1. Objetivo
Vamos a realizar una transición muy sencilla: una imagen que se desplace horizontalmente.
2. El código necesario
Tenemos una imagen dentro de una caja <div>:
<div id="desplazamiento"><img src="leon.jpg" alt="León" /></div>
Vemos que se ha creado un selector de identificación para esa caja <div>. Ahora vamos a posicionar ese elemento:
#desplazamiento{
position: absolute;
left: 20px;
top: 20px;
}
3. Las propiedades de la transición
Con la propiedad transition-property vamos a indicar cuál es la propiedad CSS que queremos modificar: transition-property: left;.
Con la propiedad transition-duration vamos a indicar la duración de la transición: transition-duration: 2s;. Las unidades que se pueden usar son los segundos s y los milisegundos ms.
Tendremos el siguiente selector:
#desplazamiento {
position: absolute;
left: 20px;
top: 20px;
-moz-transition-property: left;
-moz-transition-duration: 2s;
-webkit-transition-property: left;
-webkit-transition-duration: 2s;
-o-transition-property: left;
-o-transition-duration: 2s;
transition-property: left;
transition-duration: 2s;
}
Ahora, para terminar, vamos a indicar el nuevo valor de la propiedad left y el evento que va a provocar la transición.
En nuestro ejemplo, será al pasar el cursor por encima (:hover) cuando se aplicará la transición. El desplazamiento se va a realizar hasta la posición horizontal de 40 píxeles.
#desplazamiento:hover {
left: 40px;
}
4. El resultado
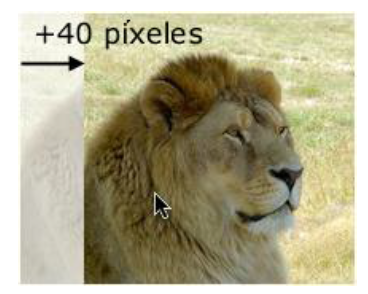
Este sería el resultado visual, la imagen se desplaza de 40 píxeles en sentido horizontal.
Espero haber ayudado en algo. Hasta la próxima oportunidad!
Twittear

No hay comentarios:
Publicar un comentario