La estructura HTML5
Esta plantilla es interesante porque, además de proponer una estructura HTML5 eficaz, emplea los estilos CSS3 para crear la interfaz de tipo acordeón de la página de inicio.
Esta plantilla es interesante porque, además de proponer una estructura HTML5 eficaz, emplea los estilos CSS3 para crear la interfaz de tipo acordeón de la página de inicio.
Esta es la URL en la que podrá conseguir los archivos fuente: http://freehtml5templates.com/flipthru-html5-and-css3-template/
1. La caja principal
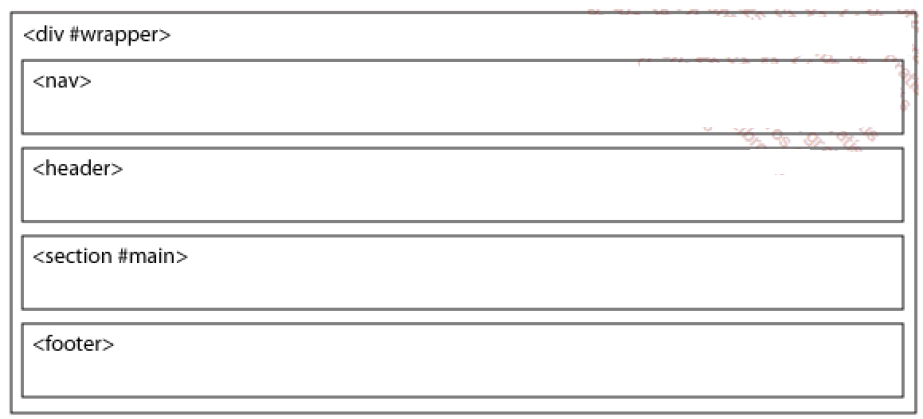
Esta plantilla utiliza de manera muy directa y acertada los nuevos elementos HTML5. El diseño del sitio web utiliza un contenedor general, una caja <div id="wrapper">. Esta caja contiene:
- un menú de navegación en un elemento <nav>,
- un encabezado en un elemento <header>,
- el contenido central, en un elemento <section id="main">,
- y un pie de página, en un elemento <footer>.
2. El menú de navegación
El menú de navegación del elemento <nav> ha sido creado con la clásica lista <ul>.
3. El encabezado
El encabezado <header> contiene un título <h1> con un vínculo <a>, para el título del sitio web, y un título <h2>, para el eslogan.
4. La zona central
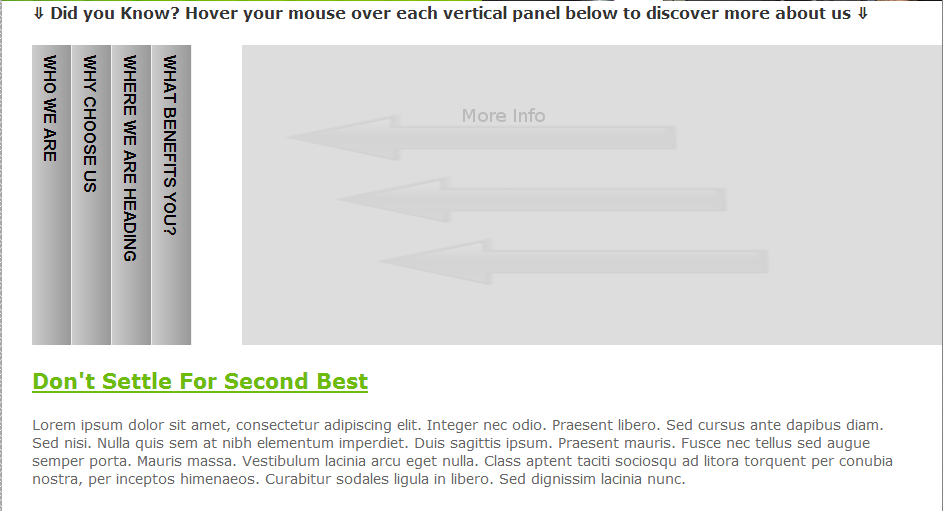
En la zona central podemos ver el subtítulo, el menú de tipo acordeón y el artículo en portada.
La zona central es un elemento <section id="main"> que contiene, a su vez, otro <section id="content">. Esta caja contiene otro elemento <section class="accordbk"> para la gestión del acordeón y un elemento <article> para presentar el texto (con un <h2> y un <p>).
Veremos con más detalle el acordeón en la sección Elemento de interfaz de tipo acordeón.
5. El pie de página
Así se visualiza el pie de página:
El pie de página <footer> contiene dos elementos <section> imbricados para obtener el diseño deseado. Los cuatro bloques son elementos <aside> que contienen un título <h4> y una lista <ul>.
El diseño CSS3
1. El contenedor principal
El contenedor principal es una caja <div id="wrapper"> a la que se le ha aplicado una sombra box-shadow: 3px 3px 7px #777). Este es el estilo CSS:
#wrapper {
width: 940px;
margin: 0 auto;
margin-top: 5px;
margin-bottom: 5px;
-webkit-box-shadow: 3px 3px 7px #777;
-moz-box-shadow: 3px 3px 7px #777;
}
2. Las imágenes de los artículos
Las imágenes de los artículos del elemento de tipo acordeón presentan una sombra (box-shadow: 3px 3px 7px #777).
article img {
border: none;
-webkit-box-shadow: 3px 3px 7px #777;
-moz-box-shadow: 3px 3px 7px #777;
}
Espero haber ayudado en algo. Hasta la próxima oportunidad!
Twittear








No hay comentarios:
Publicar un comentario