1. Objetivo
Vamos a explicar paso a paso la realización del formulario en CSS3.
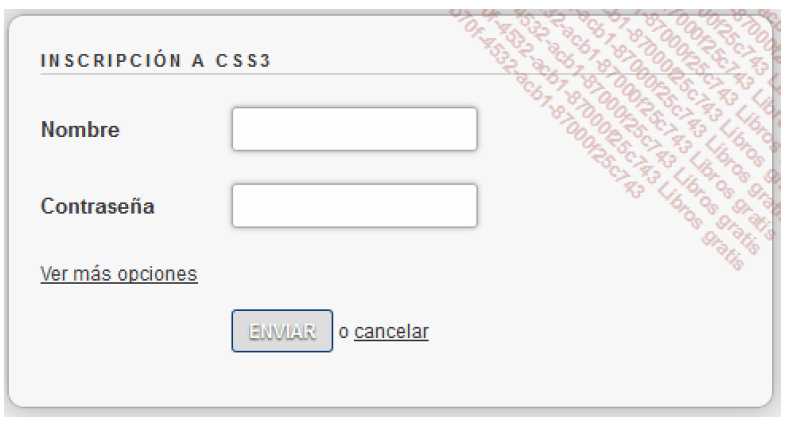
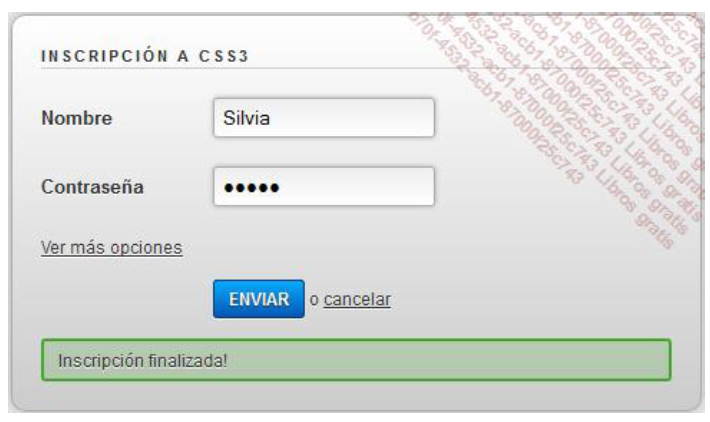
Esta es la presentación visual del formulario:
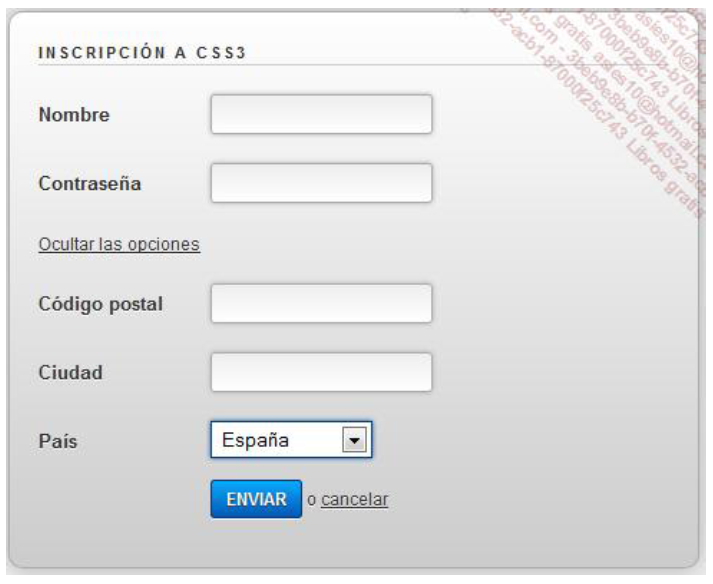
Si se ha hecho clic en el vínculo que permite ver más opciones: Ver más opciones.
