1. Las técnicas
Los sitios web que no se preocup(ab)an en tener un diseño adaptable presentan, en su gran mayoría, una arquitectura basada en dimensiones fijas. Una u otra caja <div> presentará entre sus propiedades CSS un ancho establecido con un valor fijo: width: 730px. Esto hace que el tamaño de la caja siempre sea el mismo, independientemente del tamaño de la pantalla en la cual se visualice. Así, si se accede al sitio web a partir de un smartphone o de una tableta, las dimensiones no variarán, puesto que son fijas, y el sitio web no se adaptará en absoluto.
Para que el diseño de un sitio web sea adaptable, será necesario que las dimensiones de los contenedores (<div>, <nav>, <header>...) estén indicadas en unidades relativas: en porcentajes.
Tendremos entonces una sintaxis de tipo:
header#inicio {
...
width: 75%;
...
}
Esto quiere decir que el elemento <header>, que tiene el código de identificación #inicio, se visualizará con un ancho del 75% del ancho de su elemento padre.
Eso implica que usted, el diseñador web, deberá corregir todos los elementos estructurales (<div>, <nav>, <header>...) que tengan dimensiones fijas, para asignarles dimensiones relativas en función de una búsqueda Media Queries.
Además, puede usar la palabra clave !important, en sus reglas CSS modificadas, para que tengan prioridad frente a cualquier otra regla declarada de manera "habitual", sin búsqueda de medios de difusión.
También puede ser interesante fijar un ancho máximo para los elementos de contenido (imágenes, tablas...) con la propiedad max-width: 100%, para que su tamaño nunca sea mayor que el de su elemento padre.
Igualmente, deberá prestar atención al texto que sea más largo que su contenedor. Utilice para ello la propiedad word-wrap: break-word.
Por último, use siempre tamaños relativos para los caracteres con las unidades em o %.
2. Un ejemplo sencillo
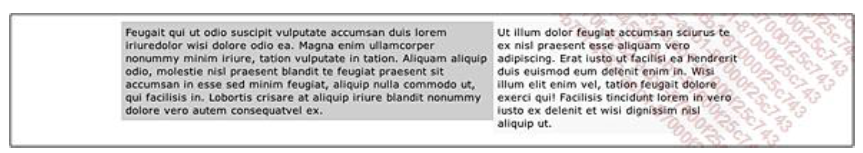
Vamos a crear una caja <div> contenedor (#contenedor) que va a contener otras dos cajas <div> (#izquierda y #derecha). El contenedor tendrá un tamaño flexible del 75% respecto a su elemento padre, el <body>. La caja #izquierda tendrá un ancho flexible igual al 60% de su elemento padre #contenedor. La caja #derecha tendrá un ancho flexible igual al 40% de su elemento padre #contenedor.
Evidentemente, la suma de los dos porcentajes no deberá ser superior a 100%.
Esta es la parte HTML:
<div id="contenedor">
<div id="izquierda">
<p>Feugait qui...</p>
</div>
<div id="derecha">
<p>Ut illum dolor...</p>
</div>
</div>
Esta es la parte CSS:
body {
font: .8em Verdana, Arial, Helvetica, sans-serif;
}
p {
margin: 5px;
}
#contenedor{
width: 75%;
margin: 0 auto;
}
#izquierda {
float: left;
width: 60%;
background-color: #cecece;
}
#derecha{
float: left;
width: 40%;
background-color: #f8f8f8;
}
El contenedor (#contenedor) y las dos cajas que contiene (#izquierda y #derecha) tendrán siempre un tamaño flexible, proporcional al ancho del <body>, en función del tamaño de la ventana del navegador.
