-El IDE a utilizar es el Visual Studio 2012
1. Agregar un TabControl desde el ToolBox hacia el formulario.
5. Configurar las propiedades de la página, como nombre, texto, fuente, etc.
6. Adicionar la cantidad de páginas necesarias y clic en "OK" para salir.
Ejemplo 19
Esta demostración tiene por objetivo enseñar a agrupar controles en páginas usando el TabControl y además a mostrar en un ListBox información en varias columnas.
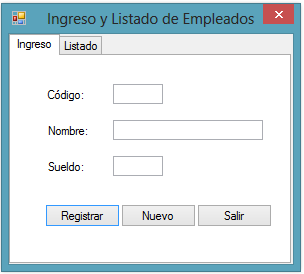
El ejemplo trabaja con un formulario que tiene un TabControl con dos páginas conteniendo información del empleado. La primera página permite registrar los datos del código, nombre y sueldo. La segunda ficha muestra en una lista las 3 columnas ingresadas. Para lo cual debemos realizar los siguientes pasos:
1. Crear unaAplicación Windows en Visual Basic .NET llamada Ejemplo19.
El ejemplo trabaja con un formulario que tiene un TabControl con dos páginas conteniendo información del empleado. La primera página permite registrar los datos del código, nombre y sueldo. La segunda ficha muestra en una lista las 3 columnas ingresadas. Para lo cual debemos realizar los siguientes pasos:
1. Crear unaAplicación Windows en Visual Basic .NET llamada Ejemplo19.
2. En la ventana del explorador de soluciones seleccionar el archivo Form1 y en la ventana de propiedades cambiar la propiedad FileName a frmEmpleado.
3. En el diseñador de formularios Windows, arrastrar un control TabControl y configurar las propiedades, tal como se muestra en el siguiente cuadro:
| Objeto | Propiedad | Valor |
|---|---|---|
| Form1 | Name | frmEmpleado |
| FormBorderStyle | FixedSingle | |
| MaximizeBox | False | |
| MinimizeBox | False | |
| Size | Width=300, Height=269 | |
| StartPosition | CenterScreen | |
| Text | Ingreso y Listado de Empleados | |
| TabControl1 | Name | tabEmpleado |
| Dock | Fill |
4. Clic al botón de abrir diálogo en la propiedad TabPages y se mostrará la ventana del Editor de Colecciones de Páginas del TabControl.
5. Dar dos veces clic al botón "Agregar" para adicionar dos nuevas páginas.(Por defecto ya aparecen dos páginas en el IDE Visual Studio 2012)
6. Seleccionar en la lista de miembros la primera página y configurar sus propiedades Name a "tpglngreso" y Text a "Ingreso".
7. Seleccionar en la lista de miembros la segunda página y configurar sus propiedades Name a "tpgListado" y Text a "Listado".
8. Clic en "Aceptar" para salir del Editor de Colecciones de Páginas al formulario.
9. Seleccionar la primera página tpglngreso y clic en el área de diseño; luego arrastrar 3 controles Label, 3 TextBox y 3 Button; y configurar las propiedades, tal como se muestra en el siguiente cuadro:
| Objeto | Propiedad | Valor |
|---|---|---|
| Label1 | Name | IblCodigo |
| AutoSize | True | |
| Location | X=32, Y=32 | |
| Text | Código: | |
| Label2 | Name | lblNombre |
| AutoSize | True | |
| Location | X=32, Y=68 | |
| Text | Nombre: | |
| Labe13 | Name | lblSueldo |
| AutoSize | True | |
| Location | X=32, Y=104 | |
| Text | Sueldo: | |
| TextBox1 | Name | txtCodigo |
| Location | X=100, Y=28 | |
| MaxLength | 5 | |
| Size | Width=50, Height=20 | |
| Text | ||
| TextBox2 | Name | txtNombre |
| Location | X=100, Y=64 | |
| MaxLenglh | 20 | |
| Size | Width=150, Height=20 | |
| Text | ||
| TextBox3 | Name | txtSueldo |
| Location | X=100, Y=100 | |
| MaxLength | 5 | |
| Size | Width=50, Height=20 | |
| Text | ||
| Button1 | Name | btnRegistrar |
| Cursor | Hand | |
| Location | X=32, Y=148 | |
| Size | Width=75, Height=23 | |
| Text | &Registrar | |
| Button2 | Name | btnNuevo |
| Cursor | Hand | |
| Location | X=108, Y=148 | |
| Size | Width=75, Height=23 | |
| Text | &Nuevo | |
| Button3 | Name | btnSalir |
| Cursor | Hand | |
| Location | X=184, Y=148 | |
| Size | Width=75, Height=23 | |
| Text | &Salir |
10. Para facilitar el acceso al botón "Registrar" al pulsar Enter sobre cualquier cuadro de texto configurar la propiedad" AcceptButton" del formulario en "btnRegistrar".
