Cuando trabajamos con aplicaciones Windows existen dos tipos de interfaces o formas de presentar la información en pantalla, éstas son:
- Interface de Simple Documento (SDI): Presenta un documento en su propia ventana, cada ventana es independiente. Por ejemplo, usan SDI; el Bloc de Notas, el Paint, el WordPad, Office 2000, etc.
- Interface de Múltiples Documentos (MDI): Presenta todos los documentos sobre una ventana principal (formulario padre) sobre la cual se muestra cada documento en su ventana secundaria (formulario hijo). Por ejemplo, usan MDI: el Visual Studio .NET, SQL Enterprise Manager, Office 97, etc.
Hasta ahora todas las aplicaciones creadas que tienen más de un formulario han usado Interfaces de Simples Documentos (SDI).
En esta parte, veremos cómo trabajar en .NET, las Interfaces de Múltiples Documentos (MDI); empezaremos aprendiendo a crear un formulario MDI padre y a crear formularios MDI hijos, después aprenderemos cómo organizar a éstos sobre la ventana principal o padre, y finalmente enseñaremos cómo trabajar con el formulario padre desde el hijo y cómo trabajar con el formulario hijo desde el padre.
- Creando un formulario MDI padre
Para crear un formulario MDI Padre que será la ventana principal de la aplicación Windows, sólo hay que configurar la propiedad IsMdiContainer del formulario en True, ya que por defecto esta es False.
Una vez creado el formulario MDI Padre, el Visual Studio .NET permite agregar todo tipo de controles, pero una buena práctica es sólo tener menús y barras de herramientas para organizar los comandos de la aplicación.
El formulario MDI Padre creado se muestra en el Diseñador de Formularios Windows con un fondo gris más oscuro que el tradicional fondo gris claro de los formularios Windows, como se aprecia en la siguiente figura:
- Creando un Formulario MDI Hijo
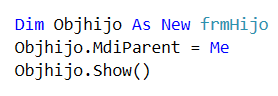
Para crear un formulario MDI Hijo que se muestre dentro de la ventana principal de la aplicación Windows, sólo hay que configurar la propiedad MdiParent del formulario hijo asignándole el formulario MDI Padre, tal como se muestra en el siguiente código:
Nota: La propiedad MdiParent sólo está disponible en tiempo de ejecución, es decir; es obligatorio, realizar la configuración mediante código.
Observación: Si no se configura la propiedad MdiParent del formulario hijo, éste se muestra fuera del formulario MDI Padre.
Advertencia: Si se configura la propiedad MdiParent y se muestra el formulario Hijo con el método ShowDialog se generará una Excepción.
Todos los formularios configurados con la propiedad MdiParent aparecerán sobre el formulario MDI Padre, tal como se aprecia en la siguiente figura:
Ventana de un formulario MDI Padre conteniendo 3 Hijos
- Organizando Ventanas dentro del MDI
objPadre.LayoutMdi(valor)
ó
objPadre.LayoutMdi(MdiLayout.Constante)
| Constante | Valor | Efecto |
|---|---|---|
| Cascade | 0 | Organiza las ventanas hijas en cascada. |
| TileHorizontal | 1 | Muestra en mosaico horizontal las ventanas. |
| TileVertical | 2 | Muestra en mosaico vertical las ventanas. |
| ArrangeIcons | 3 | Alinea en la parte inferior los iconos o ventanas que han sido minimizadas. |
Por ejemplo, si queremos organizar las ventanas en forma horizontal, escribir:
ó
Entonces, las ventanas se verán tal como se aprecia en la siguiente figura:
Ventanas hijas organizadas en Mosaico Horizontal.
- Trabajando con el Formulario MDI Padre desde el Hijo
Si desde el formulario MDI hijo se quiere usar alguna característica del padre, se debe trabajar con la propiedad MdiParent del formulario hijo que apunta a la instancia actual del formulario padre.
Por ejemplo, para mostrar el título del formulario padre como título del formulario hijo, tendríamos que escribir el siguiente código:
objHijo.Text = objHijo.MdiParent.Text
ó
Me.Text = Me. Mdi Parent.Text
Nota:
En la segunda sintaxis, me representa a la instancia actual del formulario hijo en el cual se escribe el código.
