1. Funcionalidad
El W3C nos propone toda una serie de pseudo-clases estructurales que nos permiten seleccionar con muchísima precisión los distintos elementos de la estructura de nuestras páginas web.
2. La raíz de la página
La pseudo-clase root permite seleccionar la raíz de la página web, es decir, el elemento <html>. La diferencia con el selector de elemento html es sencilla, en la cascada de estilos :root tiene prioridad.
3. El último elemento hijo
En CSS2 teníamos la pseudo-clase :first-child para seleccionar el primer elemento descendiente de un elemento padre. El CSS3 nos propone toda una retahíla de pseudo-clases que nos permiten seleccionar con precisión uno u otro elemento hijo.
La pseudo-clase :last-child permite seleccionar el último elemento hijo de un elemento padre. Este sigue el mismo principio de :first-child. Ambas pseudo-clases resultan en la actualidad muy prácticas a la hora de gestionar la fusión de los márgenes de párrafo en una caja <div>.
Esta es la estructura HTML de la página:
<div id="especial">
<p>Molestie suscipit...</p>
<p>ut facilisis duis at delenit...</p>
<p>Velit quis, dolore...</p>
<p>Suscipit, elit adipiscing dolore ea eum...</p>
</div>
Veamos el CSS para la caja <div>:
#especial {
width: 400px;
border: solid 1px black;
}
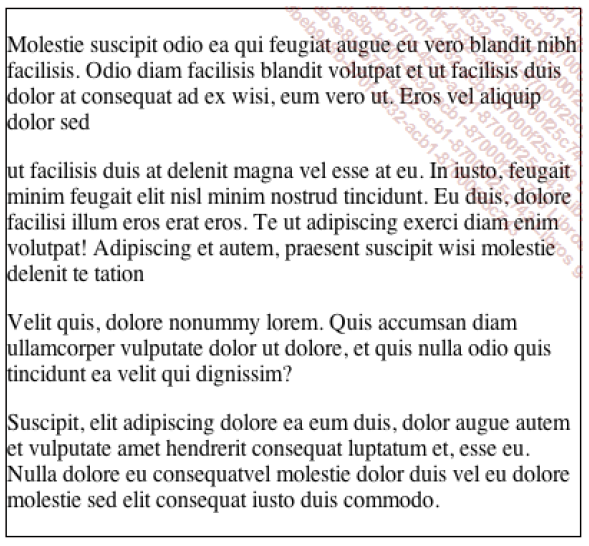
Y el resultado visual obtenido:
Como podemos ver, el margen superior del primer párrafo y el margen inferior del último párrafo aparecen en la caja <div>.
Para quitar esos márgenes, podemos usar el selector:
#especial p:first-child, #especial p:last-child {
margin-top: 0;
margin-bottom: 0;
}
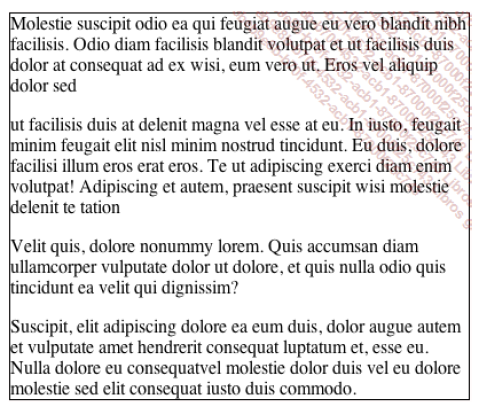
Esta sería la visualización si usamos esas dos pseudo-clases:
Los márgenes superior e inferior son ahora de 0.
4. Los elementos descendientes
Para ver cómo se aplica esta pseudo-clase, vamos a tomar como ejemplo una lista <ul>.
Este sería el código HTML de una sencillísima lista:
<ul>
<li>Rojo</li>
<li>Verde</li>
<li>Azul</li>
<li>Gris</li>
<li>Violeta</li>
<li>Amarillo</li>
<li>Negro</li>
</ul>
Puede hacer lo mismo con las líneas <tr> de una tabla.
El estilo CSS será siempre el mismo:
li:nth-child(x){
background-color: gold;
}
La pseudo-clase :nth-child(x) permite seleccionar el enésimo elemento hijo de un elemento padre. Ese número x es el argumento de los paréntesis.
- El argumento x puede ser una cifra: :nth-child(2) para seleccionar al segundo hijo.
El resultado visual:
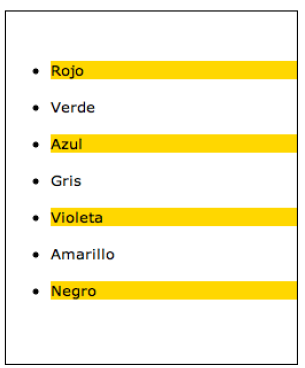
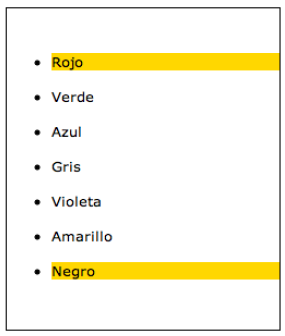
- El argumento x puede ser una palabra clave: :nth-child(odd) para seleccionar los hijos impares y:nth-child(even) para seleccionar los hijos pares. ¡Resulta ideal para crear alternancias!
