1. Objetivo
Vamos a ver otro ejemplo de un formulario muy sobrio, que utiliza al máximo el HTML5 y las hojas de estilo CSS3. Este formulario ha sido creado por el equipo de Red Team Design: http://www.red-team-design.com/slick-login-form-with-html5-css3
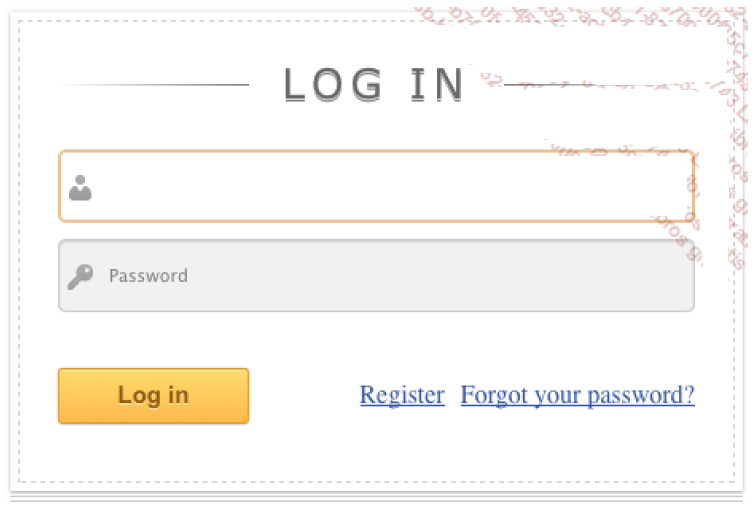
Y el resultado visual obtenido:
2. La estructura inicial del formulario
Se trata de un formulario clásico. Observe que se han usado los atributos placeholder, autofocus y required.
<form id="login">
<h1>Log In</h1>
<fieldset id="inputs">
<input id="username" type="text"
placeholder="Username" autofocus required>
<input id="password" type="password"
placeholder="Password" required>
</fieldset>
<fieldset id="actions">
<input type="submit" id="submit" value="Log in">
<a href="">Forgot your password?</a><a
href="">Register</a>
</fieldset>
</form>
Así se visualiza sin estilos:
3. La sombra del formulario
Al campo de usuario del formulario se le ha aplicado un estilo sombreado mediante seis sombras:
#login {
position: absolute;
height: 240px;
width: 400px;
padding: 30px;
-moz-box-shadow:
0 0 2px rgba(0, 0, 0, 0.2),
0 1px 1px rgba(0, 0, 0, .2),
0 3px 0 #fff,
0 4px 0 rgba(0, 0, 0, .2),
0 6px 0 #fff,
0 7px 0 rgba(0, 0, 0, .2);
-webkit-box-shadow:
0 0 2px rgba(0, 0, 0, 0.2),
0 1px 1px rgba(0, 0, 0, .2),
0 3px 0 #fff,
0 4px 0 rgba(0, 0, 0, .2),
0 6px 0 #fff,
0 7px 0 rgba(0, 0, 0, .2);
box-shadow:
0 0 2px rgba(0, 0, 0, 0.2),
0 1px 1px rgba(0, 0, 0, .2),
0 3px 0 #fff,
0 4px 0 rgba(0, 0, 0, .2),
0 6px 0 #fff,
0 7px 0 rgba(0, 0, 0, .2);
}
4. El efecto punteado
Podemos ver una línea de puntos alrededor del formulario. Ese efecto se ha conseguido con el pseudo-elemento :before. En principio, ese pseudo-elemento permite añadir contenido textual delante del elemento al que se aplique. En este ejemplo, los diseñadores lo han "adaptado" para añadir "espacios" (ausencia de texto) sobre el formulario. Por último, han aplicado un borde de guiones y una sombra ligera. ¡Qué buena idea!
#login:before {
content: ’’;
position: absolute;
z-index: -1;
border: 1px dashed #ccc;
top: 5px;
bottom: 5px;
left: 5px;
right: 5px;
-moz-box-shadow: 0 0 0 1px #fff;
-webkit-box-shadow: 0 0 0 1px #fff;
box-shadow: 0 0 0 1px #fff;
}
La visualización:
5. El título del formulario
Al título del formulario se le ha aplicado una sombra, simplemente:
h1 {
text-shadow: 0 1px 0 rgba(255, 255, 255, .7), 0px 2px 0
rgba(0, 0, 0, .5);
text-transform: uppercase;
text-align: center;
color: #666;
margin: 0 0 30px 0;
letter-spacing: 4px;
font: normal 26px/1 Verdana, Helvetica;
position: relative;
}
6. Los trazos decorativos
A cada lado del título tenemos un trazo difuminado. ¡Se ha hecho todo en CSS3 y el resultado es realmente impresionante! Los diseñadores han vuelto a usar los pseudo-elementos :before y :after con un contenido vacío y luego han aplicado varios degradados lineales.
