1. Funcionalidad
Al principio del capítulo, en la sección La validación de los formularios, vimos cómo podíamos hacer que un campo fuese obligatorio con el atributo required y cuál era la reacción por defecto de los navegadores. Ahora vamos a aprender a modificar el diseño de la validación de los formularios con los estilos CSS3.
2. El formulario
Vamos a crear un formulario con tres campos y un botón de envío.
Este es el código HTML del formulario:
<form id="registro" method="#" action="#">
<p>
<label for="nombre">Su nombre: </label>
<input type="text" id="nombre" required />
</p>
<p>
<label for="email">Su e-mail: </label>
<input type="email" id="email" required />
</p>
<p>
<label for="edad">Su edad: </label>
<input type="text" id="edad" pattern="\d{2}" />
</p>
<p>
<input type="submit" id="enviar" value="Enviar" />
</p>
</form>
Los dos primeros campos son obligatorios (required) y el último incluye una validación con una expresión regular. Se ha insertado un único botón de envío.
3. El diseño del formulario
Estos son los estilos que se han usado para aplicar un diseño sencillo a los elementos del formulario:
input {
border: solid 1px gray;
width: 200px;
}
label, input{
display: inline-block;
}
label {
width: 100px;
text-align: right;
margin-right: 10px;
}
input[type=submit]{
width: 75px;
background: none;
}
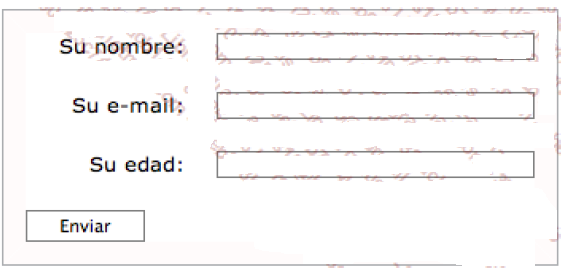
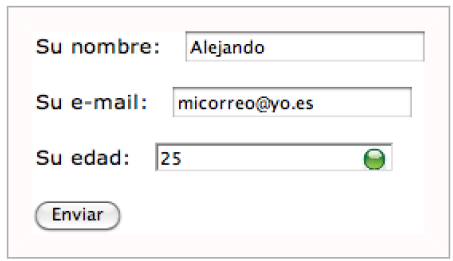
Este es el resultado visual en Opera:
4. Los campos no válidos
A continuación tenemos un campo de tipo email y un campo con un pattern. La validación de los campos se realiza de forma continua, constantemente. Vamos a ver cómo funciona la validación cuando el campo está activo, con el elemento :focus y las pseudo-clases :valid y :invalid. Se ha establecido que aparezca un punto rojo a la derecha del campo cuando el valor no sea válido y un punto verde cuando dicho valor sea válido.
input:focus:invalid {
background: url(rojo.png) no-repeat 98% center;
}
input:focus:valid {
background: url(verde.png) no-repeat 98% center;
}
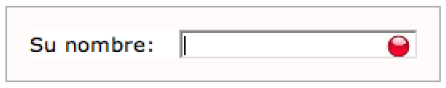
Cuando el usuario hace clic en el campo Su nombre, el valor no es válido aún, ya que por el momento no se ha insertado ningún valor. El campo está vacío y, claro, se trata de un campo obligatorio. Por ese motivo aparece el punto rojo.
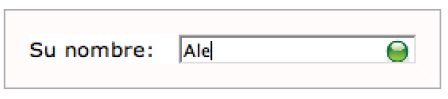
En cuanto el usuario comienza a insertar caracteres, el valor es validado y aparece el punto verde.
La validación del e-mail sigue el mismo principio. Mientras el símbolo arroba no se encuentre entre los caracteres insertados, no se validará el valor del campo.
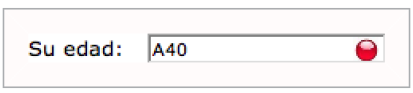
Teniendo en cuenta el pattern del campo de la edad, si se inserta un valor que no sean dos cifras, no se validará.
