1. El desbordamiento de las imágenes
Las imágenes también pueden presentar problemas de dimensión respecto a su elemento padre. Si el tamaño de la imagen es mayor que el de su contenedor, esta "se saldrá" de su elemento padre.
Veamos un ejemplo simple de una caja <div id="miCaja">, que contiene texto y una imagen.
<div id="miCaja">
<p><img src="cebra.jpg" alt="Una cebra" /><br />Delenit odio
luptatum illum dignissim...</p>
</div>
Y un estilo básico:
body {
font: .8em Verdana, Arial, Helvetica, sans-serif;
}
#miCaja {
float: left;
width: 300px;
border: 1px solid #333;
padding: 5px;
}
p {
margin: 0;
}
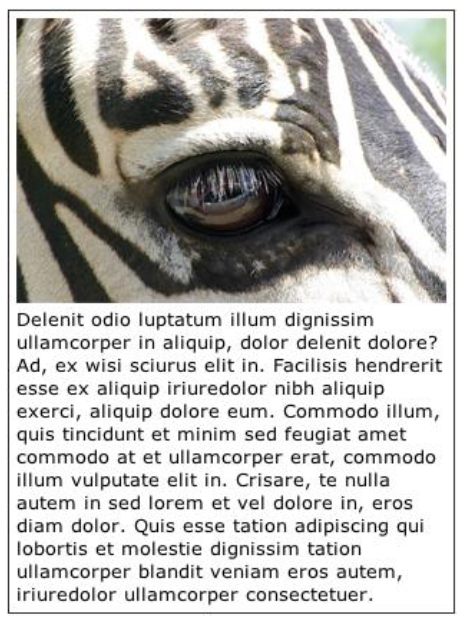
Este es el resultado obtenido: la fotografía de la cebra se sale de la caja, su tamaño es mayor que el de su elemento padre.
2. Imponer un ancho máximo
La solución para evitar ese problema, y el de la redimensión generada por las búsquedas Media Queries, consiste en imponer un ancho máximo en relación al elemento contenedor, el elemento padre de la imagen. Simplemente tendrá que usar la propiedad max-width.
Apliquemos ahora este estilo:
#miCaja img {
max-width: 100%;
}
Estamos pidiendo que el tamaño máximo de las imágenes insertadas en la caja <div id="miCaja"> sea del 100%. De este modo, las imágenes nunca tendrán un tamaño mayor al de su elemento padre.
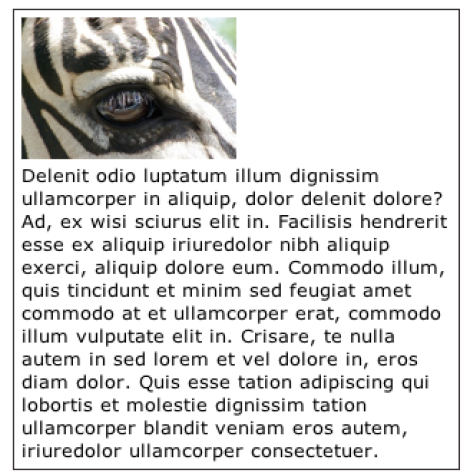
Y el resultado obtenido:
Claro está, podrá elegir el valor que usted prefiera. Este es un ejemplo con un valor del 50 %:
#miCaja img {
max-width: 50%;
}
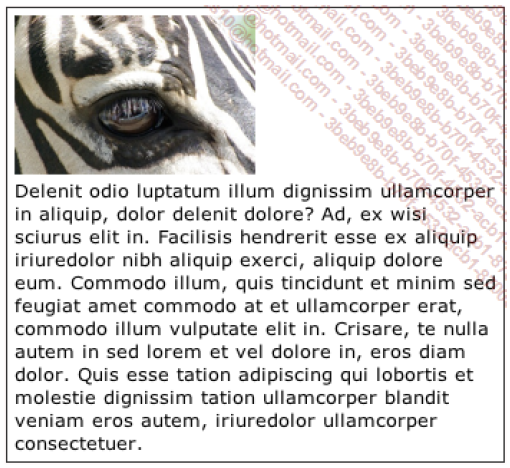
Y el resultado visual:
También podemos establecer que la caja tenga un tamaño flexible. En el siguiente ejemplo vamos a definir un ancho del 25%, en relación al <body>.
#miCaja {
float: left;
width: 25%;
border: 1px solid #333;
padding: 5px;
}
La caja y la imagen tienen ahora valores flexibles y su tamaño de visualización será proporcional (respectivamente del 25% y del 50%) respecto al tamaño del <body>, es decir, al tamaño de la ventana del navegador.
Así se visualizará en una pantalla de gran tamaño:
Así se visualizará en una pantalla de menor tamaño:
Espero haber ayudado en algo. Hasta la próxima oportunidad!
Twittear





No hay comentarios:
Publicar un comentario