1. Objetivo
Vamos a examinar cómo ha sido creado el primer ejemplo de formulario simple en HTML5/CSS3 que se encuentra disponible en la URL: http://line25.com/tutorials/create-a-stylish-contact-form-with-html5-css3
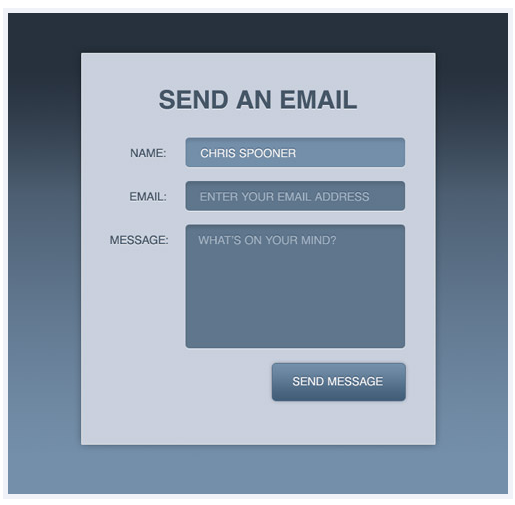
Este es el resultado final:
2. La estructura del formulario
El formulario se encuentra dentro de una caja <div id="content"> para la aplicación de los estilos. Los cuatro objetos del formulario se han insertado en elementos <fieldset>.
Los dos primeros campos son elementos <input> de tipo text y email. Todos los elementos presentan el atributo placeholder para mostrar un valor inicial de ejemplo en la zona de inserción de datos.
El campo de inserción multilingüe es un elemento <textarea> con el atributo placeholder.
El botón de envío del formulario es un botón clásico.
Este es el código del formulario:
<div id="contact">
<h1>Send an email</h1>
<form action="#" method="post">
<fieldset>
<label for="name">Name:</label>
<input type="text" id="name" placeholder="Enter
your full name" />
<label for="email">Email:</label>
<input type="email" id="email" placeholder="Enter
your email address" />
<label for="message">Message:</label>
<textarea id="message" placeholder="What’s on your
mind?"></textarea>
<input type="submit" value="Send message" />
</fieldset>
</form>
</div>
3. Los estilos generales
En un primer momento, el diseñador web especifica las características de los elementos presentes en la página, atribuyendo el valor 0 a sus propiedades.
body, div, h1, form, fieldset, input, textarea {
margin: 0;
padding: 0;
border: 0;
outline: none;
}
html {
height: 100%;
}
4. El fondo de la página
El fondo de la página es un degradado de color aplicado a elemento body, con las adaptaciones para los diferentes navegadores:
body {
background: #728eaa;
background: -moz-linear-gradient(top, #25303C 0%, #728EAA
100%); /* firefox */
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,#25303C), color-stop(100%,#728EAA)); /* webkit */
font-family: sans-serif;
}
5. El formulario
El formulario ha sido insertado en una caja <div id="content">. Esta caja <div> dispone de un ancho, de márgenes, de espaciado, de un color de fondo y de un borde. Además se le ha aplicado una sombra de caja (box-shadow) para los distintos navegadores.
#contact {
width: 430px;
margin: 60px auto;
padding: 60px 30px;
background: #c9d0de;
border: 1px solid #e1e1e1;
-moz-box-shadow: 0px 0px 8px #444;
-webkit-box-shadow: 0px 0px 8px #444;
}
El título es un simple h1 con una sombra:
h1 {
font-size: 35px;
color: #445668;
text-transform: uppercase;
text-align: center;
margin: 0 0 35px 0;
text-shadow: 0px 1px 0px #f2f2f2;
}
6. Las etiquetas
Las etiquetas de los campos label presentan, entre otros estilos, una sombra:
abel {
float: left;
clear: left;
margin: 11px 20px 0 0;
width: 95px;
text-align: right;
font-size: 16px;
color: #445668;
text-transform: uppercase;
text-shadow: 0px 1px 0px #f2f2f2;
}
7. Los campos de inserción de datos
Los campos input presentan, en especial, degradados lineales, bordes redondeados, sombras aplicadas a los distintos elementos y al texto.