En la siguiente captura, todos los valores insertados son válidos:
Por último, para evitar que el punto verde aparezca junto al botón de envío cuando se haga clic, utilice la pseudo-clase :not para excluirlo mediante su código de identificación.
input:focus:valid:not(#enviar) {
background: url(verde.png) no-repeat 98% center;
}
5. Los mensajes de error
Como usted sabe, los navegadores utilizan sus propios elementos de interfaz para mostrar los mensajes de error que aparecen cuando el valor insertado no es válido. Un ejemplo con Chrome:
Vamos ahora a personalizar ese mensaje de error.
En nuestro formulario vamos a añadir el elemento <span> inmediatamente después del elemento <input> del primer campo Su nombre y apellidos. El contenido de <span> es el texto que se mostrará cuando el valor introducido no sea válido.
<p>
<label for="nombre">Su nombre y apellidos: </label>
<input type="text" id="nombre" required />
<span class="noValido">Este campo no puede dejarse vacío</span>
</p>
Habrá notado que <span> usa la clase noValido.
Veamos los estilos CSS que le hemos aplicado a la clase noValido :
span.noValido {
display: none;
position: relative;
left: 250px;
top: 5px;
width: 230px;
border: solid 1px red;
background-color: lightgoldenrodyellow;
padding: 3px;
text-align: center;
}
La propiedad importante es la visualización, display, que se encuentra en none, para no mostrar el mensaje de error. Todo lo demás es la aplicación de las propiedades habituales.
Ahora tenemos que hacer que aparezca ese mensaje si se produce un error, cuando el campo esté activo.
Vamos a usar el selector:
input:focus:invalid + span.noValido {
display: block;
}
- input: para un elemento de formulario de tipo campo de inserción de datos.
- :focus: esta pseudo-clase indica que el campo está activo.
- :invalid: esta pseudo-clase indica que el campo no es válido.
- + es el selector de adyacente directo que seleccionará al hermano inmediato de un elemento. En nuestro ejemplo, seleccionará el elemento inmediatamente después del campo input, es decir, el elemento span (como puede comprobar en el código facilitado anteriormente).
- span.noValido: se aplica a los elementos <span> que utilizan la clase noValido.
Hemos usado la propiedad display en block para mostrar el mensaje con el diseño que acabamos de establecer.
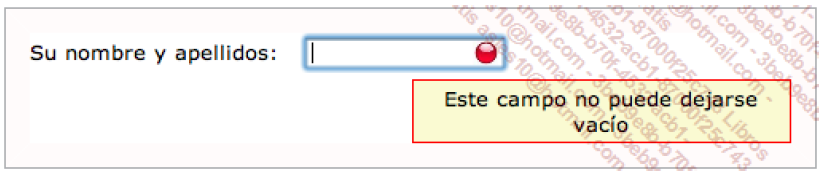
Veamos cómo funciona el mensaje de advertencia:
El mensaje aparecerá cuando el usuario no haya introducido ningún dato en el campo Su nombre y apellidos.
En cuanto introduzca un carácter, el mensaje se ocultará.
Seguiremos el mismo principio para el campo de la dirección de e-mail:
<p>
<label for="email">Su e-mail: </label>
<input type="email" id="email" required />
<span class="noValido">La dirección de e-mail no es correcta</span>
</p>
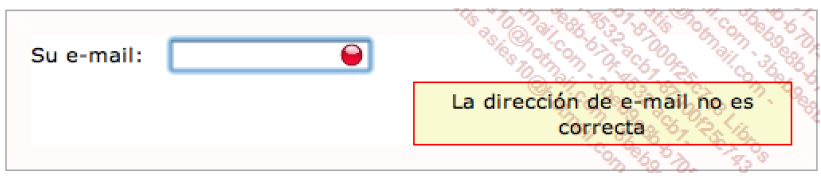
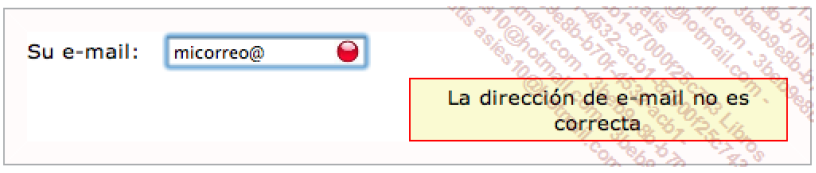
El mensaje de error para la dirección de e-mail:
6. Los campos válidos
Ahora queremos indicarle a los usuarios que el valor que han insertado es válido. Vamos a tomar como ejemplo el campo e-mail.
