1. El funcionamiento
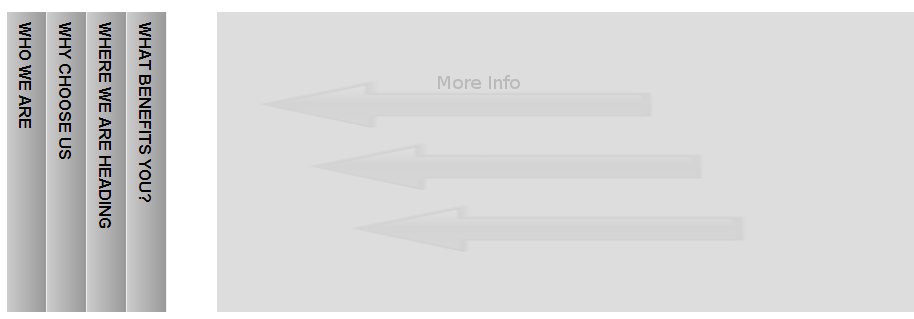
El menú de tipo acordeón de la zona central funciona, simplemente, al pasar el cursor por encima con el ratón.
Inicialmente se muestra una imagen de fondo:
Al pasar el ratón por encima de los títulos, el acordeón se abre y el artículo en cuestión aparece.
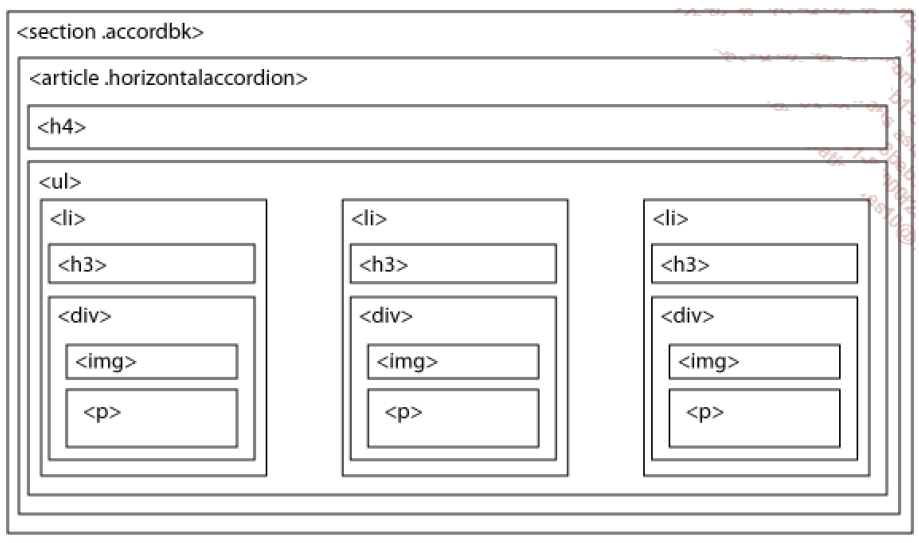
2. La estructura
El acordeón se encuentra dentro de un elemento <section class="accordbk">, dentro de un elemento <article .horizontalaccordion>. El eslogan ha sido insertado en un elemento <h4>.
Los artículos están ordenados en una lista <ul>. Cada elemento <li> de la lista contiene:
- un título <h3>,
- una caja <div> que contiene las imágenes <img> y los párrafos <p> para el texto.
3. El fondo del acordeón
La imagen de fondo del acordeón, con las flechas, es la imagen de fondo del elemento <section class="accordbk">:
.accordbk {
background: #fff url(images/accordinfo.gif) bottom right no-repeat;
}
4. La lista <ul>
La lista <ul> presenta un diseño clásico: sin márgenes (margin: 0), ni espaciado (padding: 0), ni símbolos de enumeración (list-style:none) y con una altura fija (height: 300px).
.horizontalaccordion>ul {
margin: 0;
padding: 0;
list-style: none;
height: 300px;
}
5. Los títulos <h3>
Los títulos <h3> de los artículos se muestran verticalmente, con un degradado de fondo. ¡No se trata de una imagen, sino de CSS3!
Se ha usado la propiedad CSS3 transform() para aplicar las funciones rotate() y translate(), así: transform: rotate(90.0deg) translate(-40px,0px). Con la rotación se logra girar el elemento de 90º y la transformación de 40 píxeles lo posiciona correctamente.
Además, los títulos <h3> tienen un degradado de fondo: background: linear-gradient( top, #999999, #cccccc).
