1. Las especificaciones y las recomendaciones
¿Podemos usar CSS3 desde ya? El problema siempre es el mismo: el W3C propone las especificaciones, pero son los navegadores quienes tienen la última palabra. Son los navegadores quienes deben estar informados de las novedades y quienes deben implementarlas en su motor de visualización. Para los navegadores, seguir día a día las novedades es una auténtica carrera contra reloj, es una misión imposible.
2. Los navegadores y el CSS3
Para evitar el estancamiento, el W3C ha encontrado una solución alternativa. Este le deja total libertad a los navegadores a la hora de implementar las novedades gracias a un prefijo único que especifica qué navegador se debe usar. Cuando la especificación alcanza el nivel CR, Candidate Recommendation, los prefijos ya no son necesarios.
Estos son los prefijos de los navegadores (conocidos como prefijos propietarios):
- -moz-: para el motor de renderizado Gecko de Mozilla Firefox.
- -webkit-: para el motor de renderizado WebKit de Safari y Chrome.
- -o-: para el motor de renderizado de Opera.
- -ms-: para el motor de renderizado de Microsoft Internet Explorer.
- -khtml-: para el motor de renderizado KHTML usado por varios navegadores en Linux.
Veamos un ejemplo concreto. Supongamos que queremos usar la propiedad border-radius que permite crear esquinas redondeadas para las cajas <div>.
Esta sería la sintaxis necesaria para que sea reconocido en "todos" los navegadores:
header {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
-ms-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
}
Las primeras líneas son específicas para cada motor de visualización mencionado anteriormente. La última línea corresponde a la propiedad estándar para todos los navegadores, quienes reconocerán la propiedad "más adelante", en cuanto el W3C la haya finalizado.
