1. Situación actual
El módulo CSS3 para las imágenes y los degradados se encuentra todavía en fase de Candidate Recommendation a 17 de abril de 2012: http://www.w3.org/TR/css3-images/
El reconocimiento de los degradados por parte de los navegadores es bastante bueno, pero resulta conveniente utilizar prefijos en algunos de ellos, sobre todo en Safari 6.
Observe que la tabla muestra que Firefox 23 reconoce los degradados, pero tras llevar a cabo una serie de test he podido comprobar que su grado de reconocimiento no es tan alto. Por tanto, le aconsejo que pruebe los degradados con Firefox, con y sin prefijo.
2. Los degradados de Mozilla Firefox
Se trata de la propiedad -moz-linear-gradient() la que permite realizar degradados lineales. Esta propiedad admite diversos argumentos.
- El primer argumento es la posición inicial, que puede tomar una palabra clave como valor (top, right, bottom o left), o bien un valor en píxeles. Si usted indica top left, el punto de partida será el borde superior izquierdo, equivalente a 0 0. Dispone de un segundo valor facultativo, se trata del ángulo del degradado expresado en grados (deg), en gradiantes (grads) o en radianes (rad). Ejemplo: 23deg.
- El segundo argumento es el color de partida, que puede ir seguido de la posición de partida expresada en %, en una escala de 0 a 100%.
- El tercer argumento es el color de llegada, que puede ir seguido de la posición de llegada expresada en %, en una escala de 0 a 100%.
Veamos un ejemplo (fíjese que en el ejemplo he insertado un salto de línea tras cada argumento para facilitar la lectura):
#degradado1 {
position: absolute;
top: 10px;
left: 10px;
width: 200px;
height: 90px;
background: -moz-linear-gradient(
top left -23deg,
rgb(30,87,153) 13%,
rgb(237,230,40) 88%
);
}
- el degradado comienza en la parte superior izquierda: top left.
- con un ángulo de -23 grados: -23deg.
- el primer color es un azul que ocupa el 13% de la totalidad del degradado: rgb(30,87,153) 13%.
- el color final es un amarillo que ocupa el 88 % de la totalidad del degradado: rgb(237,230,40) 88%).
Así se visualiza en Firefox:
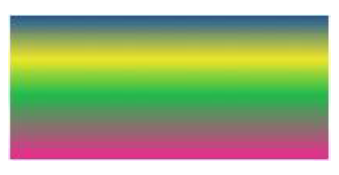
Veamos ahora un degradado con cuatro colores:
#degradado2 {
position: absolute;
top: 130px;
left: 10px;
width: 200px;
height: 90px;
background: -moz-linear-gradient(top,
rgb(30,87,153) 0%,
rgb(237,230,40) 30%,
rgb(31,186,77) 55%,
rgb(239,40,143) 100%);
}
Este sería el resultado visual:
Los degradados radiales siguen el mismo principio, con la propiedad-moz-linear-gradient(). Dispone además de un nuevo argumento para indicar la forma del degradado radial: circle o ellipse.
Veamos un ejemplo:
background: -moz-radial-gradient(100px 45px, ellipse, rgb(30,87,153), rgb(237,230,40));
Y la visualización en pantalla:
3. Les degradados para WebKit
Recordemos que los navegadores Safari y Chrome comparten el mismo motor de renderizado: webkit.
Esta sería la sintaxis para un degradado lineal:
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,rgb(30,87,153)), color-stop(100%,rgb(237,230,40)));
- -webkit-gradient(): indica que se trata de un degradado.
- linear: un degradado lineal.
- left top: el punto de partida.
- left bottom: el punto de llegada.
- color-stop(0%,rgb(30,87,153)): primer color que comenzará a 0% del degradado y su descripción en rgb (azul).
- color-stop(100%,rgb(237,230,40)): primer color que comenzará a 0% del degradado y su descripción en rgb (amarillo).
Y el resultado visual:
4. Los degradados según el W3C
Los degradados del W3C (http://www.w3.org/TR/css3-images/#gradients) utilizan una sintaxis "oficial" que los navegadores aún no reconocen.