Cuando complete el formulario y haga clic en el botón ENVIAR, aparecerá un mensaje de confirmación:
2. La estructura inicial del formulario
La estructura es bastante clásica, con dos campos, uno para el Nombre y otro para la Contraseña:
<form id="start" action="/">
<h1>Inscripción a CSS3</h1>
<p>
<label for="name">Nombre</label>
<input id="name" type="text" />
</p>
<p>
<label for="password">Contraseña</label>
<input id="password" type="password" />
</p>
</form>
3. Las opciones adicionales
Las opciones adicionales para el Código postal, la Ciudad y el País, se encuentran en una caja <div id="options">, para que sea posible gestionar la interactividad, justo debajo de los campos anteriores.
En esa misma caja <div> se encuentra el vínculo para acceder a las opciones adicionales Ver más opciones, en un párrafo <p> que utiliza la clase llamada show. Esta caja también contiene el vínculo para Ocultar las opciones, en un párrafo <p> que utiliza la clase llamada hide.
<div id="options">
<p class="show">
<a href="#options">Ver más opciones</a>
</p>
<p class="hide">
<a href="#start">Ocultar las opciones</a>
</p>
<p>
<label for="zipcode">Código postal</label>
<input id="zipcode" type="text" />
</p>
<p>
<label for="town">Ciudad</label>
<input id="town" type="text" />
</p>
<p>
<label for="country">País</label>
<select id="country">
<option>Francia</option>
<option>Alemania</option>
<option>Inglaterra</option>
<option>España</option>
<option>Italia</option>
<option>Países Bajos</option>
<option>Rusia</option>
<option>Suecia</option>
</select>
</p>
</div>
4. El botón de envío
El botón de envío (type="submit") ha sido insertado en un párrafo <p> en comentario, para que sea posible mostrar el mensaje de confirmación con los estilos CSS. Los dos elementos interactivos, el botón ENVIAR y el vínculo de cancelación cancelar, han sido insertados en vínculos:
<!--p>
<input type="submit" value="ENVIAR" /> o <a
href="#form">cancelar</a>
</p-->
<p>
<a class="submit" href="#finish">ENVIAR</a> o <a
href="#start">cancelar</a>
</p>
5. El mensaje de confirmación
Una vez que haya completado y enviado el formulario, aparecerá un mensaje de confirmación. Ese mensaje aparece dentro de una caja <div id="finish">.
<div id="finish">
<p>
Inscripción finalizada!
</p>
</div>
6. Los estilos generales
En primer lugar, el diseñador web ha definido el estilo de un gran número de elementos HTML, pero no creemos que sea necesario repetir esa larga lista aquí. Si lo desea puede consultarla en la URL que indicamos anteriormente.
7. El diseño del formulario
El formulario (form) presenta un diseño con degradados, bordes redondeados y sombras, que se han adaptado para los principales navegadores.
form{
background:#f7f7f7;
background:-moz-linear-gradient(90deg, #ccc, #fff); /*
Firefox */
background:-webkit-gradient(linear, left top, left bottom,
from(#fff), to(#ccc)); /* Webkit */
border:1px solid #aaa;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-moz-box-shadow:0 0 15px #aaa;
-webkit-box-shadow:0 0 15px #aaa;
margin:60px auto 0;
padding:20px;
width:440px;
}
El título del formulario es un h1:
h1{
border-bottom:1px solid #ccc;
font-size:11px;
font-weight:bold;
letter-spacing:2px;
margin-bottom:20px;
text-transform:uppercase;
}
Los párrafos tienen un margen inferior de 0. Fíjese en que se ha usado la pseudo-clase :last-child para seleccionar el último párrafo del formulario.
form p{
margin-bottom:20px;
}
form p:last-child{
margin-bottom:0;
}
8. Las etiquetas
Las etiquetas (label) presentan, entre otras propiedades, un cursor en forma de mano.
label{
cursor:pointer;
display:block;
float:left;
font-size:13px;
font-weight:bold;
line-height:28px;
margin-bottom:5px;
width:120px;
}
Las etiquetas cambian de apariencia cuando se pasa el cursor sobre ellas (hover): aparece el carácter » y el texto cambia de color.
