1. Funcionalidad
Para crear vínculos dentro de una misma página, usaremos una sintaxis de este tipo:
<a href="#intro">Ir a la introducción</a>
Con la nueva pseudo-clase :target, usted podrá resaltar los vínculos que el visitante ya haya utilizado.
2. La aplicación
Veamos un ejemplo muy sencillo: usted tiene un documento muy largo, en el cual ha insertado un índice, al comienzo del mismo, con vínculos que apuntan hacia diferentes puntos situados en diversos lugares de la página.
Esta sería la estructura en HTML:
<p><a href="#intro">Introducción</a> | <a
href="#resultados">Resultados</a> | <a
href="#conclusion">Conclusión</a></p>
<h3><a id="intro">Introducción</a></h3>
<p>Maecenas sed...</p>
...
<h3><a id="resultados">Resultados</a></h3>
<p>Vivamus sagittis lacus...</p>
...
<h3><a id="conclusion">Conclusión</a></h3>
<p>Donec ullamcorper nulla...</p>
...
Y estos son los estilos CSS: cuando se use un vínculo del índice, se le aplicará un color de fondo dorado al elemento al que apunte.
a {
text-decoration: none;
}
a:target {
background-color: gold;
}
3. Resultado
Así se visualizará la página cuando el usuario no haya realizado ninguna acción:
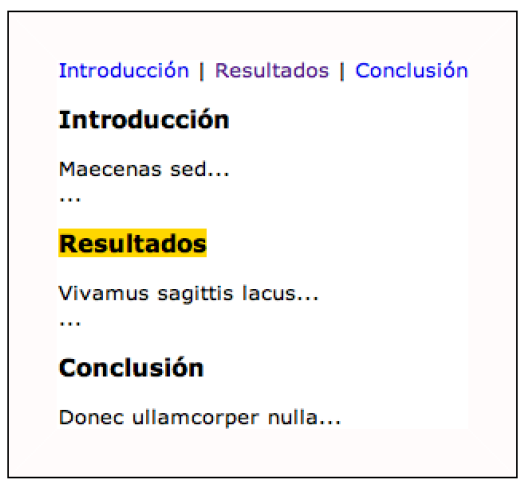
Supongamos ahora que el usuario hace clic en el índice, en el vínculo Resultados.
El usuario ha hecho clic en el vínculo Resultados, así que la zona vinculada de la página (a:target) aparece ahora resaltada en dorado (background-color: gold).
De este modo el usuario podrá saber en qué vínculos ya ha hecho clic.
Espero haber ayudado en algo. Hasta la próxima oportunidad!



No hay comentarios:
Publicar un comentario