1. Situación actual
Los estilos CSS3 relacionados con las fuentes tipográficas (http://www.w3.org/TR/css3-fonts/, en Last Call Working Draft el 11 de julio de 2013) no están aún lo suficientemente reconocidos, en cuanto a tipografía avanzada se refiere.
Para usar esas propiedades avanzadas, deberá usar los prefijos de los navegadores y hacer innumerables tests.
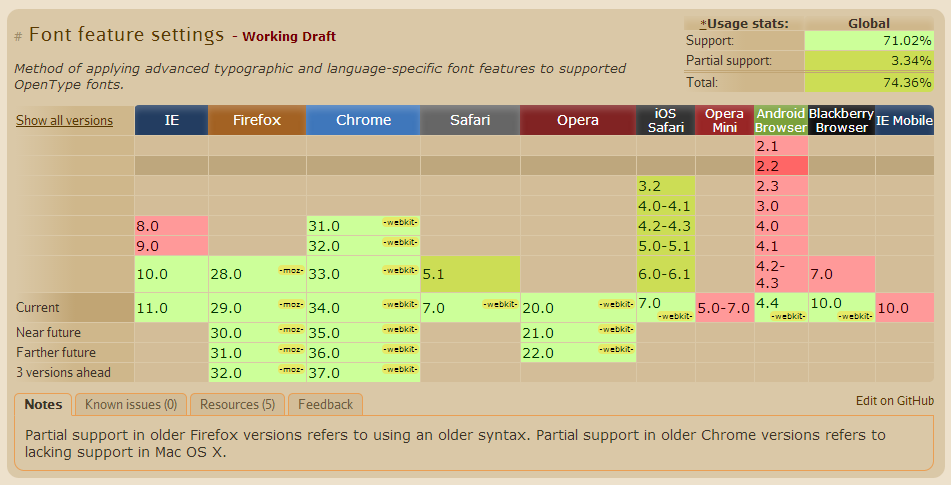
Esta es la tabla de compatibilidad de acuerdo con canieuse.com:
2. El grosor de los caracteres
Como ya sabe, dispone de los valores normal, bold, bolder y lighter para definir el grosor de los caracteres. Desde el CSS2 el W3C ya proponía una escala relativa para harmonizar los términos empleados, que pueden ser muy diferentes de un tipógrafo a otro. Se trata de una escala que va de 100 a 900.
- 100 = Thin
- 200 = Extra Light (Ultra Light)
- 300 = Light
- 400 = Normal
- 500 = Medium
- 600 = Semi Bold (Demi Bold)
- 700 = Bold
- 800 = Extra Bold (Ultra Bold)
- 900 = Black (Heavy)
3. El tamaño de los caracteres
La propiedad font-stretch permite definir la caja, la extensión de los caracteres, para obtener caracteres más estrechos (condensed) o más anchos (expanded). Los valores posibles son: Ultra Condensed, Extra Condensed, Condensed, Semi Condensed, Normal, Semi Expanded, Expanded, Extra Expanded, Ultra Expanded.
4. Ajustar el tamaño de los caracteres
El tamaño de los caracteres se ajustará en función de la altura de las astas ascendentes y descendentes. Visualmente, determinadas tipografías presentan diferentes alturas para las minúsculas. La fuente Verdana (creada específicamente para mejorar la lectura en Internet) tiene minúsculas con una altura más importante que la Arial o la Helvética.
La propiedad font-size-adjust permite ajustar el tamaño de los caracteres en función de la altura de las minúsculas, y no de la altura clásica de los caracteres.
El valor que se le atribuya a esta propiedad será un multiplicador del tamaño habitual.
Estos son los estilos CSS utilizados en el ejemplo, sin ajustar:
body {
font-family: verdana;
}
@font-face {
font-family: "Arial";
src: "Arial.ttf";
}
.titulo{
font-family: Arial;
}
Este es el código HTML:
<h1 class="titulo">Mi título en Arial</h1>
<h1>Mi título en Verdana</h1>
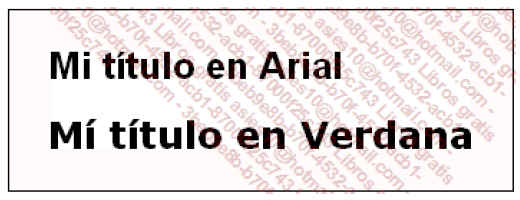
Así se visualizará en Firefox:
Podemos ver claramente la diferencia de talla entre ambas tipografías, Arial y Verdana, a pesar de que tengan el mismo tamaño de carácter.
Añadamos ahora la propiedad font-size-adjust para ajustarlas y atenuar esa diferencia de altura de las minúsculas:
.titulo{
font-family: Arial;
font-size-adjust: .56;
}
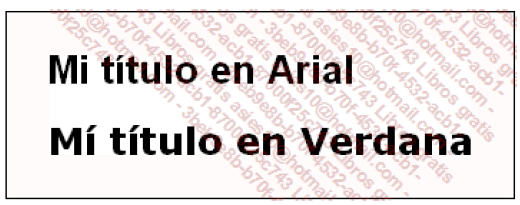
Así se visualizará en Firefox:
Usted deberá encontrar el valor adecuado para el ajuste.
5. Otras propiedades
En el futuro también dispondremos de las propiedades para el espacio entre los caracteres (font-kerning), la unión de caracteres (font-variant-ligatures), los caracteres numéricos especiales, como las fracciones (font-variant-numeric)...
Espero haber ayudado en algo. Hasta la próxima oportunidad!
Twittear




No hay comentarios:
Publicar un comentario