El orden de las líneas es importante. Al colocar la propiedad "estándar" en último lugar, nos aseguramos de que tendrá prioridad sobre las líneas precedentes. Por lo tanto, deberá indicar primero las propiedades con prefijos, que puede que cambien, y colocar la propiedad "oficial" al final.
Esta sintaxis puede parecer "pesada", pero se trata de la mejor solución, ya que ofrece la mejor portabilidad de las propiedades en espera de la oficialización.
3. Los generadores de prefijos en línea
Para los diseñadores web, escribir multitud de veces esas líneas resulta fastidioso. Para evitarlo, existen numerosos servicios en línea que permiten añadir los prefijos de las propiedades: los "generadores de prefijos".
En la interfaz de la herramienta, simplemente deberá introducir la propiedad o propiedades deseadas y el generador se encargará de crear toda la sintaxis.
header {
border-radius: 10px;
box-shadow: 0px 0px 10px rgba(10,20,30,.8);
}
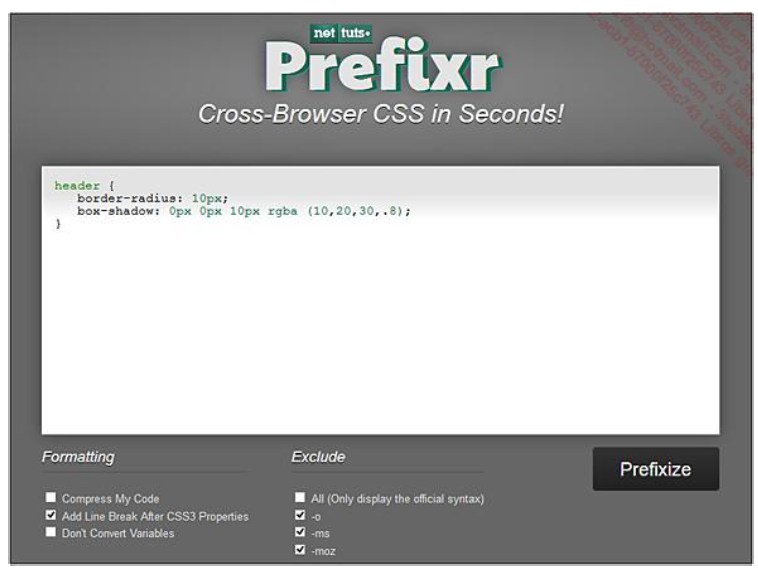
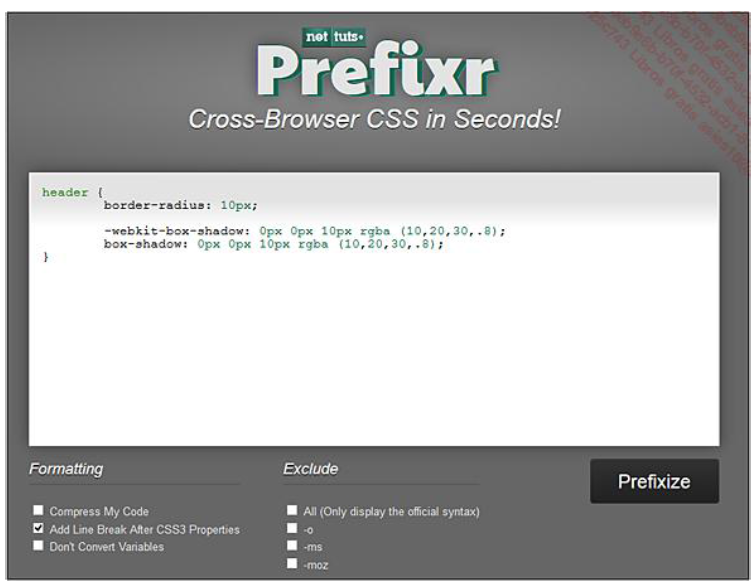
4. Net Tuts Prefixr
Este sitio web (http://prefixr.com/) le propone una interfaz muy fácil de usar. Introduzca su código CSS en el campo de texto, indique si desea excluir determinados prefijos y seleccione las opciones de formato.
Haga clic en el botón Prefixize. Los prefijos se añadirán automáticamente.
5. -prefix-my CSS
Este servicio (http://prefixmycss.com/) funciona de forma similar. En la parte inferior de la pantalla se indica la lista de las propiedades CSS3 admitidas. En el recuadro de la izquierda, 1. Paste your CSS, indique sus reglas CSS y luego haga clic en el botón Prefix!. Las reglas CSS con los prefijos aparecerán en el recuadro 3.Get your -prefixed-CSS.
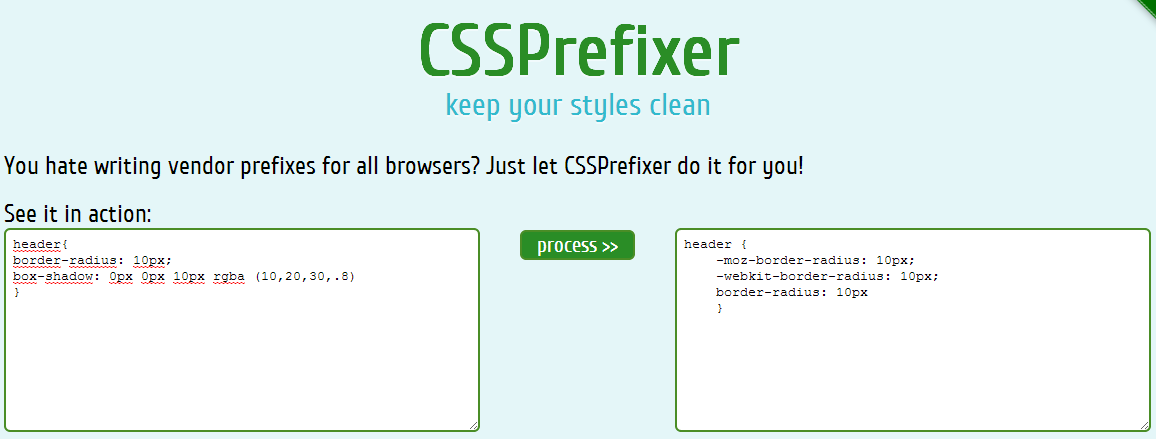
6. CSSPrefixer
Este sitio web (http://cssprefixer.appspot.com/) le propone una interfaz minimalista: usted deberá indicar sus reglas y hacer clic en el botón process para añadir los prefijos. No hay opciones.