El resultado visual:
El argumento x puede ser un cálculo matemático de tipo: an+b. n para representar un valor que comience con 0 y que se incremente con valores distintos de 1. El valor de n puede ser negativo o positivo.
Primer ejemplo:
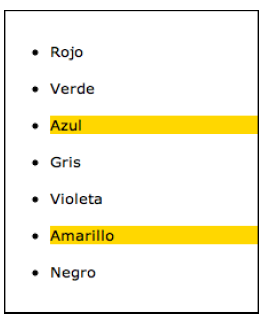
:nth-child(n+3) permite saltarse los dos primeros hijos.
Este sería el cálculo:
0+3=3, para el tercer hijo,
1+3=4, para el cuarto hijo,
2+3=5, para el quinto hijo...
El resultado visual:
Segundo ejemplo:
:nth-child(-n+3) permite seleccionar los tres primeros hijos.
Este sería el cálculo:
-0+3=3, para el tercer hijo,
-1+3=2, para el segundo hijo,
-2+3=1, para el primer hijo,
-3+3=0, para ningún hijo,
-4+3=-1, para ningún hijo...
El resultado visual:
Tercer ejemplo:
:nth-child(3n) permite seleccionar un hijo de cada 3.
Este sería el cálculo:
3x0=0, para ningún hijo,
3x1=3, para el tercer hijo,
3x2=6, para el sexto hijo,
3x3=9, para el noveno hijo...
La visualización:
Cuarto ejemplo:
:nth-child(3n+1) permite seleccionar un hijo de cada 3 comenzando por el primer hijo.
Este sería el cálculo:
(3x0)+1=1, para el primer hijo,
(3x1)+1=4, para el cuarto hijo,
(3x2)+1=7, para el séptimo hijo,
(3x3)+1=10, para el décimo hijo.
La visualización:
Le recomiendo dos herramientas en línea para probar la pseudo-clase :nth-child(3n+1).
La página web CSS3 structural pseudo-class selector tester de Lea Verou (http://leaverou.me/demos/nth.html). Introduzca la fórmula que desee en el campo de texto y podrá ver en una tabla las líneas que resultarán seleccionadas en función de su fórmula.
Otra página web que sigue el mismo principio es :nth-child tester del sito web CSS-TRICKS (http://css-tricks.com/examples/nth-child-tester/).
5. Los últimos hijos de un elemento
La nueva pseudo-clase :nth-last-child() permite seleccionar los x últimos elementos hijos de un elemento padre. Su funcionamiento es similar al de :nth-child().
6. Los primeros y los últimos elementos de un tipo determinado
Las nuevas pseudo-clases :first-of-type y :last-of-type permiten seleccionar el primer y el último elemento de un tipo específico.
Si volvemos al ejemplo anterior de la lista <ul>, podremos seleccionar el primer y el último elemento <li>.
El estilo CSS sería:
li:first-of-type, li:last-of-type {
background-color: gold;
}
El resultado visual:
Otro ejemplo con una tabla: vamos a seleccionar ahora todas las primeras celdas (<td>) de una tabla.
El código HTML de la tabla:
<table>
<tr><th>Enero</th><th>Febrero</th><th>Marzo</th></tr>
<tr><td>12</td><td>15</td><td>19</td></tr>
<tr><td>13</td><td>11</td><td>14</td></tr>
<tr><td>11</td><td>18</td><td>12</td></tr>
</table>
El estilo CSS:
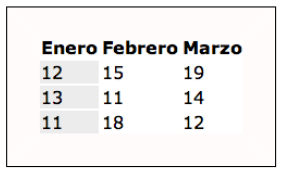
td:first-of-type {
background-color: #ececec;
}
El resultado visual:
7. Los primeros elementos de un tipo determinado
La pseudo-clase :nth-of-type() permite seleccionar el enésimo elemento de un tipo específico. Los argumentos posibles son los mismos que vimos con la pseudo-clase :nth-child().
Veamos un ejemplo muy sencillo en el que se le ha aplicado un formato (<strong> y <em>) a algunas palabras de un párrafo (<p>):
<p>Donec ullamcorper <strong>nulla</strong> non metus auctor
<em>fringilla</em>. Fusce dapibus, tellus ac cursus commodo,
<strong>tortor</strong> mauris condimentum nibh, ut fermentum
massa justo sit amet risus. Cum sociis natoque
<strong>penatibus</strong> et magnis dis parturient montes.</p>
El elemento <p> presenta como primer elemento hijo el elemento <strong>, como segundo elemento hijo <em> y como tercer y cuarto elementos hijo nuevamente <strong>. Nosotros queremos seleccionar el segundo elemento <strong>, y no el segundo elemento hijo.
