La estructura HTML5
El sitio web dConstruct (http://2011.dconstruct.org/), además de presentar una estructura en HTML5, utiliza transiciones interesantes sobre las imágenes de los oradores, incorpora fuentes tipográficas y propone un diseño adaptable. ¡No se puede pedir más!
1. La estructura principal
En el <body class="home">, encontramos una caja <div class="wrap"> que contiene:
- una caja <div class="container">, para la zona principal de arriba.
- un <footer class="footer">, para el pie de página, al final, debajo de la barra de navegación de color negro.
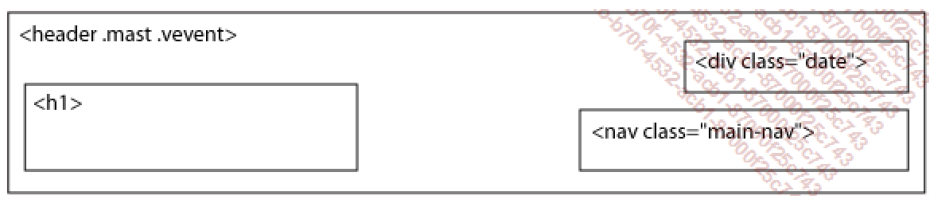
En la caja <div class="container">, tenemos un <header class="mast vevent"> que se compone de:
- un título <h1>, para el nombre del sitio web, con una fuente tipográfica incorporada y un vínculo <a>.
- una caja <div class="date">, para mostrar la fecha.
- un elemento <nav class="main-nav">, para el menú de navegación principal.
3. Los oradores
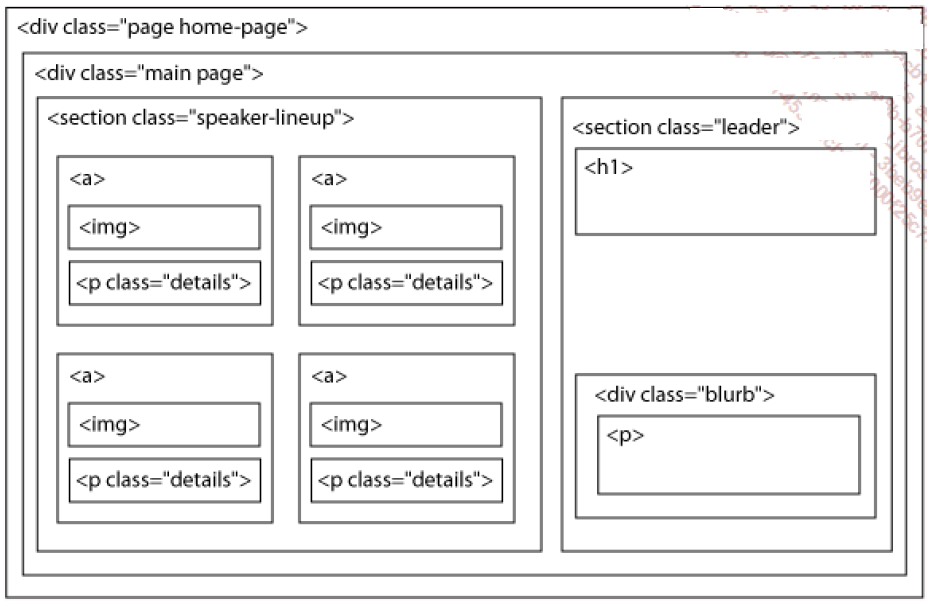
La zona central se visualiza mediante la caja <div class="container">. En esta caja encontramos otras dos cajas imbricadas: <div class="page home-page"> y <div class="main page">. Esta última caja contiene las fotografías de los oradores y el eslogan de la derecha.
La caja <div class="main page"> contiene:
- un elemento <section class="leader"> que incluye:
- un <h1> para presentar el título con una fuente tipográfica incorporada,
- una caja <div class="blurb"> para presentar, en un párrafo <p>, el eslogan con una fuente tipográfica incorporada.
- un elemento <section class="speaker-lineup"> que contiene:
- un elemento <a> para cada orador. Cada vínculo incluye una imagen <img> y un párrafo <p class="details"> para mostrar la información sobre cada orador. Este párrafo inicialmente está oculto.
La lista de patrocinadores se muestra mediante una aplicación clásica de cajas <div> imbricadas.
5. El pie de página
El pie de página, <footer class="footer">, incluye:
- una caja <div id="container">, que contiene un elemento <nav class="additional-nav"> para el menú de navegación. Las dos listas de vínculos (para la navegación y para las redes sociales) son listas <ol>.
- una <section class="presented-by"> para mostrar la información adicional.
El diseño CSS3
1. Las tipografías incorporadas
El sitio web utiliza varias fuentes tipográficas incorporadas, especialmente para los títulos y los subtítulos.
