Esta serie de publicaciones se dirige a un público de programadores principiantes que ya conocen HTML y CSS y que quieren entender el funcionamiento de una aplicación Web para poder crear sus propios sitios Web dinámicos con PHP y MySQL. En la primera parte, el lector va a instalar su entorno de desarrollo EasyPHP y va a descubrir las bases del lenguaje PHP, (con la versión 5.5) sus principales funciones y estructuras de control, así como una explicación sobre la transmisión de datos entre las páginas y la librería gráfica (efectos especiales sobre una imagen). Estas partes teóricas se acompañan de numerosos ejemplos. Lo mismo ocurre en la segunda parte, dedicada al lenguaje SQL. El lector va a descubrir una base de datos MySQL y los distintos métodos para acceder a ella con PHP (PDO, SQL Avanzado), así como la manera de asegurar la seguridad de la base de datos. Un capítulo se dedica a los primeros pasos con Programación Orientada a Objetos y otro a la administración de la configuración y su rendimiento.
Objetivo:
El objetivo es explicar cómo crear de manera dinámica e interactiva un sitio Web, con ayuda de ejemplos.
Los requisitos previos son: conocimientos de HTML y algunas nociones de JavaScript, con algunos ejercicios.
Funcionamiento de un sitio Web
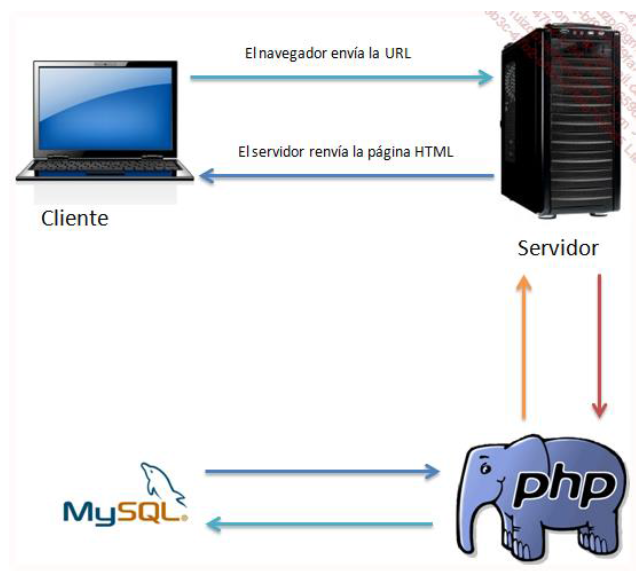
Cuando ejecuta una URL (Uniform Resource Locator), por ejemplo http://www.google.es, ¿qué ocurre en el navegador (Internet Explorer, Firefox, Chrome...)?
La URL se envía a un servidor Web a través de la red. Este servidor procesa la solicitud y reenvía el flujo HTML al navegador.
Existen dos tipos de sitios Web: los sitios Web estáticos y los dinámicos.
Los sitios Web estáticos solo contienen código clientes, es decir, un código que puede interpretar su navegador. Por ejemplo: HTML y JavaScript.
En cambio, los sitios Web dinámicos contienen lenguaje servidor porque el servidor Web interpreta este lenguaje y envía al navegador el flujo HTML. Por ejemplo, PHP, Java (no confundir con JavaScript) y Active Server Pages.NET (ASP.NET) son lenguajes del lado servidor.
Cuando almacena información en su sitio Web, por ejemplo un inicio de sesión y una contraseña, un blog, artículos, etc., está obligado a utilizar una base de datos para almacenar la información y utilizar un lenguaje servidor que pueda leer o escribir la información en la base de datos.
Cuando ejecuta una URL desde un sitio Web dinámico (por ejemplo: http://google.es), se ejecutan dos procesos diferentes:
1) El servidor Web (Apache es el más frecuente) lee su URL y ejecuta el código servidor (en nuestro ejemplo, PHP) que va a crear un código HTML. A continuación el servidor envía a su navegador el flujo HTML que se ha creado.
2) Su navegador recibe el flujo HTML y lo interpreta de manera gráfica, mostrando la página HTML.
De este modo, cuando quiera probar en su equipo un sitio Web estático, simplemente haga doble clic en la página HTML para abrirla en su navegador.
La URL será del tipo: C:\HTML\li.html
Pero si quiere probar un sitio Web dinámico con PHP, obligatoriamente debe instalar en su equipo un servidor Web (por ejemplo, Apache) y ejecutar su página PHP con una URL de tipo: http://127.0.0.1/test.php
Tener en cuenta
Para crear un sitio Web estático, solo necesita un navegador (Internet Explorer, Firefox, Chrome...) y un editor de texto, por ejemplo Notepad++ o Sublime Text.
Para crear un sitio Web dinámico, necesita un navegador, un servidor Web que ejecute las páginas PHP y un servidor de base de datos.
En este soporte utilizaremos el servidor Web Apache y el servidor de base de datos MySQL, que son las herramientas más utilizadas para crear sitios Web de poca envergadura. Son gratuitos y están disponibles como un paquete. Se instalan fácilmente en UNIX, Windows y Mac.
Los paquetes más utilizados son WAMP (XAMP en Linux, MAMP en Mac) y EasyPHP. En este libro utilizaremos EasyPHP 13.1 de Windows.
Para más información puede consultar las páginas Web www.php.net, http://php.net/manual/es/index.php y www.easyphp.org (desde este último enlace puede descargar la última versión de EasyPHP).
Espero haber ayudado en algo. Hasta la próxima oportunidad!
Twittear


No hay comentarios:
Publicar un comentario