Así se visualizará con una pantalla de gran tamaño:
Así se visualizará con una pantalla de menor tamaño:
3. Ejemplo de un sitio web sencillo
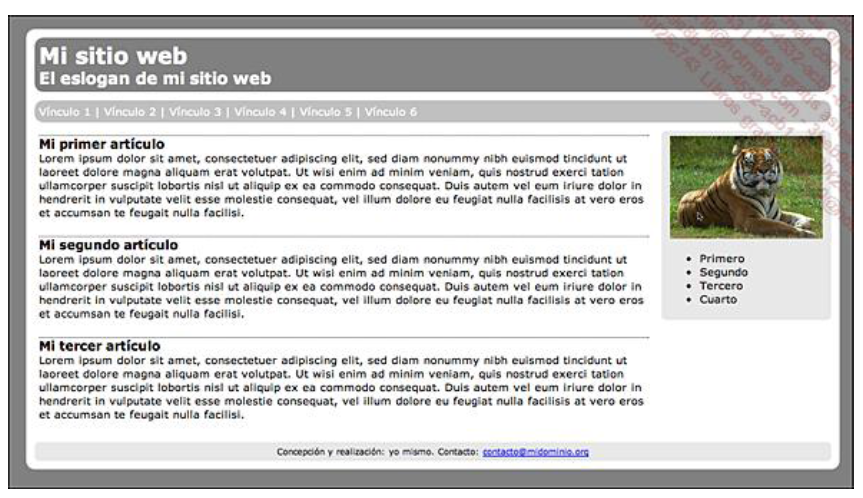
Vamos a crear un sitio web con un diseño flexible. Será un sitio web muy sencillo, con un encabezado (<header>), un menú de navegación (<nav>), una columna (<section>), en la parte izquierda, con tres artículos (<article>), una barra lateral (<aside>), en la parte derecha, con una imagen y una lista. Y, por último, un pie de página (<footer>).
Este sería el código HTML5 de la página web:
<!DOCTYPE HTML>
<html lang="es">
<head>
<title>Título de la página web</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="rwd-1.css" />
</head>
<body>
<div id="contenedor">
<header id="arriba">
<h1>Mi sitio web</h1>
<h2>El eslogan de mi sitio web</h2>
</header>
<nav id="menu-navegacion">
<p><a href="#">Vínculo 1</a> | <a href="#">Vínculo 2</a> |
<a href="#">Vínculo 3</a> | <a href="#">Vínculo 4</a> |
<a href="#">Vínculo 5</a> | <a href="#">Vínculo 6</a></p>
</nav>
<section id="contenido">
<article>
<h1>Mi primer artículo</h1>
<p>Morbi leo risus...</p>
<p>Integer posuer...</p>
</article>
<article>
<h1>Mi segundo artículo</h1>
<p>Etiam porta...</p>
<p>Lorem ipsum...</p>
</article>
<article>
<h1>Mi tercer artículo</h1>
<p>Morbi leo...</p>
<p>Integer posuere...</p>
</article>
</section>
<aside id="sidebar">
<p><img src="tigre.jpg" alt="Un tigre" /></p>
<ul>
<li>Primero</li>
<li>Segundo</li>
<li>Tercero</li>
<li>Cuarto</li>
</ul>
</aside>
<footer id="piedepagina">
<p>Concepción y realización: yo mismo. Contacto:
<a href="mailto:contacto@midominio.org">contacto@midominio.org</a></p>
</footer>
</div>
</body>
</html>
Estos serían los estilos CSS3:
/* Estilo general */
body {
padding: 0;
background-color: gray;
font: .8em Verdana, Arial, Helvetica, sans-serif;
}
body, h1, h2, p {
margin: 0;
}
div#contenedor{
width: 940px;
margin: 20px auto 0 auto;
padding: 10px;
background-color: white;
border-radius: 10px;
}
/* El encabezado */
header#arriba {
margin: 0 0 10px 0;
padding: 5px;
background-color: gray;
border-radius: 10px;
}
header#arriba h1, header#arriba h2 {
color: white;
}
/* El menú de navegación */
nav#menu-navegacion {
margin: 0 0 10px 0;
padding: 5px;
background-color: silver;
border-radius: 10px;
}
nav#menu-navegacion p {
color: white;
}
nav#menu-navegacion a {
text-decoration: none;
color: white;
}
/* El contenido principal */
section#contenido{
float: left;
width: 720px;
padding: 5px;
}
article {
margin: 0 0 20px 0;
border-top: 1px dotted #333;
}
/* La columna lateral */
aside#sidebar {
float: left;
width: 190px;
margin: 0 0 0 10px;
padding: 5px;
border-radius: 5px;
background-color: #E8E8E8;
}
aside#sidebar p {
text-align: center;
}
/* El pie de página */
footer#piedepagina {
padding: 5px;
border-radius: 5px;
background-color: #E8E8E8;
clear: both;
}
footer#piedepagina p {
text-align: center;
font-size: .75em;
}
Este sería el resultado en una pantalla de ordenador:
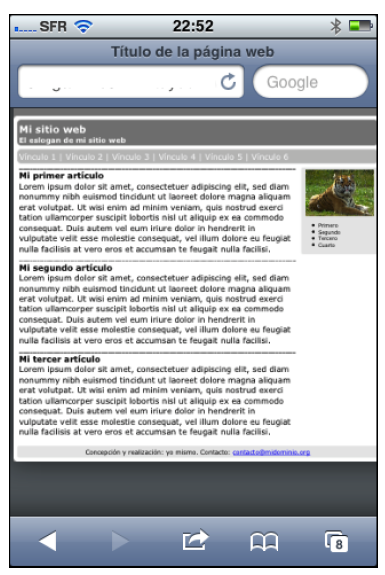
Este sería el resultado en un iPhone:
4. Aplicar un diseño adaptable sencillo
En un primer momento, tendremos que añadir la línea para el viewport en la cabecera de la página HTML, en el <head>.