Las reglas para la incorporación de las fuentes se encuentran en el archivo 7047.css. Veamos, por ejemplo, la incorporación de la primera fuente, sabiendo que el principio será el mismo para las demás fuentes.
Las fuentes están disponibles en los formatos .eot, .woff, Embedded OpenType y OpenType.
@font-face {
font-family: ’Oblik Bold’;
src: url(’http://f.fontdeck.com/f/1/
bkl3bWdnWmMAAW56umtJwvfGtJv9w85rBXJ9bDpI/
766OxxQi2WJAONUOwF4RmBRoZY.eot’);
src: url(’http://f.fontdeck.com/f/1/
bkl3bWdnWmMAAW56umtJwvfGtJv9w85rBXJ9bDpI/
766OxxQi2WJAONUOwF4RmBRoZY.eot?’) format(’embedded-opentype’),
url(’http://f.fontdeck.com/f/1/
bkl3bWdnWmMAAW56umtJwvfGtJv9w85rBXJ9bDpI/
766OxxQi2WJAONUOwF4RmBRoZY.woff’) format(’woff’),
url(’http://f.fontdeck.com/f/1/
bkl3bWdnWmMAAW56umtJwvfGtJv9w85rBXJ9bDpI/
766OxxQi2WJAONUOwF4RmBRoZY.ttf’) format(’opentype’);
font-weight: bold;
font-style: normal;
}
Las fuentes tipográficas que han sido incorporadas son: Oblik Bold, Oblik Black, Oblik Regular y Oblik Light.
Las fuentes tipográficas aparecen en más de treinta estilos CSS. Veamos solo algunos:
Para los títulos <h1>:
h1 {
font-family: "Oblik Light", "Helvetica Neue", Arial,
Helvetica, sans-serif;
font-weight: 200;
font-size: 36px;
color: #666666;
clear: both;
line-height: 0.9em;
}
Para el eslogan, en el bloque de la derecha:
.blurb p:first-child {
font-size: 18px;
line-height: 1.333em;
margin-bottom: 2em;
font-family: "Oblik Light", "Helvetica Neue", Arial, Helvetica,
sans-serif;
font-weight: 200;
color: #CCC;
}
En el menú de navegación principal:
.main-nav a {
display: block;
text-align: center;
font-family: "Oblik Bold", "Helvetica Neue", Arial, Helvetica,
sans-serif;
font-weight: bold;
color: #555;
text-shadow: 0 1px 0 rgba(255,255,255,0.75);
background-image: url("../img/bck/nav.png");
background-repeat: no-repeat;
padding-top: 56px;
}
En el menú de navegación secundaria del pie de página:
.footer .additional-nav a {
font-family: "Oblik Light", "Helvetica Neue", Arial,
Helvetica, sans-serif;
font-weight: 200;
padding-bottom: 0.5em;
}
2. Las sombras aplicadas al texto
Algunos textos presentan una sombra discreta, como es el caso de los vínculos del menú de navegación principal.
.main-nav a {
display: block;
text-align: center;
font-family: "Oblik Bold", "Helvetica Neue", Arial, Helvetica,
sans-serif;
font-weight: bold;
color: #555;
text-shadow: 0 1px 0 rgba(255,255,255,0.75);
background-image: url("../img/bck/nav.png");
background-repeat: no-repeat;
padding-top: 56px;
}
3. Las sombras de los contenedores
Se han usado los estilos CSS para aplicarle una sombra a la caja <div class="page home-page">:
.page {
-webkit-box-shadow: 1px 2px 3px 0px rgba(0,0,0,0.25);
-moz-box-shadow: 1px 2px 3px 0px rgba(0,0,0,0.25);
-o-box-shadow: 1px 2px 3px 0px rgba(0,0,0,0.25);
box-shadow: 1px 2px 3px 0px rgba(0,0,0,0.25);
}
Espero haber ayudado en algo. Hasta la próxima oportunidad!
Twittear












Gracias por compartir
ResponderEliminarHola Raúl Ernesto Castillo Hernández, gracias por la visita y el aporte de tu comentario!!
EliminarLos mejores deseos!! Hasta cualquier instante!
Perfecto! Me encantan tus tutoriales!
ResponderEliminarSon muy buenos ya que no son ejercicios basicos que no aplicas en la vida real al contrario son proyectos web!
Disculpa tendras la opcion de descargar los codigos?
Saludos y sigue asi!
Hola Isma Haro, gracias por la visita y el aporte de tu comentario!!
EliminarPor ahora la opción es copiar y pegar el código, para probarlo uno mismo!! En ejemplos futuros espero remarcar el código para que se vea más claro.
Éxitos!! Hasta cualquier momento!