Para empezar a trabajar con diálogos de archivos sólo hay que arrastrar un control de diálogo de archivo al formulario, ya sea el OpenFileDialog y/o el SaveFileDialog.
Luego hay que configurar sus propiedades iniciales y por código mostrarlos usando el método ShowDialog(). Luego para obtener el archivo seleccionado usar la propiedad FileName del diálogo, tal como se muestra en la siguiente demostración:
Ejemplo 29
Esta demostración tiene por objetivo enseñar a trabajar con cuadros de diálogos de archivos.
También muestra como trabajar con imágenes enseñando a cargar una imagen desde un archivo del disco y también a guardar la imagen en un archivo del disco.
El ejemplo trabaja con un formulario que permite abrir un archivo de imagen y luego mostrar su vista preliminar, también permite guardar dicha imagen cargada hacia el disco. La demostración usa botones con ayudas incorporadas a través del control ToolTip; además el ejemplo utiliza los diálogos de abrir y guardar archivos. Para lo cual debemos realizar los siguientes pasos:
1. Crear una Aplicación Windows en Visual Basic .NET llamada Ejemplo29. EL IDE a utilizar es Microsoft Visual Studio 2012.
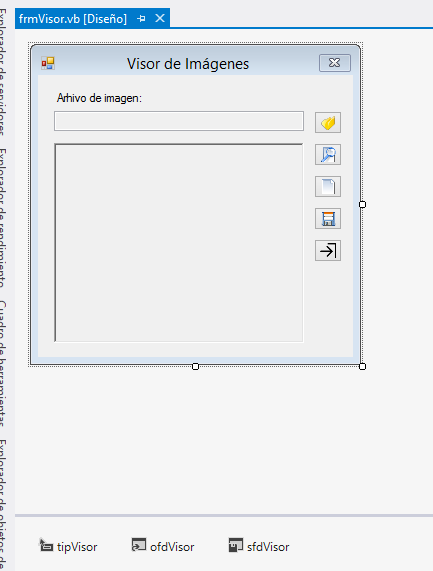
2. En la ventana del explorador de soluciones seleccionar el archivo Forrn1 y en la ventana de propiedades cambiar la propiedad FileName a frmVisor.
3. En el diseñador de formularios Windows, arrastrar 1 control Label, 1 TextBox, 1 PictureBox, l ToolTip, l OpenFileDialog, 1 SaveFileDialog y 5 Button, luego configurar las propiedades, tal como se muestra en el siguiente cuadro:
