En este apartado nos vamos a centrar en otros tres componentes básicos imprescindibles en nuestras aplicaciones: las imágenes (ImageView), las etiquetas (TextView) y por último los cuadros de texto (EditText). Control ImageView [API]
El control ImageView permite mostrar imágenes en la aplicación. La propiedad más interesante es android:src, que permite indicar la imagen a mostrar. Nuevamente, lo normal será indicar como origen de la imagen el identificador de un recurso de nuestra carpeta /res/drawable, por ejemplo android:src="@drawable/unaimagen". Además de esta propiedad, existen algunas otras útiles en algunas ocasiones como las destinadas a establecer el tamaño máximo que puede ocupar la imagen, android:maxWidth y android:maxHeight, o para indicar cómo debe adaptarse la imagen al tamaño del control, android:scaleType (5=CENTER, 6=CENTER_CROP, 7=CENTER_INSIDE, …). Además, como ya comentamos para el caso de los controles ImageButton, al tratarse de un control de tipo imagen deberíamos establecer siempre la propiedad android:contentDescription para ofrecer una breve descripción textual de la imagen, algo que hará nuestra aplicación mucho más accesible.
Si en vez de establecer la imagen a mostrar en el propio layout XML de la actividad quisiéramos establecerla mediante código utilizaríamos el método setImageResorce(…), pasándole el ID del recurso a utilizar como contenido de la imagen.
En cuanto a posibles eventos, al igual que comentamos para los controles de tipo botón en el apartado anterior, para los componentes ImageView también podríamos implementar su evento onClick, de forma idéntica a la que ya vimos, aunque en estos casos suele ser menos frecuente la necesidad de capturar este evento.
Control TextView [API]
El control TextView es otro de los clásicos en la programación de GUIs, las etiquetas de texto, y se utiliza para mostrar un determinado texto al usuario. Al igual que en el caso de los botones, el texto del control se establece mediante la propiedad android:text. A parte de esta propiedad, la naturaleza del control hace que las más interesantes sean las que establecen el formato del texto mostrado, que al igual que en el caso de los botones son las siguientes: android:background (color de fondo), android:textColor (color del texto), android:textSize (tamaño de la fuente) y android:typeface (estilo del texto: negrita, cursiva, …).
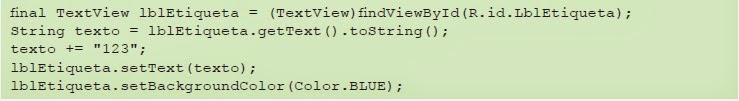
De igual forma, también podemos manipular estas propiedades desde nuestro código. Como ejemplo, en el siguiente fragmento recuperamos el texto de una etiqueta con getText(), y posteriormente le concatenamos unos números, actualizamos su contenido mediante setText() y le cambiamos su color de fondo con setBackgroundColor().
Control EditText [API]
El control EditText es el componente de edición de texto que proporciona la plataforma Android.
Permite la introducción y edición de texto por parte del usuario, por lo que en tiempo de diseño la propiedad más interesante a establecer, además de su posición, tamaño y formato, es el texto a mostrar, atributo android:text. Por supuesto si no queremos que el cuadro de texto aparezca inicializado con ningún texto, no es necesario incluir esta propiedad en el layout XML. Lo que sí deberemos establecer será la propiedad android:inputType. Esta propiedad indica el tipo de contenido que se va a introducir en el cuadro de texto, como por ejemplo una dirección de correo electrónico (textEmailAddress), un número genérico (number), un número de teléfono (phone), una dirección web (textUri), o un texto genérico (text).
El valor que establezcamos para esta propiedad tendrá además efecto en el tipo de teclado que mostrará Android para editar dicho campo. Así, por ejemplo, si hemos indicado "text" mostrará el teclado completo alfanumérico, si hemos indicado "phone" mostrará el teclado numérico del teléfono, etc.
Permite la introducción y edición de texto por parte del usuario, por lo que en tiempo de diseño la propiedad más interesante a establecer, además de su posición, tamaño y formato, es el texto a mostrar, atributo android:text. Por supuesto si no queremos que el cuadro de texto aparezca inicializado con ningún texto, no es necesario incluir esta propiedad en el layout XML. Lo que sí deberemos establecer será la propiedad android:inputType. Esta propiedad indica el tipo de contenido que se va a introducir en el cuadro de texto, como por ejemplo una dirección de correo electrónico (textEmailAddress), un número genérico (number), un número de teléfono (phone), una dirección web (textUri), o un texto genérico (text).
El valor que establezcamos para esta propiedad tendrá además efecto en el tipo de teclado que mostrará Android para editar dicho campo. Así, por ejemplo, si hemos indicado "text" mostrará el teclado completo alfanumérico, si hemos indicado "phone" mostrará el teclado numérico del teléfono, etc.
De igual forma, desde nuestro código podremos recuperar y establecer este texto mediante los métodos getText() y setText(nuevoTexto) respectivamente:
Un detalle que puede haber pasado desapercibido. ¿Os habéis fijado en que hemos tenido que hacer un toString() sobre el resultado de getText()? La explicación para esto es que el método getText() no devuelve directamente una cadena de caracteres (String) sino un objeto de tipo Editable, que a su vez implementa la interfaz Spannable. Y esto nos lleva a la característica más interesante del control EditText, y es que no sólo nos permite editar texto plano sino también texto enriquecido o con formato.