input {
width: 260px;
height: 35px;
padding: 5px 20px 0px 20px;
margin: 0 0 20px 0;
background: #5E768D;
background: -moz-linear-gradient(top, #546A7F 0%, #5E768D
20%); /* firefox */
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,#546A7F), color-stop(20%,#5E768D)); /* webkit */
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: 0px 1px 0px #f2f2f2;
-webkit-box-shadow: 0px 1px 0px #f2f2f2;
font-family: sans-serif;
font-size: 16px;
color: #f2f2f2;
text-transform: uppercase;
text-shadow: 0px -1px 0px #334f71;
}
Los valores de ejemplo (placeholder), también presentan estilos de formato, en especial, texto sombreado:
input:-webkit-input-placeholder {
color: #a1b2c3;
text-shadow: 0px -1px 0px #38506b;
}
input:-moz-placeholder {
color: #a1b2c3;
text-shadow: 0px -1px 0px #38506b;
}
8. El campo multilínea
El campo de texto multilínea textarea presenta las propiedades CSS3 de degradado, bordes redondeados y una sombra bajo el texto.
textarea {
width: 260px;
height: 170px;
padding: 12px 20px 0px 20px;
margin: 0 0 20px 0;
background: #5E768D;
background: -moz-linear-gradient(top, #546A7F 0%, #5E768D
20%); /* firefox */
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,#546A7F), color-stop(20%,#5E768D)); /* webkit */
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: 0px 1px 0px #f2f2f2;
-webkit-box-shadow: 0px 1px 0px #f2f2f2;
font-family: sans-serif;
font-size: 16px;
color: #f2f2f2;
text-transform: uppercase;
text-shadow: 0px -1px 0px #334f71;
}
Los ejemplos de valores posibles (placeholder), también presentan estilos de formato y, en especial, texto sombreado.
textarea::-webkit-input-placeholder {
color: #a1b2c3;
text-shadow: 0px -1px 0px #38506b;
}
textarea:-moz-placeholder {
color: #a1b2c3;
text-shadow: 0px -1px 0px #38506b;
}
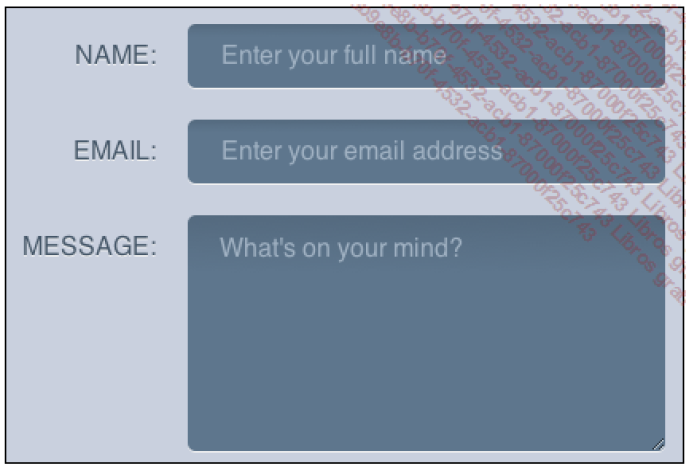
Este es el resultado visual de los estilos anteriores:
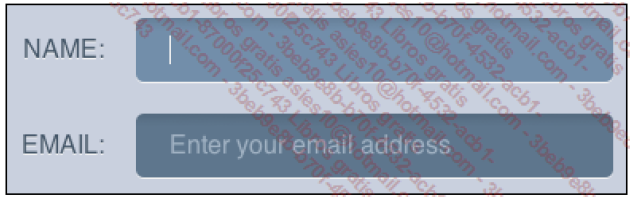
9. Los campos activos
Los campos de inserción de datos (input y textarea) tendrán un formato diferente cuando se estén usando, mediante la pseudo-clase :focus: se les aplicará un degradado.
input:focus, textarea:focus {
background: #728eaa;
background: -moz-linear-gradient(top, #668099 0%, #728eaa
20%); /* firefox */
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,#668099), color-stop(20%,#728eaa)); /* webkit */
}
10. El botón de envío
El botón de envío (input[type=submit]) presenta como estilos CSS3 una sombra y un degradado.
input[type=submit] {
width: 185px;
height: 52px;
float: right;
padding: 10px 15px;
margin: 0 15px 0 0;
-moz-box-shadow: 0px 0px 5px #999;
-webkit-box-shadow: 0px 0px 5px #999;
border: 1px solid #556f8c;
background: -moz-linear-gradient(top, #718DA9 0%, #415D79
100%); /* firefox */
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,#718DA9), color-stop(100%,#415D79)); /* webkit */
cursor: pointer;
}
Espero haber ayudado en algo. Hasta la próxima oportunidad!
Twittear





No hay comentarios:
Publicar un comentario