1. Las columnas
Esta novedad bastante útil del CSS3 nos ofrece la posibilidad de maquetar un texto en columnas. Existe un módulo específico del CSS3 para esta funcionalidad: CSS Multi-column Layout Module (http://www.w3.org/TR/css3-multicol/) que se encuentra en la fase de Candidate Recommendation del 12 de abril de 2011. Por el momento, todavía estamos lejos de alcanzar la compatibilidad con los navegadores, solamente Firefox, Safari y Chrome reconocen parcialmente estas propiedades.
La primera propiedad que podemos aplicar es, simplemente, el ancho de las columnas y su nombre.
- La propiedad column-count permite indicar cuántas columnas queremos crear.
- La propiedad column-width permite definir el ancho de cada columna.
- La propiedad column-gap permite indicar el espacio entre cada columna (la maqueta, en publicación impresa).
Tendremos que usar los prefijos propietarios de los navegadores para usar estas propiedades.
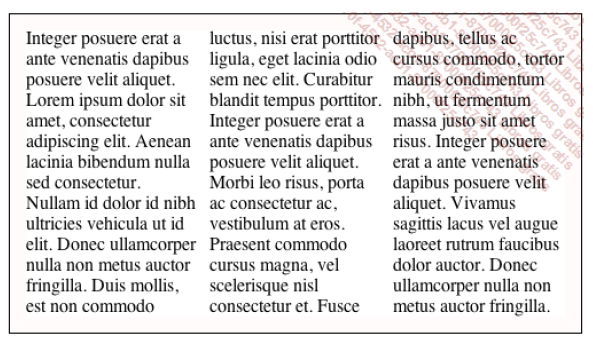
En el siguiente ejemplo se ha dividido en columnas una caja <div>.
El estilo CSS:
#columnas3 {
width: 470px;
-moz-column-count: 3;
-moz-column-width: 150px;
-moz-column-gap: 10px;
-webkit-column-count: 3;
-webkit-column-width: 150px;
-webkit-column-gap: 10px;
column-count: 3;
column-width: 150px;
column-gap: 10px;
}
Este es el código HTML de la caja <div>:
<div id="columnas3">
<p>Integer posuere erat...</p>
</div>
El resultado visual:
Si lo prefiere, puede usar la propiedad columns, que permite tener una sintaxis más corta, ya que reúne, en este orden, las propiedades column-width y column-count.
Ejemplo: columns : 150px 3;
Podemos definir una línea vertical (de separación) entre las columnas, que se insertará en medio del espacio entre dichas columnas. Disponemos de las propiedades:
- column-rule-width: define el grosor de la línea de separación.
- column-rule-style: define el tipo o el estilo de la línea de separación.
- column-rule-color: define el color de la línea de separación.
- column-rule: es la sintaxis abreviada para definir, en este orden, el grosor, el estilo y el color.
Retomemos el ejemplo anterior, con la sintaxis abreviada:
#columnas3 {
width: 470px;
-moz-column-count: 3;
-moz-column-width: 150px;
-moz-column-gap: 10px;
-moz-column-rule: 1px solid grey;
-webkit-column-count: 3;
-webkit-column-width: 150px;
-webkit-column-gap: 10px;
-webkit-column-rule: 1px solid grey;
column-count: 3;
column-width: 150px;
column-gap: 10px;
column-rule: 1px solid grey;
}
Se visualizará así:
Otras propiedades muy interesantes, como la gestión del salto de columna (break-before, break-after y break-inside) aún no son gestionadas por los navegadores, pero ofrecen interesantes perspectivas para la maquetación de tipo "revista".
En Internet encontrará multitud de herramientas en línea con las que podrá generar todo el código necesario para crear los estilos CSS3, que le permitirán presentar el texto en columnas.
Yo le recomiendo CSS3 Generator (http://css3generator.com/). En el menú desplegable Choose Something, seleccione Multiple Columns.
En el campo # of Columns, indique el número de columnas que desee.
En el campo Column Gap, indique el espacio entre las columnas que desee aplicar.
En la zona Your Code, aparecerá el código compatible con Firefox, Chrome y Safari.
El sitio web Dji (del programador francés Jérôme Debray) nos propone multitud de herramientas en línea, incluido un generador de columnas (http://www.debray-jerome.fr/outils/Generateur-de-multi-colonnes-en-css3.html). La interfaz está en francés, pero es muy eficaz y fácil de usar. El código obtenido es compatible con Chrome, Safari, Firefox y Opera.
2. Las palabras cortadas
Los estilos CSS3 relacionados con el texto (http://www.w3.org/TR/css3-text/) nos proponen algunas novedades interesantes a la hora de dividir las palabras.
La propiedad overflow-wrap (antigua word-wrap) permite forzar que se seccione una palabra muy larga, cuando su longitud sea superior al ancho del elemento que la contenga. Si no se usa esta propiedad, la palabra demasiado larga "se saldrá" de su contenedor.
El estilo CSS:
.peque {
width: 150px;
border: solid 1px black;
padding: 0;
}
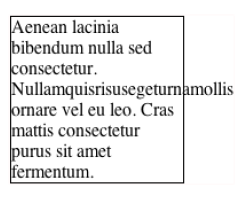
Este sería el código HTML:
<div>
<p class="peque">Aenean lacinia bibendum nulla sed
consectetur. Nullamquisrisusegeturnamollis ornare vel eu leo.
Cras mattis consectetur purus sit amet fermentum.</p>
</div>
El resultado visual:
Apliquemos ahora la propiedad overflow-wrap, con su antigua sintaxis word-wrap, ya que los navegadores aún no reconoce la nueva. Los valores posibles son:
- normal: el corte se realiza en aquellos lugares en los que se haya autorizado la división.
- hyphenate: el corte se realiza en aquellos lugares en los que sea posible aplicar la división con guión.
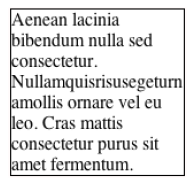
- break-word: el corte se realiza de manera arbitraria, en función del ancho del contenido. Este es por el momento el único valor que reconocen los navegadores.
.peque {
width: 150px;
border: solid 1px black;
padding: 0;
word-wrap: break-word;
}
Este es el resultado obtenido:
Puede resultar interesante aplicarlo a las columnas.
Espero haber ayudado en algo. Hasta la próxima oportunidad!
Twittear






No hay comentarios:
Publicar un comentario