En esta primera parte veremos las dos técnicas de como agregar controles a un formulario Windows.
Primero veremos como usar el diseñador de formularios Windows que viene con Visual Studio .NET para crear controles en tiempo de diseño y luego veremos como crear controles por programación en tiempo de ejecución de la aplicación.
1. Agregando Controles en Tiempo de Diseño
Si desarrollamos aplicaciones Windows con Visual Studio .NET, la forma mas simple de crear controles es en tiempo de diseño, para lo cual sólo debemos agregar los controles desde el ToolBox hacia el formulario.
Para agregar controles en tiempo de diseño existen dos formas:
- La primera forma es dar doble clic sobre el control que se desea agregar en el ToolBox e inmediatamente aparecerá sobre el formulario.
Observación:
EI primer control agregado aparecerá sobre la posición 0,0 los demás irán aumentando las coordenadas X, Y de la ubicación, de acuerdo a los valores de la propiedad GridSize del formulario que indica la distancia entre los puntos del formulario.
Sugerencias:
- Configure la propiedad GrídSize del formulario en un valor menor a 5 para realizar un mejor diseño, por ejemplo 4 x 4.
- Para no estar configurando la propiedad GridSize de cada formulario, del menú "Herramientas", elegir "Opciones", seleccionar de la lista "Diseñador de Windows Forms" seleccionar la propiedad "Tamaño de celda de cuadricula predeterminada" y cambiar los valores.
Nota:
Esta configuración tendrá efecto sólo para los formularios que recién se agreguen, no para el existente.
- La segunda forma de agregar un control es dar clic sobre el control en el ToolBox, luego desplazarse sobre el formulario y dar clic en la posición donde se quiere agregar el control.
2. Agregando Controles en Tiempo de Ejecución
No siempre los controles que participan en un formulario están definidos desde el inicio o en tiempo de diseño, sino que muchas veces de acuerdo a la interacción del usuario se crean los controles en Tiempo de ejecución.
Por ejemplo, algunos asistentes de Visual Studio .NET como el "Data Form Wizard" crean un formulario en tiempo de ejecución conteniendo controles de acuerdo a los campos seleccionados, como veremos más adelante.
Para crear controles en tiempo de ejecución realice los siguientes pasos:
- Declarar una variable que apunte a una clase de tipo Control. Por ejemplo para crear un botón de "Aceptar" la sintaxis sería:
Nota: Si desea programar eventos del control tendrá que usar la cláusula WlthEvents antes de la definición de la variable, tal como se muestra:
- Crear un procedimiento de evento que permita agregar el control al formulario. Por ejemplo al momento de cargar el formulario sería:
- Configurar las propiedades iniciales del control. Por ejemplo para el botón" Aceptar" tendríamos:
- Agregar el control al formulario usando el método Add de la colección Controls del formulario. Por ejemplo, para agregar el botón" Aceptar" tendríamos:
Ahora un ejemplo de como hacerlo.
Utilizaré el Visual Studio 2010
Ejemplo10:
Ejemplo10:
1. Crear una aplicación Windows en Visual Basic .Net llamada Ejemplo01
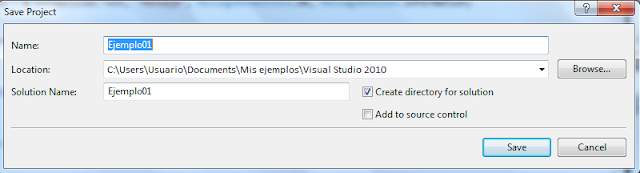
2. Una
vez mostrado el formulario, realizar un Click en el botón “Guardar” y almacenar el proyecto en la ubicación
indicada
3. En
la ventana del explorador de soluciones seleccionar el archivo Form1 y en la
ventana de propiedades cambiar la propiedad FileName a FRMmensaje
4. En
el diseñador de formularios Windows, seleccionar el formulario y configurar sus
propiedades, tal como se muestra a continuación:
Objeto Propiedad Valor
FRMmensaje Text Creación de
controles en Ejecución
FRMmensaje FormBorderStyle FixedSingle
FRMmensaje MaximizeBox False
FRMmensaje MinimizeBox False
FRMmensaje StartPosition CenterScreen
FRMmensaje Size Width=310, Heigh=210
5. Seleccionar
el formulario y presionar la tecla F7 o Click Derecho y seleccionar “View Code”.
6. Definir
4 variables para los controles a crear :
Sólo los dos botones se declaran con WithEvents porque se van a programar
eventos “Click” en ambos.
7. Definir
los procedimientos manejadores de eventos “Click” para ambos botones, uno
llamado Mensaje y el otro Salir:
8. Crear
un procedimiento manejador de evento
llamado CrearControles que esté
asociado al evento “Load” del formulario y escribir el siguiente código.

9. Grabar
y luego ejecutar la aplicación con la tecla F5
10. Ingresar
un apellido, Click en el botón “Aceptar” y se mostrará un cuadro de mensaje con
un saludo
11. Finalmente, Click en el botón “Salir” para finalizar la ejecución de la aplicación.
Espero haber ayudado en algo. Adjunto el proyecto en el siguiente enlace:
Ejemplo10 - Descargar
Hasta la próxima oportunidad!















Disculpen como puedo hacer para que un formulario tenga la misma apariencia a cualquier resolución de pantalla. Por citar un ejemplo hago un formulario en 1024 x 768 y cuando lo veo en 800 x 600 se ve de mayor tamaño inclusive los controles dentro del formulario.
ResponderEliminarHola Simon Camacho, gracias por la visita y el aporte de tu comentario
EliminarLa verdad que nunca tuve esa duda o nunca lo intenté hacer. Esperemos a que algún usuario nos oriente a respecto.
Los mejores deseos! Hasta cualquier momento!