.horizontalaccordion>ul>li>h3 {
display:block;
float:left;
margin: 0;
padding:10px;
height:19px;
width:280px;
border-left:#f0f0f0 1px solid;
font-family: Arial, Helvetica, sans-serif;
text-decoration:none;
text-transform:uppercase;
color: #000;
background:#cccccc;
white-space:nowrap;
-moz-transform: rotate(90.0deg) translate(-40px,0px);
-moz-transform-origin: 0 100%;
-o-transform: rotate(90.0deg) translate(-40px,0px);
-o-transform-origin: 0 100%;
-webkit-transform: rotate(90.0deg) translate(-40px,0px);
-webkit-transform-origin: 0 100%;
transform: rotate(90.0deg) translate(-40px,0px);
transform-origin: 0 100%;
filter: progid:DXImageTransform.Microsoft.BasicImage
rotation=1.0)
progid:DXImageTransform.Microsoft.gradient
startColorstr=#ff999999, endColorstr=#ffcccccc);
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage
rotation=1.0)"
"progid:DXImageTransform.Microsoft.gradient(startColorstr=
#ff999999, endColorstr=#ffcccccc)";
background: -moz-linear-gradient( top, #999999, #cccccc);
background: -webkit-gradient(linear, left top, left bottom,
from(#999999), to(#cccccc));
}
6. Los artículos
El contenido de los artículos se encuentra dentro de una caja <div>. Inicialmente, esas cajas <div> no son visibles, ya que se ha usado la propiedad display: none.
Los estilos CSS:
.horizontalaccordion>ul>li>div {
display:none;
float:left;
overflow: auto;
position:relative;
top:-30px;
left:50px;
*top:0px;
*left:0px;
margin:0;
width:640px;
height:300px;
}
7. Las imágenes de los artículos
Los estilos CSS para las imágenes de los artículos no presentan ninguna dificultad:
.horizontalaccordion>ul>li>div img {
float: left;
margin-right: 8px;
}
8. La acción de pasar el cursor
La acción de pasar el cursor por encima con el ratón se lleva a cabo a tres niveles:
Al pasar el cursor por encima de un elemento <li> se ocultan los posibles desbordamientos de contenido (overflow: hidden) y se fija el ancho (width: 720px).
.horizontalaccordion>ul>li:hover {
overflow: hidden;
width: 720px;
}
Al pasar el cursor por encima de los artículos se muestra la caja <div> que hasta ahora había permanecido oculta.
.horizontalaccordion:hover>ul>li:hover>div {
display:block;
}
Al pasar el cursor por encima de los títulos <h3> se modifica el degradado del fondo, que será entonces más oscuro.
Este es el degradado cuando se pasa el cursor por encima:
.horizontalaccordion:hover>ul>li:hover>h3 {
color:#fff;
background:#000000;
background: -moz-linear-gradient( top, #454545, #000000);
background: -webkit-gradient(linear, left top, left bottom,
from(#454545), to(#000000));
filter: progid:DXImageTransform.Microsoft.
BasicImage(rotation=1.0)
progid:DXImageTransform.Microsoft.gradient(startColorstr=
#ff454545, endColorstr=#ff000000);
-ms-filter: "progid:DXImageTransform.Microsoft.
BasicImage(rotation=1.0)"
"progid:DXImageTransform.Microsoft.
gradient(startColorstr=#ff454545, endColorstr=#ff000000)";
}
9. La aparición de los artículos
Los artículos aparecerán al pasar el cursor por encima (:hover) de los títulos <h3>.
.horizontalaccordion>ul>li>h3:hover {
cursor:pointer;
}
Al pasar el cursor por encima de los títulos <h3> se provoca la transición de los elementos <li>. Esta transición se aplica a la propiedad del ancho (width), en 0,3 segundos (0.3s), con una aceleración (ease-in-out): transition: width 0.3s ease-in-out.
.horizontalaccordion>ul>li {
display:block;
overflow: hidden;
float:left;
margin: 0;
padding: 0;
list-style:none;
width:40px;
height: 300px;
background:#f0f0f0;
transition: width 0.3s ease-in-out;
-moz-transition: width 0.3s ease-in-out;
-webkit-transition: width 0.3s ease-in-out;
-o-transition: width 0.3s ease-in-out;
}
Espero haber ayudado en algo. Hasta la próxima oportunidad!
Twittear







No hay comentarios:
Publicar un comentario