1. Funcionalidad
Los selectores de atributo existen desde el CSS2. Con CSS3, las posibilidades son aún mayores.
Ejemplos de sintaxis:
- [atributoˆ="valor"]: para aplicar un estilo a un elemento cuyo atributo comience exactamente por dicho valor.
- [atributo$="valor"]: para aplicar un estilo a un elemento cuyo atributo termine exactamente con dicho valor.
- [atributo*="valor"]: para aplicar un estilo a un elemento cuyo atributo contenga al menos una vez ese valor.
2. Los vínculos hacia una dirección de e-mail
Vamos a ver en primer lugar un ejemplo de cómo aplicar un formato específico exclusivo para los vínculos que apunten hacia direcciones de correo electrónico.
Veamos qué estilos se han usado. Queremos seleccionar los vínculos que tengan el atributo mailto para aplicarles un estilo específico: un pequeño icono.
a {
text-decoration: none;
}
a[hrefˆ="mailto"] {
background: url(persona.png) left center no-repeat;
padding-left: 30px;
}
Veamos ahora el código HTML de la página. Los dos primeros vínculos tienen el atributo mailto, el tercero no.
<h3>Los interlocutores a su servicio:</h3>
<p><a href="mailto: jserrano@dominio.com">Javier SERRANO VEGA:
Director comercial</a></p>
<p><a href="mailto: vespe@dominio.com">Victoria ESPERANZA CASTILLO:
Jefa de ventas</a></p>
<p>Para las reclamaciones, vaya a <a href="reclamaciones.html">
Problemas con el pedido</a></p>
Y el resultado obtenido:
3. Los vínculos de descarga
Veamos otro ejemplo de aplicación: en una página que permite descargar archivos, queremos diferenciar la apariencia visual de los vínculos en función del tipo, dependiendo de la extensión del archivo que podemos descargar (.pdf y .zip, en nuestro ejemplo).
Ejemplos de selectores. Los vínculos de las extensiones .pdf (a[href$=".pdf"]) aparecerán en cursiva y los de las extensiones .zip (a[href$=".zip"]) en negrita.
a {
text-decoration: none;
}
a[href$=".pdf"] {
font-style: italic;
}
a[href$=".zip"] {
font-weight: bold;
}
Veamos el código HTML de la página:
<p>Descargue nuestros archivos:</p>
<p><a href="folleto.pdf">El folleto de presentación (PDF)</a><br/>
<a href="novedades.pdf">Los nuevos productos (PDF)</a><br/>
<a href="ofertas.pdf">Las ofertas promocionales (PDF)</a></br/>
<a href="todo.zip">Todos nuestros documentos (.zip)</a></p>
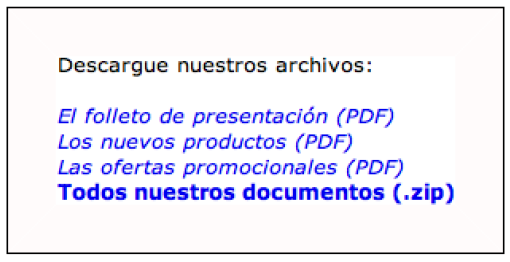
Y el resultado obtenido:
Espero haber ayudado en algo. Hasta la próxima oportunidad!


No hay comentarios:
Publicar un comentario