WordPress (http://es.wordpress.org/) es a día de hoy el CMS (Content Management System o sistema de gestión de contenido) más popular para la creación y la administración de sitios web. La presentación visual de los sitios WordPress se gestiona mediante plantillas de diseño que se conocen como themes. La versión actual de WordPress, la 3.6, propone un tema que utiliza HTML5 de forma predeterminada, el tema twentythirteen.
No vamos a hablar aquí del funcionamiento de las páginas web dinámicas en PHP de Wordpress, sino que nos limitaremos al resultado HTML5 obtenido.
Si desea aprender a usar WordPress, le recomiendo que consulte los libros, publicados también con la editorial ENI:
- WordPress 3.5 - Un CMS para crear y administrar blogs y sitios web
- WordPress 3.5 - Las mejores extensiones
1. El tema twentythirteen
El tema predeterminado de WordPress 3.6 es twentythirteen y está estructurado en HTML5.
La estructura general del tema es la siguiente:
Tenemos una caja <div id="page"> que agrupa toda la estructura. Dentro de ella, tenemos tres cajas:
- una caja <header id="masthead"> que contiene el encabezado del sitio con el vínculo a la página de inicio y la barra de navegación. Tenemos un role definido.
- una caja <div id="main"> con el contenido del sitio.
- una caja <footer id="colophon"> con el pie de página y los widgets. Tenemos también un role definido.
2. El encabezado
El encabezado del sitio WordPress contiene una imagen de fondo y el título con un vínculo para volver a la página de inicio del sitio. Debajo se encuentra la barra de navegación y el cuadro de búsqueda de texto.
La caja <div> general del identificador masthead con un role definido en banner. Contiene dos elementos: un vínculo a la página de inicio (<a class="home-link">) y una caja <div> para navegar y buscar (<div id="navbar">).
El elemento <a> que permite regresar a la página de inicio contiene dos elementos de título: un <h1> para el nombre del sitio y un <h2> para su descripción. No olvide que en HTML5 podemos imbricar sin problemas elementos de visualización habitualmente en bloques en elementos de visualización habitualmente en línea, si el diseñador define bien los valores de la propiedad CSS display. En este tema, el elemento <a> tiene display: block como propiedad CSS.
La caja <div id="navbar"> es la que contiene la barra de navegación.
La barra de navegación está situada en el elemento <nav id="site-navigation"> (con un role definido en navigation) y el campo de búsqueda en <form class="search-form" role="search">.
Esta es la estructura del encabezamiento:
3. La lista de entradas
La página de inicio «clásica» de los sitios web WordPress muestra una lista con las últimas entradas publicadas.
Esta es la estructura de la página de inicio:
La caja principal es <div id="main" class="site-main">, contiene dos cajas más <div>: id="primary" y id="content". Esta última alberga la lista de entradas de la página de inicio.
Cada entrada del sitio se encuentra en un elemento <article>. Cada entrada posee un identificador único y numerosas clases para darle formato. Cada entrada contiene un título y metadatos, que son mostrados en un elemento <header>. El contenido de las entradas, su redactado, se sitúa en la caja <div class="entry-content">. Por último, el link a los comentarios se sitúa en el elemento <footer class="entry-meta">.
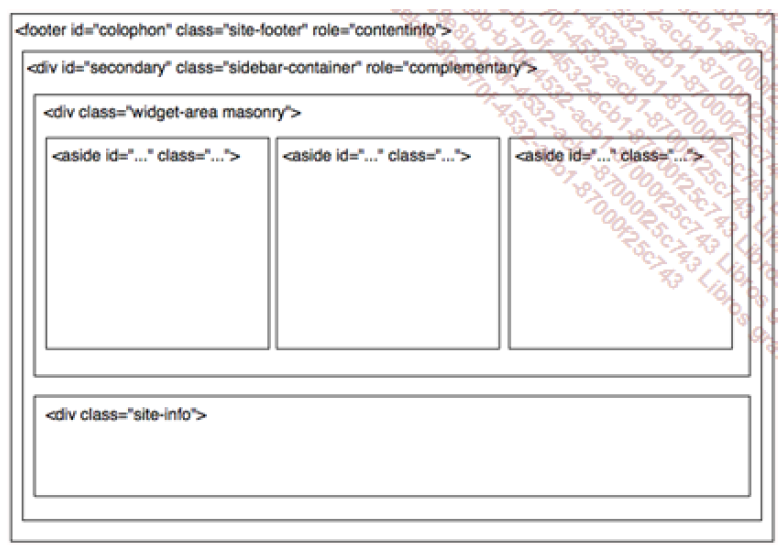
4. El pie de página
El pie de página del tema twentythirteen contiene la zona de los widgets de WordPress y la información sobre el uso de WordPress.
