h. Los campos ocultos
Este campo se escribe en HTML de la siguiente manera:
<input type="hidden" name="campo1" value="valor1" />
Este campo no aparece en la pantalla. Almacena valores invisibles para el usuario. Atención, el usuario puede mostrar todavía el origen de la página Web y ver el valor que se ha almacenado en este campo.
El atributo value es obligatorio si quiere almacenar información en este campo oculto. El atributo name es obligatorio, ya que representa la clave de la tabla $_POST que permite recuperar el valor de la zona de texto.
El código PHP que permite recibir el valor del campo oculto es:
<?php
echo $_POST["campo1"];
?>
Da como resultado:
valor1
i. El botón submit
Este botón se escribe en HTML de la siguiente manera:
<input type="submit" name="boton" value="enviar" />
Este campo es obligatorio en el formulario para poder enviar los datos con POST.
El código PHP que permite recibir el valor del botón es:
<?php
echo $_POST["boton"];
?>
Da como resultado:
enviar
El atributo name no es obligatorio para enviar el formulario. Solo es necesario si hay varios botones de tipo submit. De hecho, puede enviar un formulario con JavaScript.
Ejemplo de página formulario.php con dos botones submit:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es">
<head>
<title>Ejemplo con POST</title>
<meta http-equiv="Content-Type" content="text/html;
charset=iso-8859-1" />
</head>
<body>
<form action="recibe_post.php" method="POST" name="formulario">
<h2>Formulario de envío de radio-buttons</h2>
eleccion del pais: <br /><input type="radio" name="pais" value="F"
/>Francia<br />
<input type="radio" name="pais" value="E" />España<br />
<input type="radio" name="pais" value="R" />Rusia<br />
<input type="radio" name="pais" value="a" />Alemania<br /><br />
<input type="submit" name="enviar" value="enviar" />
<input type="submit" name="enviar" value="cancelar" />
</form>
</body>
</html>
La página completa recibe_post.php es:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es">
<head>
<title>Ejemplo con POST</title>
<meta http-equiv="Content-Type" content="text/html;
charset=iso-8859-1" />
</head>
<body>
<?php
echo $_POST["enviar"];
?>
</body>
</html>
Si hace clic en enviar, da como resultado:
enviar
O bien si hace clic en cancelar, da como resultado:
cancelar
Esto permite ejecutar diferentes acciones según el botón en el que hace clic.
A continuación mostramos un ejemplo para enviar un formulario en Java-Script:
La página formulario.php se convierte en:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es">
<head>
<title>Ejemplo con POST</title>
<meta http-equiv="Content-Type" content="text/html;
charset=iso-8859-1" />
<SCRIPT language="JAVASCRIPT">
function enviar_formulario() {
document.formulario.action="recibe_post.php";
document.formulario.submit();
}
</SCRIPT>
</head>
<body>
<form method="POST" name="formulario">
<h2>Formulario de envío de radio-buttons</h2>
eleccion del pais: <br /><input type="radio" name="pais" value="F"
/>Francia<br />
<input type="radio" name="pais" value="E" />España<br />
<input type="radio" name="pais" value="R" />Rusia<br />
<input type="radio" name="pais" value="a" />Alemania<br /><br />
<input type="button" name="enviar" value="enviar"
OnClick="enviar_formulario();"/>
</form>
</body>
</html>
En este caso, es un botón normal de tipo button, el que ejecuta la función Java-Script enviar_formulario(). Esta función define la acción y presenta el formulario. Esto es muy útil para validar campos antes de enviar el formulario.
El código de la página completa recibe_post.php permite saber si se ha hecho clic en un botón de tipo submit:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es">
<head>
<title>Ejemplo con POST</title>
<meta http-equiv="Content-Type" content="text/html;
charset=iso-8859-1" />
</head>
<body>
<?php
if (isset($_POST["enviar"])) {
echo "Procede de una página con un botón submit llamado enviado";
}
else {
echo "Procede de una página con un código javascript";
}
?>
</body>
</html>
Da como resultado:
Procede de una página con un código javascript
j. El botón reset
Este botón se escribe en HTML de la siguiente manera:
<input type="reset" name="boton" value="borrar" />
Este botón sirve para borrar todos los valores que se han introducido, comprobado o seleccionado en el formulario.