Añadamos un elemento <span> para insertar el mensaje de validación.
<p>
<label for="email">Su e-mail: </label>
<input type="email" id="email" required />
<span class="noValido">La dirección de e-mail no es correcta</span>
<span class="valido">La dirección de e-mail es correcta</span>
</p>
Añadamos los estilos CSS para el formato del mensaje de validación:
span.valido {
display: none;
position: relative;
left: 250px;
top: 5px;
width: 230px;
border: solid 1px green;
background-color: lightgreen;
padding: 3px;
text-align: center;
}
Ahora vamos a hacer que aparezca el mensaje de validación. En la sintaxis anterior habíamos utilizado el selector de adyacente directo: +, pero ahora tenemos dos <span> detrás de <input>. Así que esta vez vamos a usar el selector adyacente general ~.
El estilo CSS modificado sería:
input:focus:invalid ~ span.noValido, input:focus:valid ~
span.valido {
display: block;
}
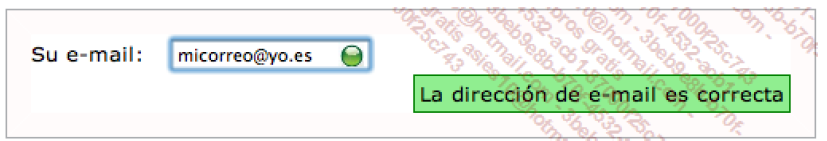
Veamos cómo funciona el campo de inserción de la dirección de e-mail:
Este campo, de momento, no es válido, así que se muestra el mensaje de error:
Ahora la dirección de e-mail es válida, así que se muestra el mensaje de validación:
7. Los valores fuera de los límites
Disponemos de otras dos pseudo-clases para validar los números y las fechas. La pseudo-clase :in-range se aplica a los valores que se encuentran dentro de los límites definidos y la pseudo-clase :out-of-range se aplica a los valores que excedan de esos límites.
Veamos una aplicación sencilla con un formulario que contiene un campo de tipo number, con un límite inferior de 18 y un límite superior de 30:
<form id="test" method="#" action="#">
<p>
<label for="edad">Indique su edad: </label>
<input type="number" min="18" max="30" step="2" value="25" id="edad" />
</p>
<p>
<input type="submit" id="enviar" value="Enviar" />
</p>
</form>
Estos son los estilos CSS:
<style>
input#edad:out-of-range {
background-color: lightpink;
}
input#edad:in-range {
background-color: lightgreen;
}
</style>
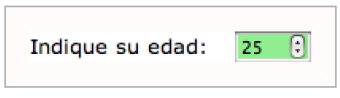
Y este sería el resultado visual:
La edad indicada se encuentra dentro de los límites, así que se muestra un fondo verde:
La edad indicada se encuentra fuera de los límites, así que se muestra un fondo rosa:
Espero haber ayudado en algo. Hasta la próxima oportunidad!
Twittear













amigo y como hago para aspx un formulario para cliente
ResponderEliminarHola Leoncio Alvino Agurto Saavedra Agurto Saavedra, gracias por la visita y el aporte de tu comentario!!
ResponderEliminarEl desarrollo web en .NET es todo un tema aparte que espero podamos publicar pronto.
Los mejores deseos!! Hasta cualquier instante!