1. La validación del lado del cliente
Con HTML5 podremos realizar la validación de los datos introducidos en el navegador del lado del cliente. Esto no impide que luego se valide el formulario del lado del servidor, para una mayor seguridad y eficacia. La validación nativa del lado del cliente va a permitir que los diseñadores web no tengan que utilizar JavaScript.
Recuerde que cada navegador podrá elegir con total libertad cómo se va a indicar en pantalla que se ha producido un error.
2. Desactivar la validación
Si así lo desea, puede desactivar sin ningún problema la validación nativa de los formularios en HTML5. Simplemente deberá utilizar el atributo boleano novalidate en el elemento <form>.
<form novalidate="novalidate">...</form>
O con la sintaxis abreviada:
<form novalidate>...</form>
También puede indicarlo en el botón de envío del formulario, añadiendo el atributo formnovalidate.
Ejemplo:
<input type="submit" id="enviar" value="Enviar" formnovalidate />
3. Insertar un campo obligatorio
Para hacer que un campo de introducción de datos sea obligatorio, tendremos que usar el atributo boleano required. El navegador no enviará el formulario hasta que el campo obligatorio no haya sido completado.
<input type="text" id="nombre" required="required">
O con la sintaxis abreviada:
<input type="text" id="nombre" required>
Este es un ejemplo de un campo obligatorio:
<form id="registro" method="#" action="#">
<p><label for="nombre">Nombre y apellidos: </label>
<input type="text" id="nombre" required /></p>
<p><input type="submit" /></p>
</form>
La visualización:
Este es el mensaje de aviso que mostrará Opera:
Este es el mensaje de aviso que mostrará Chrome:
4. Los valores autorizados
Usted podrá indicarle al navegador cuáles son los valores autorizados para los campos de inserción de datos. Para ello usaremos el atributo pattern, que tendrá como valor una expresión regular. Usted deberá indicar con la expresión regular cuál es el valor autorizado y el navegador mostrará un mensaje de advertencia en caso de error.
Supongamos que, en un campo determinado, el usuario debe introducir una contraseña con un formato muy estricto: tres cifras, un guión y tres letras en mayúscula solamente.
Esta es la sintaxis que deberá usar:
<label for="clave">Su contraseña: </label>
<input type="text" pattern="[0-9]{3}-[A-Z]{3}" id="clave">
- [0-9]: indica que se admiten todas las cifras de 0 a 9.
- {3}: indica que es obligatorio introducir tres cifras.
- -: indica que se debe insertar el carácter -.
- [A-Z]: indica que se admiten todas las letras en mayúsculas de A a Z.
- {3}: indica que es obligatorio introducir tres letras.
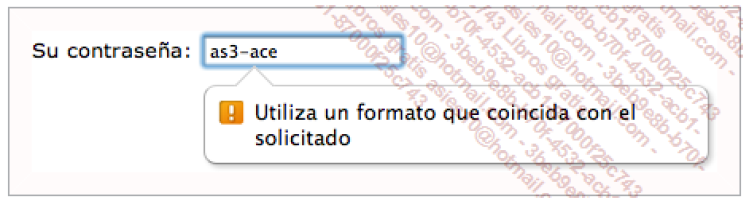
Este es el mensaje de advertencia que mostrará Opera cuando el valor introducido no sea conforme:
Este es el mensaje de advertencia que mostrará Chrome:
Espero haber ayudado en algo. Hasta la próxima oportunidad!
Twittear





No hay comentarios:
Publicar un comentario