De todas las novedades de CSS3, son las nuevas propiedades para el diseño de las cajas las que han generado un mayor entusiasmo y más reacciones de júbilo entre los diseñadores web. Todos soltaron un suspiro de alivio: ¡por fin vamos a poder aplicar bordes redondeados, degradados, sombras y transparencias a las cajas <div>!
1. Con CSS 2.1
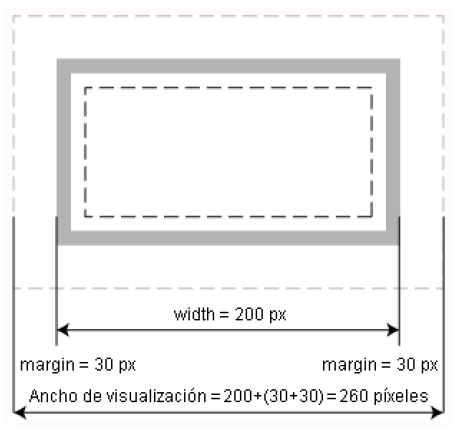
Como usted sabe, con CSS 2.1, el tamaño necesario para la visualización de una caja tiene en cuenta los márgenes (margin), los bordes (border), el espaciado (padding) y el contenido (width).
2. Con CSS3
En CSS3, con la propiedad box-sizing (http://www.w3.org/TR/css3-ui/#box-sizing), usted podrá indicar que los valores de border y de padding se incluyan en el tamaño de width.
Esta propiedad acepta dos valores:
- content-box: el ancho de la caja se calcula en función del tamaño del contenido, del borde y del espaciado, como en CSS 2.1. Se trata del valor predeterminado.
- border-box: el ancho de la caja incluye el tamaño del contenido, del borde y del espaciado.
#miCaja1 {
position: absolute;
top: 50px;
left: 50px;
width: 200px;
height: 90px;
padding: 10px;
border: 10px solid #333;
margin: 30px;
}
#miCaja2 {
position: absolute;
top: 200px;
left: 50px;
width: 200px;
height: 90px;
padding: 10px;
border: 10px solid #333;
margin: 30px;
box-sizing: border-box;
}
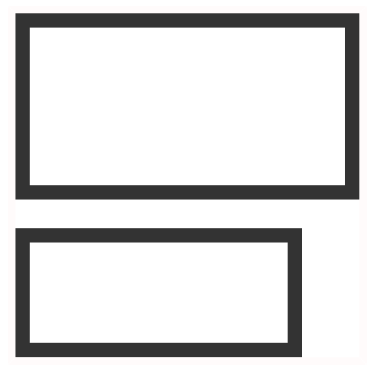
Así se visualizan ambas cajas:
Espero haber ayudado en algo. Hasta la próxima oportunidad!



No hay comentarios:
Publicar un comentario