Veamos el estilo CSS:
strong:nth-of-type(2) {
background-color: gold;
}
Y se mostraría así:
La clase :nth-last-of-type() permite seleccionar el enésimo último elemento de un tipo específico.
8. Los elementos únicos
La pseudo-clase :only-child permite seleccionar aquellos elementos que no tengan hermanos. Veamos por ejemplo un texto <p> en el cual hemos resaltado elementos con <strong>. Supongamos que queremos resaltar los párrafos que solamente contengan un único elemento <strong>.
Este sería el código HTML. El segundo párrafo <p> contiene dos elementos <strong>, el primer párrafo solamente contiene uno.
<p>Donec sed odio dui. Aenean <strong>lacinia
bibendum</strong> nulla sed consectetur.Donec id elit non mi
porta gravida at eget metus. Nullam id dolor id nibh ultricies
vehicula ut id elit.</p>
<p>Nullam id dolor id <strong>nibh</strong> ultricies vehicula
ut id elit. Cum sociis natoque penatibus et magnis dis
montes, <strong>nascetur</strong> ridiculus mus.</p>
Veamos el estilo CSS utilizado:
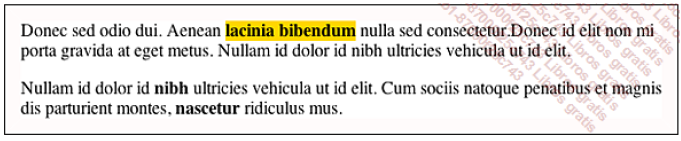
strong:only-child {
background-color: gold;
}
Y el resultado visual obtenido:
9. Los elementos hijo único de un tipo determinado
La pseudo-clase :only-of-type permite seleccionar los elementos de un tipo determinado que no tengan hermanos.
Volvamos al ejemplo anterior y añadamos un formato con <em> en el primer párrafo.
<p>Donec sed odio dui. Aenean <strong>lacinia
bibendum</strong> nulla sed consectetur.Donec id elit non mi
porta gravida at eget metus. Nullam id dolor id <em>nibh
ultricies</em> vehicula ut id elit.</p>
<p>Nullam id dolor id <strong>nibh</strong> ultricies vehicula
ut id elit. Cum sociis natoque penatibus et magnis dis parturient montes,
<strong>nascetur</strong> ridiculus mus.</p>
Con el estilo CSS anterior, el elemento <strong> del primer párrafo ya no aparecerá resaltado con un fondo de color, ya que ahora ese párrafo contiene dos elementos de formato. El elemento <strong> ya no está solo, ahora también tenemos una etiqueta <em>. Con la pseudo-clase :only-of-type podemos especificar el tipo de elemento aislado.
Veamos el estilo CSS:
strong:only-of-type {
background-color: gold;
}
Y el resultado visual:
10. Los elementos vacíos
La pseudo-clase :empty permite seleccionar los elementos vacíos, es decir, aquellos que no contienen otros elementos. Esto resulta bastante práctico para las páginas web creadas dinámicamente. Podemos tener elementos (<li>, <td>, <strong>...) que estén vacíos. Con esta pseudo-clase podemos resaltarlos para localizarlos fácilmente.
La siguiente lista <ul> contienen dos <li> vacíos:
<ul>
<li>Rojo</li>
<li>Verde</li>
<li></li>
<li>Gris</li>
<li></li>
<li>Amarillo</li>
<li>Negro</li>
</ul>
Veamos el estilo CSS utilizado:
li:empty {
background-color: gold;
}
Y el resultado visual obtenido:
11. Todos los elementos excepto el elemento seleccionado
La pseudo-clase :not() es realmente muy práctica. Nos permite seleccionar todos los demás elementos a excepción del elemento especificado.
Tomemos como ejemplo un párrafo que contenga varios elementos de formato: <strong>, <em>, <ul>... Supongamos que en los párrafos <p> queremos cambiar la presentación visual de todos los elementos a excepción del elemento <u>.
El código HTML del párrafo:
<p>Et exerci feugait, <em>facilisis vulputate</em> feugiat,
hendrerit <u>veniam vero</u>? Ut praesent accumsan, nisl
consequatvel feugiat at duis ex <strong>vel ea dignissim</strong>
duis dignissim, velit qui, suscipit hendrerit vero. <em>Dolore
esse</em> luptatum blandit <u>eum commodo blandit</u> feugiat dolore
feugiat nisl veniam nibh veniam, et in nisl <strong>consequat
ut?</strong></p>
El estilo CSS:
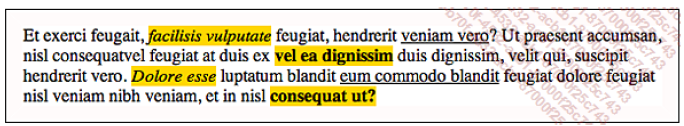
p>:not(u){
background-color: gold;
}
Y el resultado en pantalla:
Espero haber ayudado en algo. Hasta la próxima oportunidad!


-css-html5.PNG)














No hay comentarios:
Publicar un comentario