| Objeto | Propiedad | Valor |
|---|---|---|
| Form1 | Name | frmVisor |
| FormBorderStyle | FixedSingle | |
| MaximizeBox | False | |
| MinimizeBox | False | |
| Size | Width=331, Height=321 | |
| StartPosition | CenterScreen | |
| Text | Visor de Imágenes | |
| Label1 | Name | lblNombre |
| AutoSize | True | |
| Location | X=16, Y=16 | |
| Text | Archivo de Imagen: | |
| TextBox1 | Name | txtNombre |
| Location | X=16, Y=36 | |
| ReadOnly | True | |
| Size | Width=250, Height=20 | |
| Text | ||
| PictureBox1 | Name | picPreview |
| BorderStyle | Fixed3D | |
| Location | X=16, Y=68 | |
| Size | Width=250, Height=200 | |
| SizeMode | Stretchlmage | |
| ToolTip1 | Name | tipVisor |
| OpenFileDialog1 | Name | ofdVisor |
| SaveFileDialog1 | Name | sfdVisor |
| Button1 | Name | btnAbrir |
| Cursor | Hand | |
| Image | Abrir.png | |
| Location | X=276, Y=36 | |
| Size | Width=28, Height=23 | |
| Text | ||
| ToolTip en tipVisor | Seleccionar Imagen | |
| Button2 | Name | btnPreview |
| Cursor | Hand | |
| Enabled | False | |
| Image | VistaPrevia.png | |
| Location | X=276, Y=68 | |
| Size | Width=28, Height=23 | |
| Text | ||
| ToolTip en tipVisor | Mostrar Imagen | |
| Button3 | Name | btnNuevo |
| Cursor | Hand | |
| Image | Nuevo.png | |
| Location | X=276, Y=100 | |
| Size | Width=28, Height=23 | |
| Text | ||
| ToolTip en tipVisor | Nueva Imagen | |
| Button4 | Name | btnGuardar |
| Cursor | Hand | |
| Enabled | False | |
| Image | Save.png | |
| Location | X=276, Y=132 | |
| Size | Width=28, Height=23 | |
| Text | ||
| ToolTip en tipVisor | Guardar Imagen | |
| Button5 | Name | btnSalir |
| Cursor | Hand | |
| lmage | Exit.png | |
| Location | X=276, Y=164 | |
| Size | Width=28, Height=23 | |
| Text | ||
| ToolTip en tipVisor | Finalizar Aplicación |
4. En la ventana explorador de soluciones dar c1ic en el botón "Ver Código".
5. Crear el procedimiento de evento HabilitarVistaPrevia que permita habilitar el botón "VistaPrevia" cuando haya el nombre de un archivo en el TextBox, para lo cual en el evento "TextChanged" de "txtNombre", escribimos el siguiente código:
6. Crear el procedimiento de evento Abrirlmagen, que permita mostrar el diálogo de abrir para seleccionar una imagen, ésto en el evento "Click" del botón "btnAbrir", tal como se muestra en el siguiente código:
7. Crear el procedimiento de evento MostrarImagen, que permita cargar y visualizar la imagen desde el archivo de disco en el PictureBox, ésto en el evento "Click" del botón "btnPreview", tal como se muestra en el siguiente código:
8. Crear el procedimiento de evento NuevaImagen, que permita limpiar los datos del TextBox y PictureBox, ésto en el evento "Click" del botón "btnNuevo", tal como se muestra en el siguiente código:
9. Crear el procedimiento de evento GuardarImagen, que permita mostrar el diálogo de guardar para escribir un nombre y guardar la imagen en el disco, ésto en el evento "Click" del botón "btnGuardar", tal como se muestra en el siguiente código:
10. Para finalizar la aplicación, crear el procedimiento de evento Salir que ocurra en el evento "Click" del botón "btnSalir", tal como se muestra en el siguiente código:
11. Configurar frmVisor como el formulario de inicio.
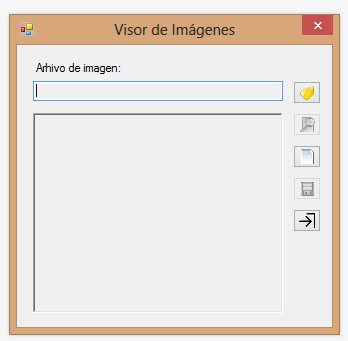
12. Grabar y ejecutar la aplicación pulsando F5.
13. Clic al botón "Abrir" y seleccionar un archivo de imagen del diálogo de abrir.
Observación: El nombre del archivo aparecerá en el cuadro de texto y se habilitará el botón "VistaPrevia"
14. Clic al botón "VistaPrevia" para cargar el archivo del disco y mostrarlo en el PictureBox.
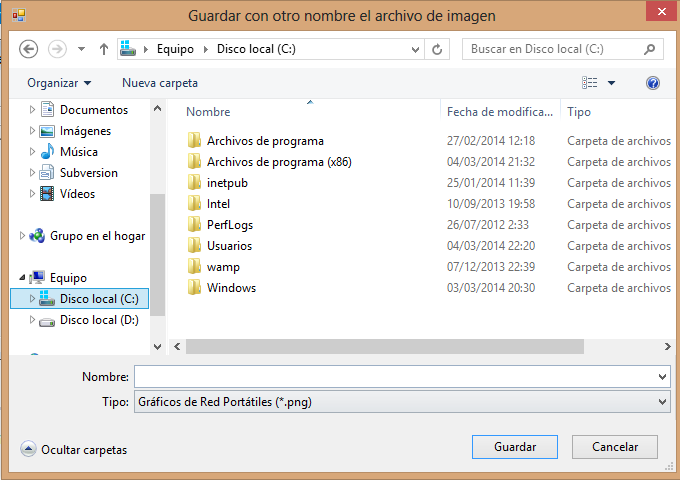
15. Clic al botón "Guardar" e ingresar un nuevo nombre para el archivo de imagen en el diálogo de guardar.
Observación: La extensión mostrada es la que tiene el archivo original, por tanto el archivo creado tiene el mismo formato que el original.
16. Si desea realizar un nuevo ingreso, clic al botón "Nuevo".
17. Para finalizar la aplicación, clie al botón" Salir".
Espero haber ayudado en algo. Adjunto el ejemplo en el siguiente enlace:
Ejemplo29 - Descargar
Hasta la próxima oportunidad!










.PNG)





No hay comentarios:
Publicar un comentario