El servidor web
- El principal servicio que nos interesa que brinda un servidor, es el de enviarle al usuario la página web que el mismo requiere. Y esto lo hace de distintas maneras. Si la página es simplemente un archivo estático, que no cambia nunca, directamente lo envía para su visualización.
- En cambio, si lo que nuestra aplicación necesita es mostrar distinta información de acuerdo a lo que interactúa el usuario mientras navega, ahí empezamos con lo que llamamos programación de páginas dinámicas.
Páginas dinámicas
- Un sitio web dinámico es uno que puede tener cambios frecuentes en la información. Cuando el servidor web recibe una petición para una determinada página de un sitio web, la página se genera automáticamente por el software, como respuesta directa a la petición de la página.
- Hablando de manera mas general el término "página web dinámica" lo usamos para referirnos a alguna página específica que es generada de manera diferente para cada usuario, en cada recarga de la página o por las acciones específicas que los usuarios realizan al navegarla.
Navegación condicionada
- Las páginas dinámicas son el resultado de la ejecución de un programa en algún tipo de lenguaje de programación en el servidor de la página web, el cual genera la página antes de enviarla al cliente, o bien de la ejecución en nuestra PC de un código que crea la página completa antes de que un navegador la visualice.
- De esto nace el concepto de Navegación Condicionada, que se refiere a cierta información o pantallas que se pueden mostrar o no en función del valor de una condición, que depende de las acciones del usuario. En este capítulo vamos a ver unos primeros ejemplos de cómo hacer esto en .NET.
MVC
- MVC en la informática, significa sencillamente Model–View–Controller, o en español Modelo-Vista-Controlador.Referirnos al patrón MVC, sencillamente significa que es una forma de ordenar nuestros sistemas que se repiten constantemente, y por ello se dice que es un patrón.
- Este patrón lo que hace, es separar nuestro sistema en partes para que sea mas sencillo de programar y de entender. Cómo separa el patrón nuestro sistema? En tres partes principales: el Modelo (todo lo que tiene que ver con la inteligencia de mi sistema y los datos), las Vistas (la interfaz de usuario) y los Controladores (quizás lo mas difícil de entender, que es quien reconoce las acciones de los usuarios y ejecuta acciones).
- Para ponerlo mas fácil, piensen en una página web que están navegando. Lo que están viendo, es la vista de la pantalla inicial o Index. En esa pantalla ustedes tienen un menú desplegable donde pueden seleccionar de que país son. Una vez que seleccionan su país, el controlador le enviará la información al modelo, quien a su vez, en base a lo que hayan programado, decidirá que provincias o estados se corresponden a ese país, y le dirá a la vista que muestre otro menú con la información que corresponde.
- De esta manera, tengo 3 partes de mi aplicación separadas, cada una ocupándose de una parte distinta, y haciendo mas sencilla mi programación. Esto nos va a permitir también hacer mas fácil el testing de mi sistema y el mantenimiento, porque cada parte es mas chica que el total.
Flujo general MVC
- En general, el flujo en una aplicación que tiene la forma MVC es la siguiente:
- El usuario interactúa con la Interfaz alguna manera (por ejemplo, presionando algún botón del ratón, o presionando una tecla para ingresar un número o caracter).
- El Controlador recibe la información ingresada a través de la interfaz, y la convierte en la acción que corresponde, para que sea entendida por el modelo.
- El controlador notifica al modelo de la interacción del usuario, y esto muchas veces hace que cambie el estado del modelo, porque nuevos datos son ingresados y el modelo debe aprenderlo y modificar otra información en base a ellos (por ejemplo si el usuario agregó un producto a un carrito de compras).
- La vista le pregunta al modelo si hubo cambios para generar una nueva interfaz de usuario apropiada (por ejemplo, mostrando la nueva lista del carrito de compras).
- La interfaz de usuario se queda esperando por nuevas interacciones, empezando de nuevo todo el ciclo.
Primera aplicación web MVC
- Para crear nuestra primera aplicación web, usaremos la herramienta llamada Visual Web Developer que en realidad ya viene dentro del programa Visual Studio. Esta herramienta nos permite ya tener muchas cosas solucionadas en nuestro sistema y nos da también algunas funcionalidades para armar nuestro programa de manera mas visual y sencilla.