h1:after, h1:before {
background-color: #777;
content: "";
height: 1px;
position: absolute;
top: 15px;
width: 120px;
}
h1:after {
background-image: -webkit-gradient(linear, left top, right
top, from(#777), to(#fff));
background-image: -webkit-linear-gradient(left, #777, #fff);
background-image: -moz-linear-gradient(left, #777, #fff);
background-image: -ms-linear-gradient(left, #777, #fff);
background-image: -o-linear-gradient(left, #777, #fff);
background-image: linear-gradient(left, #777, #fff);
right: 0;
}
h1:before {
background-image: -webkit-gradient(linear, right top, left
top, from(#777), to(#fff));
background-image: -webkit-linear-gradient(right, #777, #fff);
background-image: -moz-linear-gradient(right, #777, #fff);
background-image: -ms-linear-gradient(right, #777, #fff);
background-image: -o-linear-gradient(right, #777, #fff);
background-image: linear-gradient(right, #777, #fff);
left: 0;
}
Este es el resultado visual visto de cerca:
7. Los campos de inserción de datos
Los campos de inserción de datos se han colocado en un elemento fieldset:
fieldset {
border: 0;
padding: 0;
margin: 0;
}
Los campos de inserción input presentan un pequeño pictograma en su interior, se trata simplemente de una imagen no repetida que se ha usado para los dos campos. Los campos tienen esquinas redondeadas y una sombra.
#inputs input {
background: #f1f1f1 url(http://www.red-team-design.com/
wp-content/uploads/2011/09/login-sprite.png) no-repeat;
padding: 15px 15px 15px 30px;
margin: 0 0 10px 0;
width: 353px;
border: 1px solid #ccc;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0 1px 1px #ccc inset, 0 1px 0 #fff;
-webkit-box-shadow: 0 1px 1px #ccc inset, 0 1px 0 #fff;
box-shadow: 0 1px 1px #ccc inset, 0 1px 0 #fff;
}
A continuación se ha posicionado correctamente la imagen de fondo para cada campo:
#username {
background-position: 5px -2px !important;
}
#password {
background-position: 5px -52px !important;
}
Cuando un campo de inserción de datos esté siendo utilizado, se le aplicará el estilo de "focus". La pseudo-clase :focus permite aplicar un diseño específico, en este caso, una sombra:
#inputs input:focus {
background-color: #fff;
border-color: #e8c291;
outline: none;
-moz-box-shadow: 0 0 0 1px #e8c291 inset;
-webkit-box-shadow: 0 0 0 1px #e8c291 inset;
box-shadow: 0 0 0 1px #e8c291 inset;
}
Así se visualizarán los campos cuando no se estén usando (sin focus):
El campo Username está ahora activo:
8. El botón de conexión
El botón de conexión Log in se encuentra en el recuadro actions.
#actions {
margin: 25px 0 0 0;
}
El botón Log in utiliza el código de identificación #submit. Se le ha aplicado principalmente un degradado, un texto sombreado y una sombra de caja:
#submit {
/* Diseño de la caja */
border-width: 1px;
border-style: solid;
border-color: #d69e31 #e3a037 #d5982d #e3a037;
float: left;
height: 35px;
padding: 0;
width: 120px;
cursor: pointer;
font: bold 15px Arial, Helvetica;
color: #8f5a0a;
/* Degradado */
background-color: #ffb94b;
background-image: -webkit-gradient(linear, left top, left
bottom, from(#fddb6f), to(#ffb94b));
background-image: -webkit-linear-gradient(top, #fddb6f,
#ffb94b);
background-image: -moz-linear-gradient(top, #fddb6f, #ffb94b);
background-image: -ms-linear-gradient(top, #fddb6f, #ffb94b);
background-image: -o-linear-gradient(top, #fddb6f, #ffb94b);
background-image: linear-gradient(top, #fddb6f, #ffb94b);
/* Bordes redondeados */
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
/* Sombra del texto */
text-shadow: 0 1px 0 rgba(255,255,255,0.5);
/* Sombra de la caja */
-moz-box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0 1px 0
rgba(255, 255, 255, 0.3) inset;
-webkit-box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0 1px 0
rgba(255, 255, 255, 0.3) inset;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255,
255, 255, 0.3) inset;
}
Este es el botón resultante:
9. El uso del botón
Cuando se use el botón (:focus, :hover y :active), el degradado cambiará:
#submit:hover,#submit:focus {
background-color: #fddb6f;
background-image: -webkit-gradient(linear, left top, left
bottom, from(#ffb94b), to(#fddb6f));
background-image: -webkit-linear-gradient(top, #ffb94b, #fddb6f);
background-image: -moz-linear-gradient(top, #ffb94b, #fddb6f);
background-image: -ms-linear-gradient(top, #ffb94b, #fddb6f);
background-image: -o-linear-gradient(top, #ffb94b, #fddb6f);
background-image: linear-gradient(top, #ffb94b, #fddb6f);
}
#submit:active {
outline: none;
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
}
#submit::-moz-focus-inner {
border: none;
}
El resultado obtenido:
10. Los demás vínculos
El formato de los dos vínculos restantes es muy sencillo:
#actions a {
color: #3151A2;
float: right;
line-height: 35px;
margin-left: 10px;
}
11. El resultado final
Este es el formulario con la estructura en HTML5 y el diseño en CSS3:
Espero haber ayudado en algo. Hasta la próxima oportunidad!
Twittear









No hay comentarios:
Publicar un comentario