- Trabajando con el Formulario MDI Hijo desde el Padre
Si desde el formulario MDI padre se quiere usar alguna característica del hijo, hay que realizar dos pasos que son:
1. Verificar si existen formularios hijos abiertos usando la propiedad Length del objeto MdiChildren que es una propiedad del formulario padre, similar al siguiente código:
Propiedad_Hijo = Me.ActiveMdiChild.Propiedad
Control_Hijo = Me.ActiveMdiChild.Controls(N)
Advertencia:Si se accede a una propiedad o control del formulario hijo sin existir instancias en el padre (paso 1) se generará una Excepción.
Ejemplo 27
Esta demostración tiene por objetivo enseñar a trabajar con interfaces de múltiples documentos (MDI). Se aprenderá a crear un formulario MDI padre y formularios MDI hijos, se verá como organizar las ventanas hijas dentro del padre y como invocar desde el formulario padre al hijo y viceversa.
El ejemplo trabaja con dos formularios, uno es el formulario MDI padre y el otro es el formulario base para crear los MDI hijos. El padre tiene un menú principal con dos opciones, una llamada Archivo y otra Ventana; la primera opción permite crear un nuevo hijo, mostrar el mensaje escrito en la ventana hija activa y salir de la aplicación; la segunda opción permite organizar las ventanas hijas dentro del padre.
Por su parte el formulario hijo permite ingresar un mensaje que se podrá recuperar desde la ventana padre y también visualiza un mensaje guardado en la propiedad Tag del formulario padre.
Para lo cual debemos realizar los siguientes pasos:
1. Crear una Aplicación Windows en Visual Basic .NET llamada Ejemplo27. EL IDE a utilizar es Microsoft Visual Studio 2012.
2. En la ventana del explorador de soluciones seleccionar el archivo Form1 y en la ventana de propiedades cambiar la propiedad FileName a frmPadre.
3. En el diseñador de formularios Windows, arrastrar un control MenuStrip y configurar las propiedades, tal como se muestra en el siguiente cuadro:
| Objeto | Propiedad | Valor |
|---|---|---|
| Form1 | Name | frmPadre |
| IsMdiContainer | True | |
| StartPosition | CenterScreen | |
| Tag | NET es Orientado a Objetos | |
| Text | Ventana principal o MDI Padre | |
| MenuStrip1 | Name | mnuPrincipal |
4. Seleccione el control MenuStrip y en la parte superior donde dice "Escriba Aquí" , escriba directamente los textos del menú y configure sus propiedades, tal como se muestra en el siguiente cuadro:
| Objeto | Propiedad | Valor |
|---|---|---|
| ToolStripMenuItem1 | Name | mnuArchivo |
| Text | &Archivo | |
| ToolStripMenuItem11 | Name | mnuNuevoHijo |
| Text | &NuevoHijo | |
| ToolStripMenuItem12 | Name | mnuMensajeHijo |
| Text | &Mensaje Hijo | |
| ToolStripMenuItem13 | Name | mnuLineal |
| Text | - | |
| ToolStripMenuItem14 | Name | mnuSalir |
| Text | &Salir | |
| ToolStripMenuItem2 | Name | mnuVentana |
| Text | &Ventana | |
| ToolStripMenuItem21 | Name | mnuCascada |
| MergeIndex | 0 | |
| Text | &Cascada | |
| ToolStripMenuItem22 | Name | mnuMHorizontal |
| MergeIndex | 1 | |
| Text | Mosaico &Horizontal | |
| ToolStripMenuItem23 | Name | mnuMVertical |
| MergeIndex | 2 | |
| Text | Mosaico & Vertical | |
| ToolStripMenuItem24 | Name | mnuOIconos |
| MergeIndex | 3 | |
| Text | &Organizar leonos | |
| ToolStripMenuItem3 | Name | mnuListar |
| Text | &Listar Ventanas | |
| mnuPrincipal | MdiWindowListItem | mnuListar |
Nota: La propiedad MdiWindowListItem del control MenuStrip permite mostrar en forma automática un menú con la lista de todas las ventanas hijas abiertas. Para ello debe seleccionar el ToolStripMenuItem en el que se creará la lista.
5. Añadir un segundo formulario; del menú "Proyecto" elegir "Agregar Windows Forms...", escribir como nombre frmHijo y clic en "Agregar".