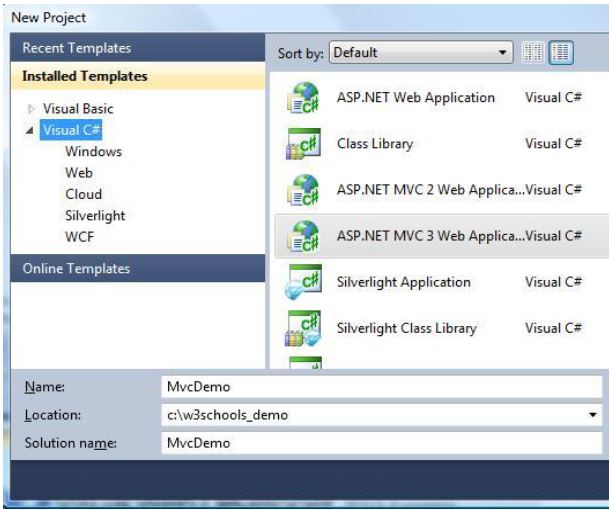
- Cuando abran el Visual Studio, si ya tienen el Visual Web Developer incluido, seleccionen Nuevo Proyecto.
- Se abrirá la ventana que les mostramos antes. Allí tienen que:
- Abrir las plantillas de Visual C#
- Seleccionen la plantilla Aplicacion Web ASP.NET MVC 3
- Pongan como Nombre del Proyecto MvcDemo
- Pongan la dirección de los archivos en el lugar que prefieran. Por ejemplo c:\Demo
- Clickeenen OK
- Cuando se abra la siguiente ventana de Nuevo Proyecto:
- Seleccionen la plantilla de Aplicación para Internet
- Seleccionen el Motor Razor
- Seleccion en HTML5 Markup
- Click en OK
- Visual Studio abrirá una ventana como la siguiente:
- Como ven en la ventana de la derecha, al crear un proyecto MVC, Visual Studio automáticamente nos creo las carpetas Modelso Modelos (dependiendo del idioma), Controllerso Controladores, Viewso Vistas.
- En la carpeta App_Datavan a encontrar distinta información relacionada a la aplicación, como ser conexiones a bases de datos, que veremos luego en otro capítulo.
- En la carpeta Content es donde guardarán todo lo referido a diseño, imágenes y otros recursos que puedan necesitar para su sistema.
- En la carpeta scripts guardaremos toda la programación en lenguaje Javascriptque sea necesaria para nuestro sistema (acuerdensé, que siempre se usa mas de un lenguaje para programar, aunque haya uno principal)
- Para empezar a crear nuestra primera aplicación web, lo que vamos a hacer incialmente es darle un poco de diseño a nuestro sistema. Para ello en la carpeta Shared, dentro de Viewso Vistas vamos a editar el archivo _Layout.cshtml, que representa la diagramación de nuestras interfaces. Cambiemos el contenido del archivo por el siguiente:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")"></script>
</head>
<body>
<ulid="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("Peliculas", "Index", " Peliculas")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
<sectionid="main">@RenderBody()</section>
</body>
</html>
- El código que empieza con el símbolo @ permite modificar lo visualizado en la pantalla:
- @Url.Content(): Aquí se mostrarán links a recursos o archivos que vamos a estar usando
- @Html.ActionLink(): Aquí se mostrarán links a otras pantallas
- @ViewBag.Title: Aquí se mostrarán los títulos de las pantallas
- @RenderBody(): Esta instrucción mostrará el contenido de la pantalla que necesitemos
- Luego le daremos un diseño a nuestra aplicación modificando el archivo Site.css que se encuentra en la carpeta Content. Reemplacemos su contenido con lo siguiente:
body{
font: "TrebuchetMS",
Verdana, sans-serif;
background-color: #5c87b2;
color: #696969;
}
h1{
border-bottom: 3px solid#cc9900;
font: Georgia, serif;
color: #996600;
}
#main{
padding: 20px;
background-color: #ffffff;
border-radius: 0 4px 4px 4px;
}
a{
color: #034af3;
}
/* MenuStyles------------------------------*/
ul#menu{
padding: 0px;
position: relative;
margin: 0;
}
ul#menuli{
display: inline;
}
ul#menuli a{
background-color: #e8eef4;
padding: 10px 20px;
text-decoration: none;
line-height: 2.8em;
/*CSS3 properties*/
border-radius: 4px 4px 0 0;
}
ul#menuli a:hover{
background-color: #ffffff;
}
/* FormsStyles------------------------------*/
fieldset{
padding-left: 12px;
}
fieldsetlabel{
display: block;
padding: 4px;
}
input[type="text"], input[type="password"]{
width: 300px;
}
input[type="submit"]{
padding: 4px;
}
/* Data Styles------------------------------*/
table.data{
background-color:#ffffff;
border:1px solid#c3c3c3;
border-collapse:collapse;
width:100%;
}
table.datath{
background-color:#e8eef4;
border:1px solid#c3c3c3;
padding:3px;
}
table.datatd{
border:1px solid#c3c3c3;
padding:3px;
}
- Luego, en nuestra carpeta Controllers veremos que tenemos dos archivos: HomeController.cs (para las páginas Home y About) y AccountControllers.cs (para las pantallas de Login).