11. Para facilitar el acceso al botón "Salir" al pulsar Escape sobre cualquier cuadro de texto configurar la propiedad "CanceIButton" del formulario en "btnSalir". La figura anterior tambien muestra este paso.
| Objeto | Propiedad | Valor |
|---|---|---|
| ListBox1 | Name | lstEmpleado |
| Dock | Fill | |
| Font | Name="Courier New", Size=8 |
13. En la ventana explorador de soluciones dar clic en el botón "View Code".
14. Escribir un procedimiento general llamado LimpiarTextos, debajo de la declaración de Public Class frmEmpleado, tal como sigue:
15. Escribir el procedimiento de evento llamado RegistrarEmpleado, que permita adicionar los datos del código, nombre y sueldo del empleado a la lista, para lo cual en el evento "Click" del botón "btnRegistrar" escribimos el siguiente código:
Nota:Para que cada dato salga en una columna en la Iista se ha usado el método PadRight de la clase String para completar con espacios en blanco la columna. Además para concatenar datos (en este caso del empleado) siempre usaremos el método Append de la clase StringBuilder.
16. Para realizar un nuevo ingreso, crear el procedimiento de evento llamado NuevoEmpleado, que maneje el evento "Click" del botón "btnNuevo", tal como se muestra en el siguiente código:
17. Para finalizar la aplicación, creamos el procedimiento de evento llamado Salir, que maneje el evento "Click" del botón "btnSalir", tal como se muestra en el siguiente código:
18. Configurar frmEmpleado como el formulario de inicio. Por defecto lo está.
19. Grabar y ejecutar la aplicación pulsando F5.
20. Ingrese el código, nombre y sueldo del empleado y cIic al botón Registrar.
Observación:En vez de dar clic al botón "Registrar" puede pulsar la tecla Enter sobre cualquier cuadro de texto gracias a la propiedad AcceptButton del formulario.
21. Proceda a ingresar varios registros y seleccione la segunda página llamada Listado.
Observación:Vea como los datos de la lista aparecen dando la impresión de existir 3 columnas, pero en realidad sólo hay una.
22. Regrese a la página de Ingreso y si desea ingrese más registros, sino clic en el botón "Salir" para finalizar la ejecución de la aplicación.
Observación:En vez de dar click al boton "Salir" puede pulsar la tecla Escape sobre cualquier parte gracias a la propiedad CancelButton del formulario.
Espero haber ayudado en algo. Adjunto el ejemplo en el siguiente enlace:
Ejemplo19 - Descargar
Hasta la próxima oportunidad!





















SOy nuevo en esto... Alguien me puede pasar el Ejercicio 19 resuelto...?
ResponderEliminarEs que no se como empesar... o como desarrolarlo, por eso quiero algo resuelto.. para q me sirva como base...?
EliminarHola Anónimo, gracias por la visita y el aporte de tu comentario.
EliminarEl link de descar del ejercicio está al final de la publicación. Dice: Ejemplo19 - Descargar ..lo ves?? Bueno.
Los mejores deseos!! Hasta cualquier instante!
Esta pagina se merece un premio nobel o algo asi. Mil gracias.
ResponderEliminarHola Anónimo, gracias por la visita y el aporte de tu comentario.
EliminarWoww! Me has generado un grata sonrisa!! Comentarios como el tuyo realmente incentivan y dan fuerza para seguir compartiendo el conocimiento!
Éxitos!! Hasta cualquier momento!
me gustaria que publicara un sistema para inspeccion en un colegio colaborare con el sitio para que se mantenga
ResponderEliminarHola Washington Alfonso Olvera Yulán, gracias por la visita y el aporte de tu comentario.
EliminarDiscúlpame, por ahora no cuento con un sistema para inspección en un colegio! De todas formas gracias por tu interés en apoya al mantenimiento del sitio!
Los mejores deseos!! Hasta cualquier instante!
Aviseme para contactar
ResponderEliminarHola Washington Alfonso Olvera Yulán, gracias por la visita y el aporte de tu comentario.
EliminarTe reitero mi agradecimiento por tu interés!! Las disculpas por no contar con dicho sistema!
Éxitos!! Hasta cualquier momento!