1. Mostrando un formulario
Para mostrar un formulario creado es necesario crear la instancia de la clase formulario (objeto) y luego llamar a uno de los métodos de visualización. Existen dos formas de mostrar formularios:
- Mostrando un formularo no modal
Dim objFormulario as new frmFormulario
objFormulario.Show()
<Instrucción>
La característica es que el método Show() muestra la ventana o formulario no modal y ejecuta la siguiente instrucción inmediatamente, es decir, podrán existir varias instancias del formulario a la vez.
- Mostrando un formulario modal
Dim objFormulario As New frmFormulario
objFormulario.ShowDialog()
<Instrucción>
La característica es que el método ShowDialog() muestra el diálogo o formulario modal y hasta que ésta no se cierre no se ejecuta la siguiente instrucción, es decir, sólo podrá existir una instancia del formulario a la vez.
Nota:
En ambos casos, si el formulario no se ha cargado en memoria, al invocar a los métodos Show(), primero se carga y luego se muestra. Si el formulario ya existe en memoria, entonces sólo se muestra.
2. Ocultando un Formulario
Para ocultar un formulario existente se invoca al método Hide() del formulario, éste lo oculta sólo de la pantalla, pero no lo descarga de la memoria, ocupando el espacio respectivo.
La sintaxis de dicho método, en Visual Basic .NET es la siguiente: objFormulario.Hide()
Sugerencia: Si el formulario se va a usar constantemente lo mejor es ocultarlo y luego mostrarlo, para evitar el proceso de creación que toma tiempo en presentar al formulario. Por ejemplo: Un menú de opciones que muestra otros formularios con utilitarios, a los cuales se accede constantemente, hay que ocultarlos y luego mostrarlos.
3. Cerrando un Formulario
Para cerrar un formulario existente y descargarlo de la memoria se invoca al método Close del formulario, este lo oculta de la pantalla y también lo descarga de la memoria, liberando el espacio respectivo.
La sintaxis de dicho método, en Visual Basic .NET es la siguiente: ObjFormulario.Close()
En anteriores versiones de Visual Basic se descargaba un formulario mediante la sentencia Unload pasando como parámetro el formulario, tal como sigue: Unload objFormulario
Sugerencia: Si el formulario no se va a usar constantemente lo mejor es cerrarlo y descargarlo, para evitar el consumo de memoria del formulario innecesariamente. Por ejemplo, un formulario de Login al sistema se presenta una sola vez y luego hay que cerrarlo.
Nota 1:
Si la aplicación tiene varios formularios, si se cierra el formulario de inicio entonces finaliza la aplicación descargándose todos los formularios creados y desencadenándose los eventos de cierre (Closing() y Closed()) del formulario de inicio.
Nota 2:
Si la aplicación tiene varios formularios y si desea desde cualquier formulario finalizar la aplicación sin desencadenar los eventos del formulario de inicio, antes se usaba la instrucción End, ahora en .NET se usa el método Exit() de la clase Application, tal como sigue: Application.Exit()
Ejemplo05:
Esta demostración tiene por objetivo usar los métodos del formulario para ver las diferencias entre formularios modales y no modales así como aprender la forma de ocultar y cerrar formularios. Para ello utilizaré el visual studio 2010
El ejemplo trabaja con 3 formularios, el formulario inicial presenta un menú de 3 opciones, la primera opción presenta un formulario como no modal con utilidades de Windows, la segunda opción presenta un formulario como modal con programas de Office y la tercera opción permite finalizar la aplicación. Para lo cual debemos realizar los siguientes pasos:
1. Crear una aplicación Windows en Visual Basic . NET
llamada Ejemplo05
2. Una
vez mostrado el formulario, realizamos un Click en el botón “Guardar” y almacenamos el proyecto en la ubicación
indicada
3. En el
diseñador de formularios Windows, arrastrar 3 controles LinkLabel del ToolBox
hacia el formulario y configurar las propiedades, tal como se muestra en el
siguiente cuadro:
Objeto Propiedad Valor
Form1 Name FRMPrincipal
Form1 Text Menú de
opciones
Form1 FormBorderStyle FixedSingle
Form1 MaximizeBox False
Form1 MinimizeBox False
Form1 StartPosition CenterScreen
LinkLabel1 Name LKLWindows
LinkLabel1 Text Windows
LinkLabel1 AutoSize True
LinkLabel1 Font Size=12
LinkLabel2 Name LKLOffice
LinkLabel2 Text Office
