1. Funcionalidad
Vamos a estudiar cómo se ha creado la tabla con bordes redondeados que propone Red Team Design: http://www.red-team-design.com/practical-css3-tables-with-rounded-corners
2. La estructura de la tabla
La tabla (que utiliza una clase llamada .bordered) está estructurada de una manera muy clásica con <table>, <thead>, <tr>, <th> y <td>.
<table class="bordered"> <thead> <tr> <th>#</th> <th>IMDB Top 10 Movies</th> <th>Year</th> </tr> </thead> <tr> <td>1</td> <td>The Shawshank Redemption</td> <td>1994</td> </tr> <tr> <td>2</td> <td>The Godfather</td> <td>1972</td> </tr> ... </table>
3. El diseño de la tabla
La tabla no deberá presentar espacios vacíos entre las celdas con borde:
table {
border-spacing: 0;
width: 500px;
}
La clase .bordered permite aplicar bordes redondeados y una ligera sombra:
.bordered {
border: solid #ccc 1px;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
-webkit-box-shadow: 0 3px 3px #ccc;
-moz-box-shadow: 0 3px 3px #ccc;
box-shadow: 0 3px 3px #ccc;
}
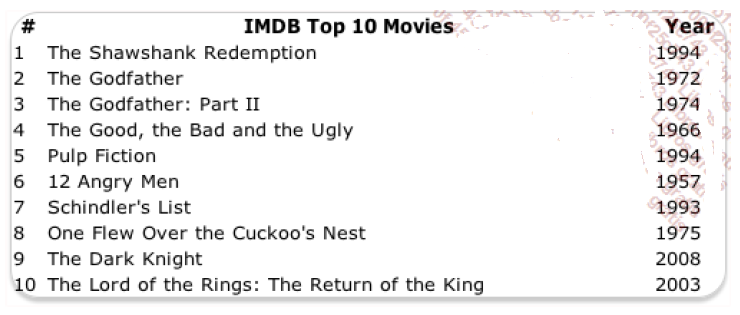
El resultado visual:
4. Las celdas de la tabla
Todas las celdas de la tabla (<th> y <td>) tienen un borde en los lados izquierdo y superior:
.bordered td, .bordered th {
border-left: 1px solid #ccc;
border-top: 1px solid #ccc;
padding: 10px;
text-align: left;
}
5. Las celdas del encabezado
Las celdas del encabezado <th> de la primera línea presentan un degradado de fondo y una sombra, al igual que el texto:
.bordered th {
background-color: #dce9f9;
background-image: -webkit-gradient(linear, left top, left
bottom, from(#ebf3fc), to(#dce9f9));
background-image: -webkit-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: -moz-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: -ms-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: -o-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: linear-gradient(top, #ebf3fc, #dce9f9);
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;
-moz-box-shadow:0 1px 0 rgba(255,255,255,.8) inset;
box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;
border-top: none;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
El degradado de la primera línea aún no aparece redondeado y quedan restos del borde en el lado izquierdo.
6. Celdas redondeadas
Para la primera línea de la tabla, no queremos que aparezca el borde de la primera celda <td> y la primera celda <th>.
.bordered td:first-child, .bordered th:first-child {
border-left: none;
}
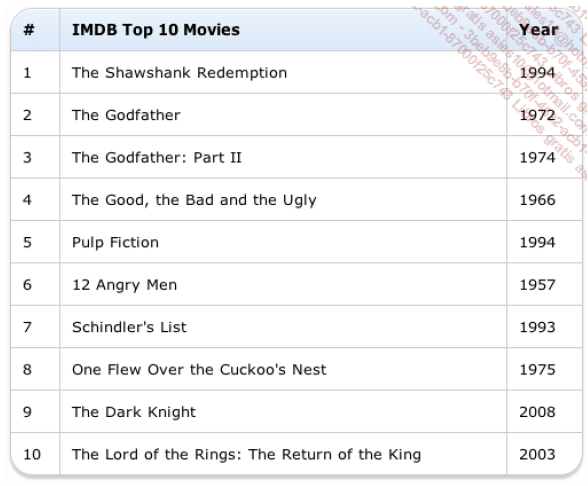
Ahora queremos que aparezcan redondeadas las primeras y las últimas celdas de la primera y la última línea. Utilizaremos las pseudo-clases :first-child y :last-child para las celdas del encabezado <th>, las líneas <tr> y las celdas <td>.
.bordered th:first-child {
-moz-border-radius: 20px 0 0 0;
-webkit-border-radius: 20px 0 0 0;
border-radius: 20px 0 0 0;
}
.bordered th:last-child {
-moz-border-radius: 0 20px 0 0;
-webkit-border-radius: 0 20px 0 0;
border-radius: 0 20px 0 0;
}
.bordered tr:last-child td:first-child {
-moz-border-radius: 0 0 0 20px;
-webkit-border-radius: 0 0 0 20px;
border-radius: 0 0 0 20px;
}
.bordered tr:last-child td:last-child {
-moz-border-radius: 0 0 20px 0;
-webkit-border-radius: 0 0 20px 0;
border-radius: 0 0 20px 0;
}
7. La activación de las líneas
Al pasar el ratón sobre las líneas, cambiará el color del fondo. Esta propiedad se consigue con la pseudo-clase :hover.
.bordered tr:hover {
background: #fbf8e9;
}
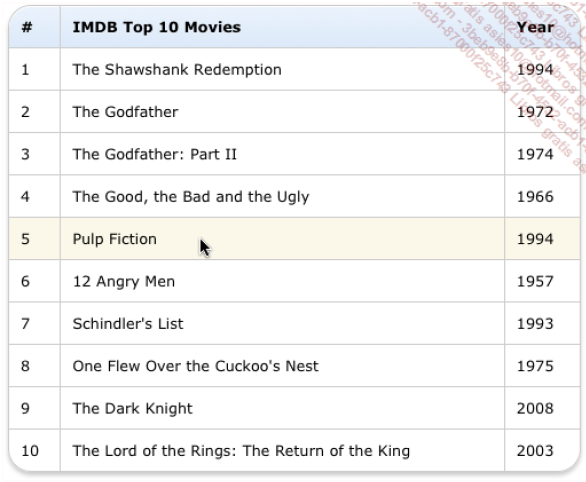
Este sería el resultado:
Twittear







Que buen post... bien explicado..
ResponderEliminarHola Juan Carlos Ramirez Gonzalez, gracias por la visita y el aporte de tu comentario.
EliminarÉxitos!! Hasta cualquier momento!
gracias mil gracias por el aporte.....
ResponderEliminarHola mas, gracias por la visita y el aporte de tu comentario.
EliminarLos mejores deseos! Hasta cualquier instante.
Saludos, al aplicar el efecto hover, los bordes del encabezado de la tabla y la parte final de esta, se ponen cuadrados en mi caso, sabes a qué se deba?
ResponderEliminarHola r, gracias por la visita y el aporte de tu consulta.
EliminarEsperemos que tu duda pueda ser resuelta.
Este comentario ha sido eliminado por el autor.
ResponderEliminar