Veamos cómo y qué opciones tenemos disponibles, y para empezar comentemos algunas cosas sobre los objetos Spannable.
Veamos cómo y qué opciones tenemos disponibles, y para empezar comentemos algunas cosas sobre los objetos Spannable.
Interfaz Spanned
Un objeto de tipo Spanned es algo así como una cadena de caracteres (de hecho deriva de la interfaz CharSequence) en la que podemos insertar otros objetos a modo de marcas o etiquetas (spans) asociados a rangos de caracteres. De esta interfaz deriva la interfaz Spannable, que permite la modificación de estas marcas, y a su vez de ésta última deriva la interfaz Editable, que permite además la modificación del texto.
Aunque en el apartado en el que nos encontramos nos interesaremos principalmente por las marcas de formato de texto, en principio podríamos insertar cualquier tipo de objeto.
Existen muchos tipos de spans predefinidos en la plataforma que podemos utilizar para dar formato al texto, entre ellos:
Aunque en el apartado en el que nos encontramos nos interesaremos principalmente por las marcas de formato de texto, en principio podríamos insertar cualquier tipo de objeto.
Existen muchos tipos de spans predefinidos en la plataforma que podemos utilizar para dar formato al texto, entre ellos:
* TypefaceSpan. Modifica el tipo de fuente.
* StyleSpan. Modifica el estilo del texto (negrita, cursiva, …).
*ForegroudColorSpan. Modifica el color del texto.
* AbsoluteSizeSpan. Modifica el tamaño de fuente
De esta forma, para crear un nuevo objeto Editable e insertar una marca de formato podríamos hacer lo siguiente:
En este ejemplo estamos insertando un span de tipo StyleSpan para marcar un fragmento de texto con estilo negrita. Para insertarlo utilizamos el método setSpan(), que recibe como parámetro el objeto Span a insertar, la posición inicial y final del texto a marcar, y un flag que indica la forma en la que el span se podrá extender al insertarse nuevo texto.
Texto con formato en controles TextView y EditText
Hemos visto cómo crear un objeto Editable y añadir marcas de formato al texto que contiene, pero todo esto no tendría ningún sentido si no pudiéramos visualizarlo. Como ya podéis imaginar, los controles TextView y EditText nos van a permitir hacer esto. Vamos qué ocurre si asignamos a nuestro control EditText el objeto Editable que hemos creado antes:
Tras ejecutar este código, para lo que hemos insertado un botón "SetText" en la aplicación de ejemplo,
veremos cómo efectivamente en el cuadro de texto aparece el mensaje con el formato esperado:
Como podéis ver en la captura anterior, en la aplicación de ejemplo también he incluido un botón adicional "Negrita" que se encargará de convertir a estilo negrita un fragmento de texto previamente seleccionado en el cuadro de texto. Mi intención con esto es presentar los métodos disponibles para determinar el comienzo y el fin de una selección en un control de este tipo. Para ello utilizaremos los métodos getSelectionStart() y getSelectionEnd(), que nos devolverán el índice del primer y último carácter seleccionado en el texto. Sabiendo esto, ya sólo nos queda utilizar el método setSpan() que ya conocemos para convertir la selección a negrita.
Bien, ya hemos visto cómo asignar texto con y sin formato a un cuadro de texto, pero ¿qué ocurre a la hora de recuperar texto con formato desde el control?. Ya vimos que la función getText() devuelve un objeto de tipo Editable y que sobre éste podíamos hacer un toString(). Pero con esta solución estamos perdiendo todo el formato del texto, por lo que no podríamos por ejemplo salvarlo a una base de datos. La solución a esto último pasa obviamente por recuperar directamente el objeto Editable y serializarlo de algún modo, mejor aún si es en un formato estándar. Pues bien, en Android este trabajo ya nos viene hecho de fábrica a través de la clase Html [API], que dispone de métodos para convertir cualquier objeto Spanned en su representación HTML equivalente. Veamos cómo. Recuperemos el texto de la ventana anterior y utilicemos el método Html.toHtml(Spannable) para convertirlo a formato HTML:
Haciendo esto, obtendríamos una cadena de texto como la siguiente, que ya podríamos por ejemplo almacenar en una base de datos o publicar en cualquier web sin perder el formato de texto establecido:
La operación contraria también es posible, es decir, cargar un cuadro de texto de Android (EditText) o una etiqueta (TextView) a partir de un fragmento de texto en formato HTML. Para ello podemos utilizar el método Html.fromHtml(String) de la siguiente forma:
Desgraciadamente, aunque es de agradecer que este trabajo venga hecho de casa, hay que decir que tan sólo funciona de forma completa con las opciones de formato más básicas, como negritas, cursivas, subrayado o colores de texto, quedando no soportadas otras sorprendentemente básicas como el tamaño del texto, que aunque sí es correctamente traducido por el método toHtml(), es descartado por el método contrario fromHtml(). Sí se soporta la inclusión de imágenes, aunque esto lo dejamos para más adelante ya que requiere algo más de explicación.
Saludos compañeros, aprovechen la información.
Twittear











Muchas gracias!
ResponderEliminarLa verdad nunca he podido programar en android, hasta ahora solo he utilizado Java y C++, un poco de Python y algunos otros lenguajes, pero android es nuevo para mi.
Hola Belén Perea, gracias por la visita y el aporte de tu comentario.
Eliminar