6. Seleccionar el formulario frmHijo, arrastrar 1 control Label, 1 TextBox y 1 Button, luego configurar sus propiedades, tal como se muestra en el siguiente cuadro:
| Objeto | Propiedad | Valor |
|---|---|---|
| Form1 | Name | frmHijo |
| Size | Width=300, Height=200 | |
| Text | Ventana secundaria o MDI Hijo | |
| Label1 | Name | lblMensaje |
| AutoSize | True | |
| Location | X=20, Y=20 | |
| Text | Mensaje: | |
| TextBox1 | Name | txtMensaje |
| Anchor | Top, Left, Right | |
| Location | X=84, Y=16 | |
| Size | Width=190, Height=20 | |
| Text | Este es un formulario hijo | |
| Button1 | Name | btnMensajePadre |
| Anchor | Top, Left, Right | |
| Cursor | Hand | |
| Location | X=50, Y=56 | |
| Size | Width= 190, Height=23 | |
| Text | Mostrar Mensaje desde el Padre |
7. Regresar al formulario frmPadre y en la ventana explorador de soluciones dar clic en el botón "Ver código".
8. Crear el procedimiento de evento CrearMostrarHijo, que controle el evento "Click" del menú "mnuNuevoHijo", tal como se muestra en el siguiente código:
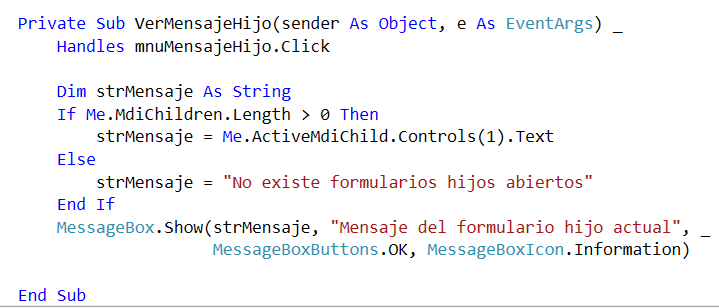
9. Crear el procedimiento de evento VerMensajeHijo, que controle el evento "Click" del menú "mnuMensajeHijo", tal como se muestra en el siguiente código:
Nota:Para obtener el mensaje escrito en el cuadro de texto del formulario hijo activo usamos la propiedad Text del Control(1) que es el TextBox del objeto ActiveMdiChild que devuelva el formulario hijo activo.
10. Crear el procedimiento de evento OrganizarVentanas, que controle los eventos "Click" de los menús "mnuCascada", "mnuMHorizontal", "mnuMVertical", "mnuOIconos", tal como se muestra en el siguiente código:
Nota:Para organizar las ventanas hijas dentro del padre usamos el método LayoutMdi() y el valor lo obtenemos de la propiedad MergeIndex de cada menú que lo hicimos coincidir con los valores de la enumeración MdiLayout.
11. Para finalizar la aplicación, creamos el procedimiento de evento Salir, que controle el evento "Click" del menú "mnuSalir", tal como se muestra en el siguiente código:
12. Regresar al formulario frmHijo y en la ventana explorador de soluciones dar clic en el botón "Ver código".
13. Crear el procedimiento de evento VerMensajePadre, que controle el evento "Click" del botón "btnMensajePadre", tal como se muestra en el siguiente código:
14. Configurar frmPadre como el formulario de inicio. Por defecto lo está.
15. Grabar y ejecutar la aplicación pulsando F5 .
Ventana del formulario MDI frmPadre del Ejemplo 27
16. Del menú "Archivo" seleccionar "Nuevo Hijo" y se verá la figura:
17. Abrir dos nuevos formularios hijos, seleccionar del menú "Ventana", las opciones "Mosaico Horizontal", "Cascada", "Mosaico Vertical" y se verá como las siguientes figuras:
Mosaico Horizontal
Cascada
Mosaico Vertical
Observación:Vea como en el menú "Lista Ventanas" aparece una lista.
Observación:Vea como coge el texto escrito en la ventana hija activa y lo muestra en un cuadro de mensaje desde el formulario padre.
Observación:Vea como coge el texto guardado en la propiedad Tag del formulario padre y lo muestra en el cuadro de texto del formulario hijo activo.
Espero haber ayudado en algo. Adjunto el ejemplo en el siguiente enlace:
Ejemplo27 - Descargar
Hasta la próxima oportunidad!



.png)
.png)

.png)





















Este comentario ha sido eliminado por el autor.
ResponderEliminar