- En una aplicación web común, uno directamente le pide al servidor un archivo, como por ejemplo index.html, o index.asp. En una aplicación MVC, lo que se hace cuando pido por la pantalla Index, o Home, o About, es llamar a un programa que se encuentra en mis Controladores que mostrarán una pantalla de acuerdo a la dirección web que le estoy pasando.
- Entonces abrimos el HomeController.csy reemplazamos el código con lo siguiente:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespaceMvcDemo.Controllers{
publicclassHomeController: Controller
{
publicActionResultIndex()
{
returnView();
}
publicActionResultAbout(){
returnView();}
}
}
- En la carpeta Views, dijimos que tendríamos las interfaces a mostrar, y las mismas podrán tener distintas extensiones: HTML, ASP, ASPX, CSHTML, etc.
- En Viewstendremos una subcarpeta por cada uno de los controladores que definamos. De esa manera un controlador puede mostrar cualquiera de las pantallas definidas en su subcarpeta correspondiente. Por ejemplo, al tener el controlador HomeController, tendremos la carpeta Home donde guardaremos la página inicial de nuestra aplicación, llamada index.cshtmly la página about.cshtml.
- En el archivo index.cshtmlpondremos el siguiente código:
@{ViewBag.Title= "Home Page";}<h1>HelloWorld!</h1><p>ThisismyfirstMVC website</p>
Y en el about.cshtmlpondremos:
@{ViewBag.Title= "AboutUs";}<h1>AboutUs</h1><p>Weare thegreatestever!</p>
- Luego, en Visual Studio, presionamos F5 para ver en el navegador nuestra primera aplicación funcionando. Podemos clickearen Home o Aboutpara ver nuestras dos pantallas.
Seguir avanzando
- Qué pasa si queremos hacer algo mas avanzado? Que interactúe de otras maneras con mis usuarios? Cómo hago si quiero enviar un mail cuando un usuario se registra en mi sitio, o si alguien me hace una consulta y yo quiero recibirla en mi casilla de correo? O cómo hago para crear un chat y divertirme con mis amigos?
- Todo esto es posible de manera muy sencilla y lo veremos mas adelante, pero primero debemos entender como es que funcionan este tipo de mensajerías.
Mensajería
- Tanto para enviar un correo electrónico como un mensaje de un chat mi sistema debe conectarse de alguna manera con un programa, o servidor, que se encarga de recibir el contenido que quiero enviar, junto con mucha información que alguna nosotros podemos ver y otra es invisible a nosotros como usuarios. En el mensaje no solo envío texto, o el título, sino que también, a quién estoy dirigiendo el mensaje, el formato del mismo (si es HTML, texto plano, emoticones, imágenes, etc) y otros aspectos de los que podemos saber o no.
- Una vez que mediante nuestra programación nos conectamos con el sistema correspondiente y les brindamos la información necesaria, se resolverá si la dirección de destino es correcta y se enviará el mensaje. Al enviar el mensaje pueden ocurrir distintos inconvenientes por el cual la información no llega a destino, ya sea en un mail o en un chat. El único problema no es que la dirección no exista. Podría ocurrir que quien va a recibir el correo o mensaje de chat nos tenga bloqueados, o que no tenga espacio para recibir la información. Y en esos casos el servidor de envío de mensajes nos devolverá algún tipo de código de error que nuestro sistema deberá entender y traducirlo a un lenguaje para que los usuarios lo entiendan.
- La diferencia principal entre un correo electrónico y un chat es que cuando abrimos el chat y seleccionamos con que usuario queremos conversar, ya automáticamente el programa tiene guardada la dirección de adonde se debe entregar el mensaje, y no hay posibilidad de error con ello. Lo único que puede ocurrir es que el receptor nos tenga bloqueados, o no se encuentre conectado y no pueda recibir el mensaje. Pero aparte de ello, ambos tipos de funcionalidades.
- Pero enviar un email en .NET puede ser tan sencillo como escribir:
try
{
// Send email
WebMail.Send(to:"someone@example.com", subject: "Email example" +
customerEmail,body: customerRequest);
}catch (Exceptionex )
{<text>@ex</text>
}
- Pero esto lo veremos mas adelante a medida que armemos nuestra aplicación.
DESCARGAR PUBLICACIÓN
Twittear




No hay comentarios:
Publicar un comentario