La etiqueta sin actividad:
La misma etiqueta cuando se pasa el cursor sobre ella:
El selector form p:hover label se aplicará en un formulario (form) a un párrafo (p) cuando se señale con el cursor del ratón (:hover), siempre y cuando contenga la etiqueta (label):
form p:hover label{
color:#0459b7;
}
Con la pseudo-clase :after, la hoja de estilo generará el contenido (content): » ("»").
form p:hover label:after{
content:"»";
}
9. Los campos de inserción de datos
Los campos de inserción de texto (input[type=text]) y de contraseña (input[type= password]) presentan un diseño con fondos de color y transparencia, degradados y bordes redondeados.
input[type=text],
input[type=password]{
background: rgba(255, 255, 255, 0.9);
background:-moz-linear-gradient(90deg, #fff, #eee); /*
Firefox */
background:-webkit-gradient(linear, left top, left bottom,
from(#eee), to(#fff), color-stop(0.2, #fff)); /* Webkit */
border:1px solid #aaa;
-moz-border-radius:3px;
-webkit-border-radius:3px;
-moz-box-shadow:0 0 3px #aaa;
-webkit-box-shadow:0 0 3px #aaa;
padding:5px;
}
Cuando uno de esos campos esté activo, es decir, presente el elemento focus, se modificará su formato con un borde azul y una sombra.
input[type=text]:focus,
input[type=password]:focus{
border-color:#093c75;
-moz-box-shadow:0 0 3px #0459b7;
-webkit-box-shadow:0 0 3px #0459b7;
outline:none;
}
10. El menú desplegable
El menú desplegable para los países (País) mostrará una sombra y un borde cuando se pase el cursor por encima.
select{
cursor:pointer;
padding:3px;
-moz-box-shadow:0 0 3px #aaa;
-webkit-box-shadow:0 0 3px #aaa;
}
select:active,
select:focus{
border:1px solid #093c75;
-moz-box-shadow:0 0 3px #0459b7;
-webkit-box-shadow:0 0 3px #0459b7;
outline:none;
}
11. El botón de envío
El botón para enviar el formulario (input[type=submit]) y el vínculo asociado (a.submit) presentan, como estilos CSS3 más destacados, un fondo degradado, bordes redondeados y una sombra aplicada a la caja y al texto.
input[type=submit],
a.submit{
background:#ddd;
background:-moz-linear-gradient(90deg, #0459b7, #08adff);
/* Firefox */
background:-webkit-gradient(linear, left top, left bottom,
from(#08adff), to(#0459b7)); /* Webkit */
border:1px solid #093c75;
-moz-border-radius:3px;
-webkit-border-radius:3px;
-moz-box-shadow:0 1px 0 #fff;
-webkit-box-shadow:0 1px 0 #fff;
color:#fff;
cursor:pointer;
font-family:Arial,sans-serif;
font-size:12px;
font-weight:bold;
margin-left:120px;
padding:5px 10px;
text-decoration:none;
text-shadow:0 1px 1px #333;
text-transform:uppercase;
}
Así se visualizará el botón para enviar el formulario:
Al pasar el cursor sobre ellos (:hover), esos elementos interactivos tendrán un diseño diferente.
input[type=submit]:hover,
a.submit:hover{
background:#eee;
background:-moz-linear-gradient(90deg, #067cd3, #0bcdff);
background:-webkit-gradient(linear, left top, left bottom,
from(#0bcdff), to(#067cd3));
border-color:#093c75;
text-decoration:none;
}
Así se visualizará el botón de envió al pasar el ratón por encima:
Por último, esos elementos también mostrarán un diseño específico cuando se haga clic en ellos (pseudo-clase :active) y cuando estén activos (pseudo-clase :focus).
input[type=submit]:active,
input[type=submit]:focus,
a.submit:active,
a.submit:focus{
background:#ccc;
background:-moz-linear-gradient(90deg, #0bcdff, #067cd3);
background:-webkit-gradient(linear, left top, left bottom,
from(#067cd3), to(#0bcdff));
border-color:#093c75;
outline:none;
}
Así se visualizará el botón de envío cuando se haga clic en él:
12. La gestión de las opciones
Las opciones del formulario se han insertado en una caja <div id="content">.
