Para crear un menú principal se utiliza el control MenuStrip.
En general, realice los siguientes pasos para crear un menú principal:
1. Arrastre un control MenuStrip del ToolBox (Cuadro de herramientas) hacia el formulario.
2. En la parte inferior, en el diseñador de componentes, seleccione el menú y configure su propiedad Name.
4. Proceda a escribir todos los textos de los elementos del menú.
5. Si desea crear una línea de separación entre dos opciones escriba como Text el signo menos (-).
Nota:
Si desea crear un ShortcutKeys para la opción, escriba antes o dentro del texto el caractér ampersand (&).
6. Seleccione cada opción creada (MenuItem) y configure sus propiedades en la ventana de propiedades.
Nota:
Generalmente, las propiedades necesarias de configurar son el Name y el ShortcutKeys.
7. Programe en los eventos del menú: ItemClicked, Click
Sugerencia:
Para validar opciones use el evento ItemClicked, para ejecutar una acción al elegir el menú use Click.
Ejemplo 24
Esta demostración tiene por objetivo enseñar a crear un menú principal con el control MenuStrip.
También aprenderemos como usar ShortcutKeys.
El ejemplo trata de un Juego de Puntería, éste presenta un formulario con 3 partes: en la parte superior hay un menú principal que permite jugar; en la parte central hay una zona de juego donde iniciado el juego se desplaza al azar una imagen con una cara feliz a la cual hay que dar clic para acumular puntos; en la parte inferior se muestran las estadísticas del juego, tales como tiempo, total de aciertos, errores, tiros y puntos. Para lo cual debemos realizar los siguientes pasos:
1. Crear una Aplicación Windows en Visual Basic .NET llamada Ejemplo24. EL IDE a utilizar es Microsoft Visual Studio 2012.
2. En la ventana del explorador de soluciones seleccionar el archivo Form1 y en la ventana de propiedades cambiar la propiedad FileName a frmJuego.
3. En el diseñador de formularios Windows, arrastrar 1 control Timer, 1 MenuStrip, 1 Panel y 1 GroupBox, luego configurar las propiedades, tal como se muestra en el siguiente cuadro:
| Objeto | Propiedad | Valor |
|---|---|---|
| Form1 | Name | frmJuego |
| Size | Width=340, Height=320 | |
| StartPosition | CenterScreen | |
| Text | Juego de Presición y Rapidez | |
| Timer1 | Name | tmrCara |
| Enabled | False | |
| Interval | 1000 | |
| MenuStrip1 | Name | mnuPrincipal |
| Panel1 | Name | panAreaJuego |
| Anchor | Top, Bottom, Left, Right | |
| BorderStyle | Fixed3D | |
| Cursor | Hand | |
| Location | X=0, Y=24 | |
| Size | Width=332, Height=136 | |
| GroupBox1 | Name | grpEstadistica |
| Dock | Bottom | |
| Location | X=0, Y=142 | |
| Size | Width=324, Height=131 | |
| Text | Estadística |
4. Seleccione el control MenuStrip y en la parte superior donde dice "Escriba aquí", escriba directamente los textos del menú y configure sus propiedades, tal como se muestra en el siguiente cuadro:
| Objeto | Propiedad | Valor |
|---|---|---|
| MenuItem1 | Name | mnuJuego |
| Text | &Juego | |
| MenuItem11 | Name | mnuNuevo |
| ShortCutKeys | Ctrl + N | |
| Text | &Nuevo | |
| MenuItem12 | Narne | mnuDetenerContinuar |
| Enabled | False | |
| ShortCutKeys | Ctrl + D | |
| Text | &Detener | |
| MenuItem13 | Name | mnuFinalizar |
| Enabled | False | |
| ShortCutKeys | Ctrl + F | |
| Text | &Finalizar | |
| MenuItem14 | Name | mnuLinea |
| Text | - | |
| MenuItem15 | Name | mnuSalir |
| ShortCutKeys | Ctrl + S | |
| Text | &Salir | |
| MenuItem2 | Name | mnuAcerca |
| Text | &Acerca | |
| MenuItem21 | Name | mnuAcercaJuego |
| ShortCutKeys | Ctrl + J | |
| Text | &Juego | |
| MenuItem22 | Name | mnuAcercaAutor |
| ShortCutKeys | Ctrl + A | |
| Text | &Autor |
