1. Situación actual
El módulo del CSS3 para el fondo y los bordes (http://www.w3.org/TR/css3-background) se encuentra, a 24 de julio de 2012, en fase de Candidate Recommendation, así que ya está casi terminado.
Actualmente, todos los navegadores reconocen la propiedad CSS3 box-shadow.
2. Crear una sombra
Se trata de la propiedad box-shadow la que permite aplicar una sombra a un elemento, a una caja <div>. Los atributos son:
- la distancia horizontal de la sombra.
- la distancia vertical de la sombra.
- el valor de difuminado de la sombra. Este atribulo es facultativo, si no lo especifica se usará el valor 0.
- el valor de extensión de la sombra. Este valor permite situar el "punto medio" del degradado, es decir, el punto a partir del cual la sombra comienza a desvanecerse. Un valor positivo alargará la sombra, un valor negativo la comprimirá. Este atribulo es facultativo, si no lo especifica se usará el valor 0.
- el color de la sombra.
- la posición de la sombra (inset, hacia el interior, o outset, hacia el exterior, que es el valor predeterminado).
Veamos un ejemplo sencillo:
#miCaja{
position: absolute;
top: 10px;
left: 10px;
width: 300px;
height: 100px;
background-color: lightyellow;
box-shadow: 10px 15px 8px 2px rgb(12,34,56);
}
Esta sombra presenta un desplazamiento horizontal de 10 píxeles, un desplazamiento vertical de 15 píxeles, un difuminado de 8 píxeles, una extensión de 2 píxeles y es de color gris oscuro.
Y el resultado visual:
3. Varios ejemplos de sombras
La primera sombra no presenta ni difuminado, ni extensión.
#miCaja4 {
...
box-shadow: 10px 15px 0 0 grey;
}
En este ejemplo podría haber omitido perfectamente los parámetros de difuminado y de extensión. He preferido dejarlos para visualizar mejor todos los parámetros.
En el siguiente ejemplo hemos desplazado y difuminado la sombra, pero no se le ha aplicado ninguna extensión:
#miCaja4 {
...
box-shadow: 10px 10px 5px 0 grey;
}
Apliquemos ahora los mismos parámetros, pero con una extensión positiva: la sombra se agrandará en ese número de píxeles.
#miCaja4 {
...
box-shadow: 10px 10px 5px 5px grey;
}
Y si aplicamos los mismos parámetros, pero con una extensión negativa, la sombra se reducirá de ese número de píxeles.
#miCaja4 {
...
box-shadow: 10px 10px 5px -5px grey;
}
Un último ejemplo, sin desplazamiento, solamente con difuminado. De este modo la sombra aparecerá en los cuatro lados de la caja.
#miCaja4 {
...
box-shadow: 0 0 20px 0 grey;
}
4. Aplicar varias sombras
Podemos aplicar varias sombras a un mismo elemento, separándolas mediante una coma. Tenga cuidado, el orden indicado es importante. La primera sombra indicada se colocará en primer lugar, y así sucesivamente. Comience por la sombra que se encuentre a menor distancia, de lo contrario quedará oculta detrás de las demás sombras que presenten una distancia mayor.
#miCaja2 {
position: absolute;
top: 10px;
left: 10px;
width: 300px;
height: 100px;
background-color: lightyellow;
box-shadow: 5px 5px 3px 2px #ccc,
10px 15px 8px 2px rgb(12,34,56);
}
Y el resultado visual:
Veamos una última caja con dos sombras desplazadas, una de las cuales hacia el interior de la caja (inset):
#miCaja2 {
position: absolute;
top: 150px;
left: 10px;
width: 300px;
height: 100px;
background-color: lightyellow;
box-shadow: 5px 3px 2px #ccc inset,
10px 15px 8px 2px rgb(12,34,56);
}
Y el resultado visual:
5. Los generadores en línea
Existen multitud de generadores de sombras en línea.
CSS3Gen (http://css3gen.com/box-shadow/) pone a su disposición una interfaz simple en la que podrá usar un ángulo para indicar el desplazamiento horizontal y vertical.
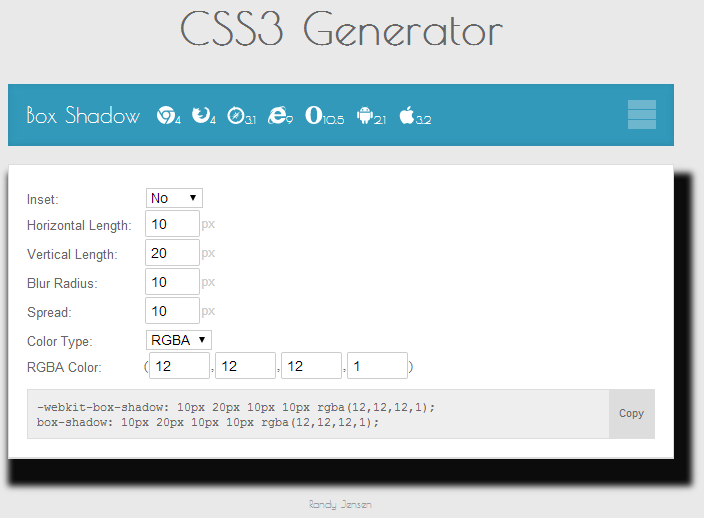
CSS3 Generator (http://css3generator.com/) también presenta una interfaz simple, pero un poco más completa.
El sitio web WestCIV propone un generador muy completo para trabajar con las distintas propiedades de las cajas (http://westciv.com/tools/box-properties/index.html). La ventaja de esta interfaz es que le permite insertar varias sombras.
En la zona Box Shadow, el botón Add Shadow le permite añadir las sombras. En el ejemplo, he creado tres sombras (cuidado, la captura de pantalla es un montaje, porque la ventana original era demasiado grande).
Espero haber ayudado en algo. Hasta la próxima oportunidad!












No hay comentarios:
Publicar un comentario