7. El caso de Internet Explorer
Tendremos problemas, como siempre, con el navegador de Microsoft, en espera de que llegue la prometedora versión 10 y sea adoptada por la mayoría de usuarios de Windows. Las versiones anteriores no reconocen multitud de reglas CSS3.
El sitio web CSS3 PIE (http://css3pie.com/) le permite descargar un script para adaptar determinadas propiedades como border-radius, box-shadow, border-image... de modo que Internet Explorer sea capaz de "digerirlas".
8. Un generador de prefijos JavaScript
Esta solución (http://leaverou.github.io/prefixfree/) le permite vincular sus páginas HTML a un archivo JavaScript muy ligero (de a penas 2Ko), que generará automáticamente los prefijos en función del navegador que use el visitante de su página web. ¡No será necesario insertar los prefijos, ni tendrá que conocerlos o mantenerse informado de su evolución!
Este script añade una clase al elemento <html>, con el valor del prefijo propietario del navegador en cuestión.
Esta solución funciona con los navegadores siguientes: Internet Explorer 9 y versiones superiores, Opera 10 y versiones superiores, Firefox 3.5 y versiones superiores, Safari 4 y versiones superiores y Chrome. Para las versiones móviles, prefix-free funciona con Mobile Safari, Android Browser, Chrome y Opera Mobile.
¡Simplemente genial! Lea con atención las limitaciones.
Haga clic en el botón Only 2KB gzipped, en el margen superior izquierdo (¡podrá ver de paso una magnífica animación CSS!). Haga Guardar como en el archivo JavaScript y guárdelo con el nombre prefixfree.min.js.
Cree una página HTML5 con un elemento, solamente para hacer el test.
<!DOCTYPE HTML>
<html lang="es">
<head>
<title>Mi documento</title>
<meta charset="UTF-8" />
<style>
</style>
</head>
<body>
<header>
<h1>El título de mi página web</h1>
<p>Cras mattis...</p>
</header>
</body>
</html>
Inserte ahora las reglas CSS3, sin prefijos para los navegadores.
<style>
body {
font: .8em Verdana, Arial, Helvetica, sans-serif;
}
h1, p {
margin: 0;
}
header {
width: 400px;
padding: 10px;
border-radius: 10px;
box-shadow: 0px 0px 10px rgba(10,20,30,.8);
background-image: linear-gradient(90deg, transparent,
rgba(10,0,0,.3)),linear-gradient(transparent, transparent);
box-sizing: border-box;
cursor: zoom-in;
}
</style>
También puede crear un archivo .css y vincularlo a su página HTML:
<link href="mi-hoja.css" rel="stylesheet" />
La programadora Lea Verou recomienda crear el vínculo al archivo JavaScript debajo de la línea de estilos:
<style>
...
</style>
<script src="prefixfree.min.js" type="text/javascript"></script> </head>
Para los navegadores que necesitan prefijos para las reglas CSS utilizadas, el JavaScript modificará el código CSS del archivo. Los navegadores que no necesitan modificaciones permanecerán sin cambios.
Este es un extracto de código generado con Safari 6:
Para el encabezado <html>:
<html lang="es" class="-webkit-">
Para el estilo CSS header, tenemos el añadido del prefijo -webkit- :
header {
width: 400px;
padding: 10px;
border-radius: 10px;
box-shadow: 0px 0px 10px rgba(10,20,30,.8);
background-image: -webkit-linear-gradient(0deg, transparent,
rgba(10,0,0,.3)),-webkit-linear-gradient(transparent, transparent);
box-sizing: border-box;
cursor: -webkit-zoom-in;
}
Este es un extracto del código generado con Firefox 23:
Para el encabezado <html>:
<html class=" -moz-" lang="es">
Para el estilo CSS header, tenemos el añadido del prefijo -moz-:
header {
width: 400px;
padding: 10px;
border-radius: 10px;
box-shadow: 0px 0px 10px rgba(10,20,30,.8);
background-image: linear-gradient(90deg, transparent,
rgba(10,0,0,.3)),linear-gradient(transparent, transparent);
-moz-box-sizing: border-box;
cursor: -moz-zoom-in;
}
Espero haber ayudado en algo. Hasta la próxima oportunidad!







No hay comentarios:
Publicar un comentario