<head>
...
<meta name="viewport" content="width=device-width" />
...
</head>
En el archivo CSS, vamos a insertar una búsqueda Media Queries, al final de la página. Vamos a seleccionar la difusión en pantalla para un tamaño máximo.
@media screen and (max-width: 768px) {
...
}
¿Por qué he elegido el tamaño máximo de 768 píxeles? Simplemente, porque ese es el ancho de un iPad.
Queremos que el fondo de la página sea blanco, y no gris, como en la versión para la pantalla de ordenador.
@media screen and (max-width: 768px) {
body {
background-color: #fff;
}
}
Queremos que la caja <div id="contenedor">, en lugar de tener un tamaño fijo, tenga un tamaño relativo, para que ocupe todo el espacio disponible en su elemento padre <body>.
@media screen and (max-width: 768px) {
body {
background-color: #fff;
}
div#contenedor{
width: 100%;
margin: 0;
}
}
El color de fondo del banner de la parte de arriba será negro, con el texto en blanco.
@media screen and (max-width: 768px) {
body {
background-color: #fff;
}
div#contenedor{
width: 100%;
margin: 0;
}
header#arriba{
background-color: #000;
color: #fff;
}
}
Los dos contenedores (<section> y <aside>) ya no podrán ser flotantes, para ganar espacio y tener así contenedores que se superpongan verticalmente.
@media screen and (max-width: 768px) {
body {
background-color: #fff;
}
div#contenedor {
width: 100%;
margin: 0;
}
header#arriba{
background-color: #000;
color: #fff;
}
section#contenido{
float: none;
width: auto;
}
aside#sidebar {
float: none;
width: auto;
margin: 0 0 10px 0;
}
}
No queremos mostrar la imagen (<img>) en la barra lateral, una vez más, para ganar espacio y concentrarnos en el contenido.
.
@media screen and (max-width: 768px) {
body {
background-color: #fff;
}
div#contenedor{
width: 100%;
margin: 0;
}
header#arriba{
background-color: #000;
color: #fff;
}
section#contenido{
float: none;
width: auto;
}
aside#sidebar {
float: none;
width: auto;
margin: 0 0 10px 0;
}
aside#sidebar img {
display: none;
}
}
Por último, vamos a adaptar el tamaño de los títulos <h1> de los artículos.
@media screen and (max-width: 768px) {
body {
background-color: #fff;
}
div#contenedor{
width: 100%;
margin: 0;
}
header#arriba {
background-color: #000;
color: #fff;
}
section#contenido {
float: none;
width: auto;
}
aside#sidebar {
float: none;
width: auto;
margin: 0 0 10px 0;
}
aside#sidebar img {
display: none;
}
article h1 {
font-size: 1.5em;
}
}
Así se visualizará en un iPhone 4:
Así se visualizará en un iPad:
5. Las plantillas flexibles
Estas son algunas URL que tratan sobre plantillas adaptables:
- Skeleton (http://getskeleton.com/): A Beautiful Boilerplate for Responsive, Mobile-Friendly Development.
- Columnal (http://www.columnal.com/): A responsive CSS grid system helping desktop and mobile browsers play nicely together.
- Significantpixels (http://www.significantpixels.com/2010/12/10/responsive-grid-systems/): Responsive Grid Systems - A Conceptual Framework for Extending Upon the Functionality of 960.gs.
- Golden Grid System (http://goldengridsystem.com/): A folding grid for responsive design.
Espero haber ayudado en algo. Hasta la próxima oportunidad!
Twittear






No hay comentarios:
Publicar un comentario