5. Seleccione el control Panel y arrastre un control PictureBox dentro de éste, luego configure sus propiedades tal como se muestra en el siguiente cuadro:
| Objeto | Propiedad | Valor |
|---|---|---|
| PictureBox1 | Name | picCara |
| Cursar | Hand | |
| Image | Face01.png | |
| Location | X=150, Y=50 | |
| Size | Width=40, Height=40 | |
| SizeMode | Stretchlmage |
6. Seleccione el control GroupBox y arrastre 6 controles Label y 6 TextBox dentro de éste, luego configure sus propiedades tal como se muestra en el siguiente cuadro:
| Objeto | Propiedad | Valor |
|---|---|---|
| Label1 | Name | lblTiempoRestante |
| AutoSize | True | |
| Location | X=12, Y=20 | |
| Text | Tiempo Restante: | |
| Label2 | Name | IblTiempoJugado |
| AutoSize | True | |
| Location | X=12, Y=76 | |
| Text | Tiempo Jugado: | |
| Label3 | Name | IblTotalAciertos |
| AutoSize | True | |
| Location | X=122, Y=20 | |
| Text | Total Aciertos: | |
| Label4 | Name | IblTotalErrores |
| AutoSize | True | |
| Location | X=122, Y=76 | |
| Text | Total Errores: | |
| Label5 | Name | IblTotalTiros |
| AutoSize | True | |
| Location | X=232, Y=20 | |
| Text | Total de Tiros: | |
| Label6 | Name | IblTotalPuntos |
| AutoSize | True | |
| Location | X=232, Y=76 | |
| Text | Total de Puntos: | |
| TextBox1 | Name | txtTiempoRestante |
| Location | X=12, Y=40 | |
| ReadOnly | True | |
| Size | Width=80, Height=20 | |
| Text | ||
| TextBox2 | Name | txtTiempoJugado |
| Location | X=12, Y=96 | |
| ReadOnly | True | |
| Size | Width=80, Height=20 | |
| Text | ||
| TextBox3 | Name | txtTotalAciertos |
| Location | X=122, Y=40 | |
| ReadOnly | True | |
| Size | Width=80, Height=20 | |
| Text | ||
| TextBox4 | Name | txtTotalErrores |
| Location | X=122,Y=96 | |
| ReadOnly | True | |
| Size | Width=80, Height=20 | |
| Text | ||
| TextBox5 | Name | txtTotalTiros |
| Location | X=232, Y=40 | |
| ReadOnly | True | |
| Size | Width=80, Height=20 | |
| Text | ||
| TextBox6 | Name | txtTotalPuntos |
| Location | X=232, Y=96 | |
| ReadOnly | True | |
| Size | Width=80, Height=20 | |
| Text |
7. En la ventana explorador de soluciones dar dic en el botón "Ver código".
8. Definir 3 variables (contadores) de tipo Integer a nivel del formulario, debajo de "Public Class frmJuego", así:
9. Escribir los siguientes procedimientos generales, debajo de declaración de las variables, tal como se muestra a continuación:
10. Escribir el procedimiento de evento AvanzarTiempo, que maneje el evento "Tick" del Timer, tal como se muestra en el siguiente código:
11. Escribir el procedimiento de evento AumentarAciertos, que maneje el evento "Click" del PictureBox, tal como se muestra en el siguiente código:
12. Escribir el procedimiento de evento AumentarErrores, que maneje el evento "Click" del Panel, tal como se muestra en el siguiente código:
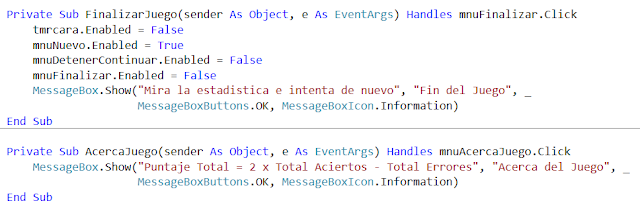
13. Escribir los procedimientos de eventos, que manejen los eventos "Click" de todos los menús, tal como se muestra en los siguientes códigos:
14. Configurar frmJuego como el formulario de inicio. Por defecto lo está.
15. Grabar y ejecutar la aplicación pulsando F5.
16. Inicie eljuego en el menú "Juego", "Nuevo" o pulsando Ctrl + N y pruebe su presición y rapidez para tratar de acumular puntos (Suerte!).
15. Grabar y ejecutar la aplicación pulsando F5.
16. Inicie eljuego en el menú "Juego", "Nuevo" o pulsando Ctrl + N y pruebe su presición y rapidez para tratar de acumular puntos (Suerte!).
Espero haber ayudado en algo. Adjunto el ejemplo en el siguiente enlace:
Ejemplo24 - Descargar
Hasta la próxima oportunidad!
Ejemplo24 - Descargar
Hasta la próxima oportunidad!
+hacia+el+formulario.png)


.PNG)







-de-tipo-Integer-a-nivel-del-formulario-visual-basic-net-2012.png)












No hay comentarios:
Publicar un comentario