Esta es su estructura:
El elemento principal es el <footer> de la página: <footer id="colophon" class="site-footer" role="contentinfo">. Este elemento contiene una caja <div id="secondary" class="sidebar-container" role="complementary">. Esta, a su vez, contiene dos cajas <div>: una para los widgets (<div class="widget-area masonry">) y otra para el uso de WordPress (<div class="site-info">).
La caja de los widgets <div class="widget-area masonry"> contiene tantos elementos <aside> como widgets ha situado el administrador del sitio.
La caja <div class="site-info"> contiene únicamente un elemento de vínculo <a>.
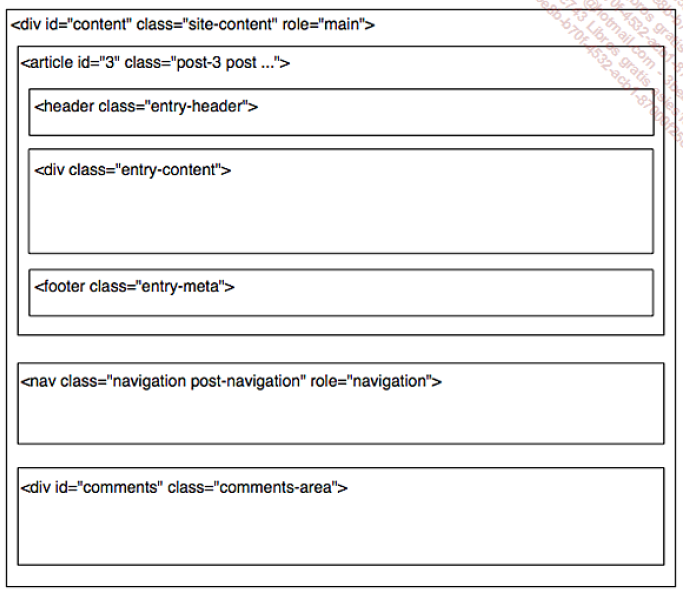
5. Las entradas solas
Cuando un visitante hace clic en el título de una entrada de la página de inicio, la entrada se muestra en una página sola, con el formulario de los comentarios.
Esta es la estructura de una entrada sola:
Las entradas se sitúan en cajas <div> con un identificador único y numerosas clases que dependen de las características de publicación de cada entrada: <article id="post-6" class="post-6 post type-post status-publish format-standard hentry category-uncategorized">.
Las entradas cuentan con un encabezado: <header class="entry-header"> que contiene el título de la entrada (en un <h1>) y los metadatos (en una caja <div>).
El contenido de redacción de la entrada se inserta en una caja <div class="entry-content">.
De acuerdo con las propiedades de cada entrada, es posible que se produzca el uso de metadatos. Estos se situarían en el elemento <footer class="entry-meta">.
A continuación encontramos elementos de navegación que permiten pasar rápidamente de una entrada a otra. Se trata del elemento <nav class="navigation post-navigation" role="navigation"> que también posee un role definido.
Por último, el cuadro de comentarios y del formulario se sitúa en la caja <div id="comments" class="comments-area">.
Espero haber ayudado en algo. Hasta la próxima oportunidad!










No hay comentarios:
Publicar un comentario