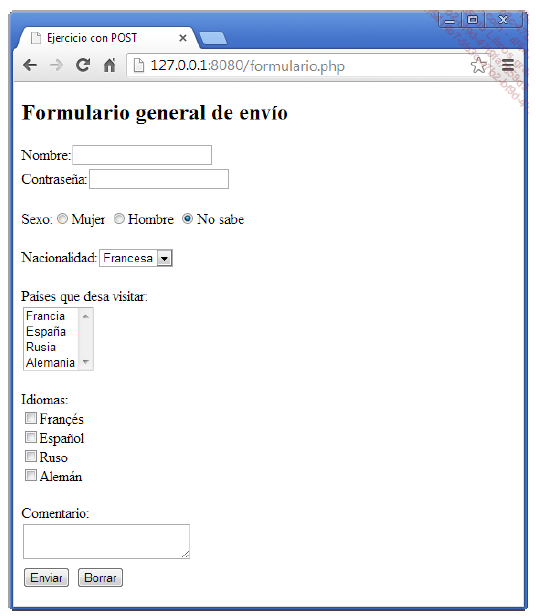
k. Formulario completo
A continuación se muestra el código que contiene todos los controles de entrada posibles de un formulario:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es lang="es>
<head>
<title>Ejercicio con POST</title>
<meta http-equiv="Content-Type" content="text/html;
charset=iso-8859-1" />
</head>
<body>
<form action="recibe_post.php" method="POST" name="formulario">
<h2>Formulario general de envío</h2>
nombre:<input type="text" name="nombre" /><br />
contraseña:<input type="text" name="password" /><br /> <br />
sexo:<input type="radio" name="sexo" value="F" />Mujer
<input type="radio" name="sexo" value="M" />Hombre
<input type="radio" name="sexo" value="N" checked="checked"/>No sabe<br /><br />
nacionalidad:<select name="nacionalidad">
<option value="F">Francesa</option>
<option value="E">Española</option>
<option value="R">Rusa</option>
<option value="A">Alemana</option>
</select><br /><br />
países que desa visitar:<br /> <select name="pais[]" multiple="multiple">
<option>Francia</option>
<option>España</option>
<option>Rusia</option>
<option>Alemania</option>
</select><br /><br />
idiomas:<br /><input type="checkbox" name="idioma[]"
value="F" />Françés<br />
<input type="checkbox" name="idioma[]" value="E" />Español<br />
<input type="checkbox" name="idioma[]" value="R" />Ruso<br />
<input type="checkbox" name="idioma[]" value="A" />Alemán<br />
<input type="hidden" name="campo_oculto" value="campo_oculto" /><br />
Comentario:<br /><textarea name="comentario"></textarea><br />
<input type="submit" name="enviar" value="Enviar" />
<input type="reset" name="anular" value="Borrar" />
</form>
</body>
</html>
La página PHP recibe_post.php que permite mostrar todos los datos introducidos es:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es">
<head>
<title>Ejemplo con POST</title>
<meta http-equiv="Content-Type" content="text/html;
charset=iso-8859-1" />
</head>
<body>
<h2>Página de recepción de las zonas del formulario</h2>
nombre: <?php echo $_POST["nombre"];?><br />
contraseña: <?php echo $_POST["password"];?><br />
sexo: <?php echo $_POST["sexo"];?><br />
nacionalidad: <?php echo $_POST["nacionalidad"];?><br />
país a visitar: <?php if (isset($_POST["pais"])) {//para que no haya
//error si no selecciona ningún país
foreach ($_POST["pais"] as $clave => $valor) {
echo $valor." ";
}
} else {
echo "ningún país seleccionado.";
}?>
<br />
idiomas:<?php if (isset($_POST["idioma"])) {//para que no
// haya error si no selecciona ningún país
foreach ($_POST["idioma"] as $clave => $valor) {
echo $valor." ";
}
} else {
echo "ningún idioma seleccionado.";
}?>
<br />
campo oculto: <?php echo $_POST["campo oculto"];?><br />
comentario: <?php echo $_POST["comentario"];?><br />
</body>
</html>
Espero haber ayudado en algo. Hasta la próxima oportunidad!
Twittear


Gracias por tu aporte un favor lo puedes poner en una nube de mega para descargar mejor Gracias
ResponderEliminarHola Daniel K. Siguas S., gracias por la visita y el aporte de tus comentario!!
EliminarTrataré de cumplir lo que pides!!
Los mejores deseos!! Hasta cualquier instante!