Ejemplo de un degradado lineal:
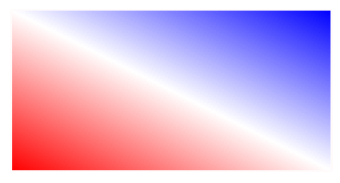
linear-gradient (to top right, red, white, blue)
Esto significa que queremos crear un degradado que vaya hacia arriba y hacia la derecha (to top right), con un primer color rojo (red), un segundo color blanco (white) y un último color azul (blue).
Este sería el resultado esperado:
5. Los generadores en línea
Como ha podido constatar, la situación actual es complicada. Existen multitud de sintaxis, una para cada navegador. Si desea crear degradados rápidamente, es preferible que use un generador en línea. Existen muchos. Veamos algunos de ellos.
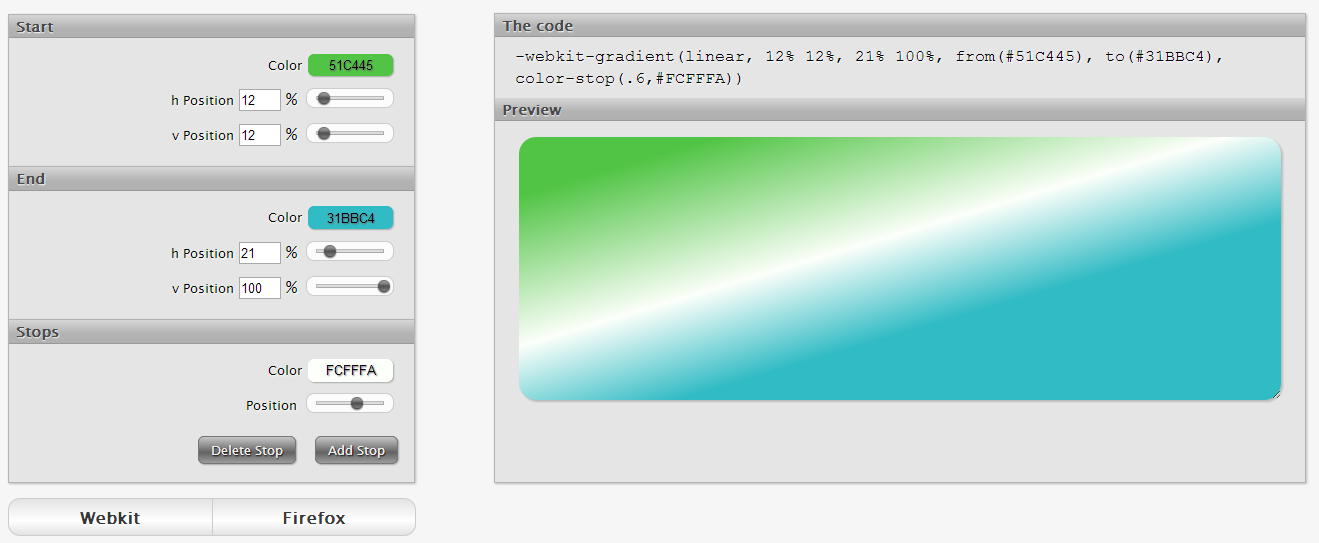
WESTCIV (http://www.westciv.com/tools/gradients/) pone a su disposición una interfaz simple en la que podrá generar degradados optimizados para WebKit y Firefox.
El sitio web Display-inline (http://www.display-inline.fr/projects/css-gradient/) presenta una interfaz muy completa.
A continuación podrá seleccionar la compatibilidad con los navegadores y se generará un código CSS bastante completo.
Y en último lugar, probablemente el generador preferido de los grafistas, Ultimate CSS Gradient Generator (http://www.colorzilla.com/gradient-editor/) que reutiliza la interfaz de Adobe Photoshop. ¡Una auténtica maravilla!
¡Y existen muchos más!
Espero haber ayudado en algo. Hasta la próxima oportunidad!










No hay comentarios:
Publicar un comentario