#options{
margin-bottom:20px;
}
13. La visualización inicial
Al visualizar inicialmente el formulario, podemos ver el vínculo para acceder a las opciones (Ver más opciones).
#options .show{
display:block;
}
Este vínculo usa la clase .show.
<p class="show">
<a href="#options">Ver más opciones</a>
</p>
Al visualizar inicialmente el formulario, las opciones, que se encuentran dentro de párrafos (<p>), quedan ocultas gracias a la propiedad display con el valor none.
#options p{
display:none;
}
Al igual que los elementos que usan la clase .hide.
#options .hide{
display:none;
}
Eso es lo que ocurre con el párrafo que contiene el vínculo para ocultar las opciones (Ocultar las opciones).
<p class="hide">
<a href="#start">Ocultar las opciones</a>
</p>
14. Visualizar las opciones
El vínculo para acceder a las opciones (Ver más opciones) se encuentra dentro de un párrafo <p> que usa la clase show.
<p class="show">
<a href="#options">Ver más opciones</a>
</p>
Cuando el usuario haga clic en dicho vínculo, Ver más opciones, se estará haciendo una llamada a los elementos indicados en el href del vínculo: href="#options". Con el uso de la pseudo-clase :target, los párrafos p de #options serán seleccionados y se mostrarán:
#options:target p{
display:block;
}
Y los elementos de #options que tengan la clase .show quedarán ocultos, como es el caso del vínculo para acceder a las opciones (Ver más opciones):
#options:target .show{
display:none;
}
Ahora podremos ver el vínculo que permite Ocultar las opciones, así como los campos adicionales.
15. Ocultar las opciones
Ahora el vínculo para Ocultar las opciones es visible y se encuentra dentro de un párrafo <p> que utiliza la clase .hide.
<p class="hide">
<a href="#start">Ocultar las opciones</a>
</p>
Cuando el usuario haga clic en ese vínculo, se estará haciendo referencia al valor de href, es decir, #start, que es el código de identificación del formulario:
<form id="start" action="/">
...
</form>
De este modo volveremos a visualizar el formulario en su estado inicial.
16. El mensaje de confirmación
Cuando completemos el formulario, aparecerá un mensaje de confirmación. Ese mensaje de confirmación se encuentra dentro de un párrafo <p>, en una caja <div id="finish">.
<div id="finish">
<p>
Inscripción finalizada!
</p>
</div>
Inicialmente, esa caja <div id="finish"> está oculta (display: none). Se le ha aplicado un fondo de color con transparencia (rgba()) y bordes redondeados.
#finish{
background:rgba(65, 166, 42, 0.2);
border:2px solid #41a62a;
-moz-border-radius:3px;
-webkit-border-radius:3px;
display:none;
padding:5px 10px;
}
Cuando el usuario haga clic en el botón de envío, la pseudo-clase :target permitirá aplicar esos estilos a la caja <div id="finish"> y podremos visualizarla.
#finish:target {
display:block;
}
Espero haber ayudado en algo. Hasta la próxima oportunidad!
Twittear












Hola, muy buena presentacion.
ResponderEliminarTengo un problema, he hecho todo como viene pero a la hora de ejecutarlo no queda igual a las imagenes.
podrias poner como quedaria el codigo finalmente?
Gracias
Hola Anónimo, gracias por la visita y el aporte de tu comentario.
EliminarLa presentación de los formularios en cuanto a diseño, es relativo en cada navegador. De todas formas le daré el visto bueno.
Los mejores deseos!! Hasta cualquier momento!
Disculpa ese link ya no existe, podrian poner el codigo completo porfa. me intereso saber mas sobre este formulario.
EliminarGracias !!
Hola Anonimo (Martes, 14), gracias por la visita y el aporte de tu referencia!!
EliminarÉxitos!! Hasta cualquier instante!
Hola Anonimo (Lunes, 17), gracias por la visita y el aporte de tu comentario!!
EliminarEl link si existe, es el siguiente:
http://www.catswhocode.com/blog/top-10-css-3-forms-tutorials
Los mejores deseos!! Hasta cualquier momento!