LinkLabel2 AutoSize True
LinkLabel2 Font Size=12
LinkLabel3 Name LKLSalir
LinkLabel3 Text Salir
LinkLabel3 AutoSize True
LinkLabel3 Font Size=12
Entonces, aplicando los valores indicados a las
propiedades, los controles quedarán de la siguiente forma:
4. Añadir un
segundo formulario; del menú “Project ” elegir “Add Windows Form”, escribir
como nombre frmWindows y click en “Add”
5. En el
diseñador de formularios Windows, arrastrar 3 controles LinkLabel del ToolBox
hacia el formulario y configurar las propiedades, tal como se muestra en el
siguiente cuadro:
Objeto Propiedad Valor
frmWindows Text Aplicaciones de
Windows
frmWindows FormBorderStyle FixedSingle
frmWindows MaximizeBox False
frmWindows MinimizeBox False
frmWindows StartPosition CenterScreen
LinkLabel1 Name LKLCalculadora
LinkLabel1 Text Calculadora
LinkLabel1 AutoSize True
LinkLabel1 Font Size=12
LinkLabel2 Name LKLBlock
LinkLabel2 Text Block de notas
LinkLabel2 AutoSize True
LinkLabel2 Font Size=12
LinkLabel3 Name LKLRegresar
LinkLabel3 Text Regresar
LinkLabel3 AutoSize True
LinkLabel3 Font Size=12
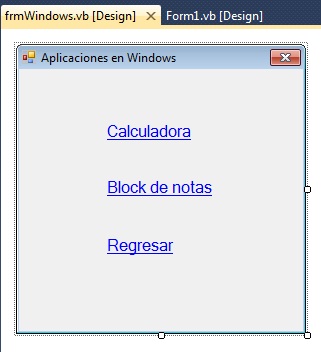
Entonces aplicando los valores a las propiedades, los
controles quedarán de la siguiente forma:
Si no recuerdan como colocar el valor de Size=12 en la propiedad Font,
aquí la imagen:
6. Añadir un
tercer formulario; del menú “Project ” elegir “Add Windows Form”, escribir como
nombre frmOffice y click en “Add” (Guiarse de las imágenes del paso 4)
7. En el
diseñador de formularios Windows, arrastrar 3 controles LinkLabel del ToolBox
hacia el formulario y configurar las propiedades, tal como se muestra en el
siguiente cuadro:
Objeto Propiedad Valor
frmOffice Text Aplicaciones de Office
frmOffice FormBorderStyle FixedSingle
frmOffice MaximizeBox False
frmOffice MinimizeBox False
frmOffice StartPosition CenterScreen
LinkLabel1 Name LKLWord
LinkLabel1 Text Word
LinkLabel1 AutoSize True
LinkLabel1 Font Size=12
LinkLabel2 Name LKLExcel
LinkLabel2 Text Excel
LinkLabel2 AutoSize True
LinkLabel2 Font Size=12
LinkLabel3 Name LKLRegresar
LinkLabel3 Text Regresar
LinkLabel3 AutoSize True
LinkLabel3 Font Size=12
Entonces aplicando los
valores a las propiedades, los controles quedarán de la siguiente forma:
8. Una vez diseñado los 3 formularios regresar a
frmPrincipal dando doble click sobre el nombre, en la ventana del explorador de
soluciones
9. Seleccionar el formulario (frmPrincipal)
y presionar la tecla F7 o Click Derecho y seleccionar “View Code”
10. A continuación programar los siguientes
procedimientos manejadores en los eventos LinkClicked de los 3 controles
LinkLabel:
A los demás procedimientos realizar el mismo cambio con diferente nombre.
11. En la ventana explorador de soluciones dar doble click
en el nombre del formulario frmWindows, luego seleccionar el formulario y presionar
la tecla F7 o Click Derecho y seleccionar “View Code”
12. A continuación programar los siguientes
procedimientos manejadores en los eventos LinkClicked de los 3 controles
LinkLabel:
15. Grabar y luego ejecutar la
aplicación con la tecla F5
16. Elegir la primera opción del menu (Windows) y se
mostrará el formulario frmWindows, pero adelante de el, un cuadro de mensaje
Observacion:
Como el formulario
frmWindows es no modal, cada vez que se muestre aparecerá inmediatamente el
cuadro de mensaje. Además se pueden abrir varios formularios al mismo tiempo.
17. En el formulario frmWindows al seleccionar las dos primeras
opciones se abrirán la Calculadora y el Bloc de Notas y al elegir la tercera
opción se cerrará la ventana y regresaremos al formulario frmPrincipal.
18. En el formulario
frmPrincipal, elegir la segunda opción (Office) y se mostrará la ventana del
formulario frmOffice
19. En el formulario frmOffice al seleccionar las dos
primeras opciones se abrirán el Word y el Excel, y al elegir la tercera se
cerrará la ventana y regresaremos al formulario principal.
20. Despues de cerrar la ventana del formulario
frmOffice recién aparecerá el cuadro de mensaje:
Observacion:
Como el formulario frmOffice
es modal, solo se muestra un formulario a la vez y recién cuando se cierra éste
se muestra el mensaje.
21. Finalmente, para salir de la aplicación elija “Salir”
en frmPrincipal.
Ejemplo04 - Descargar
Hasta la próxima oportunidad!



























No hay comentarios:
Publicar un comentario