1. Objetivo
Vamos a crear lo que se conoce como "ventana modal". Una ventana modal es una ventana que se abre en la página web por encima del contenido en curso y que luego podemos cerrar haciendo clic con el ratón.
Hemos sacado este ejemplo del sitio web de Paul Hayes: http://www.paulrhayes.com/2011-03/css-modal/
2. El botón
La ventana modal aparecerá cuando se haga clic en un botón. En primer lugar, vamos a crear un vínculo a en la página HTML para el botón. Este vínculo usará la clase que llamaremos openModal.
<p><a href="#ejemplo" class="openModal">Abrir la ventana Modal</a></p>
Ahora podrá aplicarle el formato que quiera. Le proponemos el siguiente:
a.openModal {
margin: 1em auto;
display: block;
width: 200px;
background: #ccc;
text-align: center;
text-decoration: none;
color: black;
padding: 10px;
-moz-border-radius: 7px;
border-radius: 7px;
background: -moz-linear-gradient(#fff, #ddd);
background: -webkit-gradient(linear, right top, right bottom,
from(rgb(255,255,255)), to(rgb(230,230,230)));
text-shadow: 0 1px 0 #fff;
border: 1px solid rgba(0,0,0,0.1);
-webkit-box-shadow: 0 1px 1px rgba(0,0,0,0.3);
-moz-box-shadow: 0 1px 1px rgba(0,0,0,0.3);
box-shadow: 0 1px 1px rgba(0,0,0,0.3);
}
Así se visualizará el botón:
3. La ventana modal
La ventana modal es un elemento aside que presenta el código de identificación ejemplo y que usa la clase modal. El código de identificación es importante, ya que lo vamos a usar con la pseudo-clase target.
El título del contenido es un elemento h2 y el texto del contenido es un elemento p. El botón de cierre es un vínculo que dispone de su propio código de identificación close y de un title con la etiqueta close.
<aside id="ejemplo" class="modal">
<div>
<h2>Modal box</h2>
<p>Integer posuere...</p>
<a href="#close" title="Close">Cerrar</a>
</div>
</aside>
Estos son los estilos CSS que propone el autor. Se han usado las siguientes propiedades CSS3: bordes redondeados (border-radius), una sombra (box-shadow), un degradado (linear-gradient) y un texto sombreado (text-shadow).
.modal > div {
width: 500px;
background: #fff;
position: relative;
margin: 10% auto;
/* Prettify */
padding: 30px;
-moz-border-radius: 7px;
border-radius: 7px;
-webkit-box-shadow: 0 3px 20px rgba(0,0,0,0.9);
-moz-box-shadow: 0 3px 20px rgba(0,0,0,0.9);
box-shadow: 0 3px 20px rgba(0,0,0,0.9);
background: -moz-linear-gradient(#fff, #ccc);
background: -webkit-gradient(linear, right bottom, right
top, color-stop(1, rgb(255,255,255)), color-stop(0.57,
rgb(230,230,230)));
text-shadow: 0 1px 0 #fff;
}
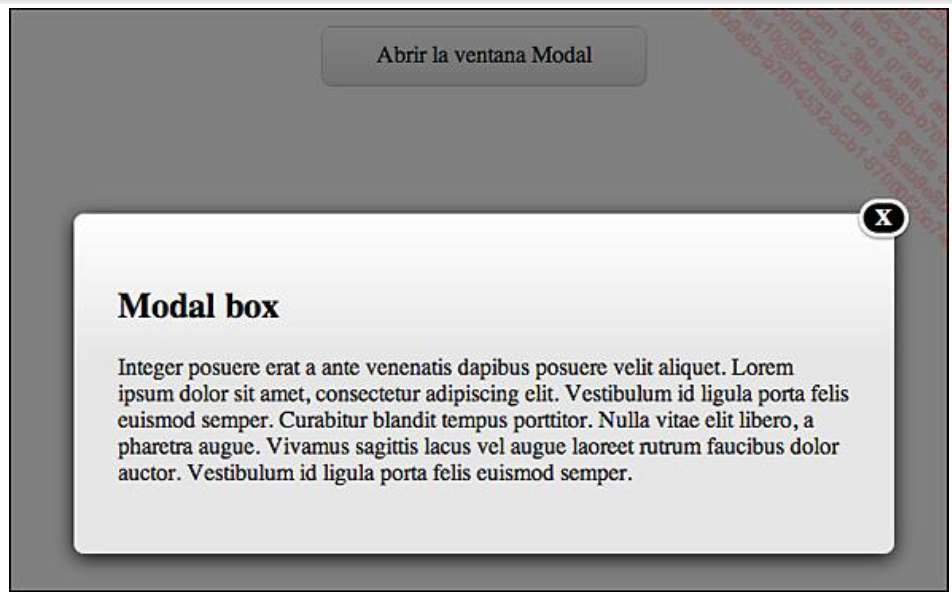
Así se visualizará la ventana con ese diseño:
4. El botón de cierre
El botón de cierre es un vínculo a que se encuentra dentro de la caja <div> de la ventana modal:
<a href="#close" title="Close">Cerrar</a>
Sin embargo, nosotros no queremos que se vea la etiqueta del vínculo, Cerrar, en el ejemplo. Para eso, el autor aplica una transparencia al color del texto de dicho vínculo, que se encuentra posicionado en posición absoluta, en el borde superior derecho de su elemento padre, la ventana modal:
.modal a[href="#close"] {
position: absolute;
right: 0;
top: 0;
color: transparent;
}
En lugar del texto, queremos mostrar una aspa. El autor utiliza la pseudo-clase :after y la propiedad content para insertar una X. Ese elemento presentará una posición absoluta, en el borde superior derecho de la ventana. El círculo ha sido creado con bordes redondeados. Estos son los estilos CSS que propone el autor:
.modal a[href="#close"]:after {
content: ’X’;
display: block;
/* Position */
position: absolute;
right: -10px;
top: -10px;
width: 1.5em;
padding: 1px 1px 1px 2px;
/* Style */
text-decoration: none;
text-shadow: none;
text-align: center;
font-weight: bold;
background: #000;
color: #fff;
border: 3px solid #fff;
-moz-border-radius: 20px;
border-radius: 20px;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
box-shadow: 0 1px 3px rgba(0,0,0,0.5);
}
Este es el botón que habremos creado:
El autor también aplica un estilo al botón de cierre de la ventana cuando se pasa el cursor por encima (:hover) y cuando está activo (:focus), con una transformación de cambio de escala (scale). El botón se ampliará ligeramente y aparecerá subrayado:
.modal a[href="#close"]:focus:after,
.modal a[href="#close"]:hover:after {
-webkit-transform: scale(1.1,1.1);
-moz-transform: scale(1.1,1.1);
transform: scale(1.1,1.1);
}
.modal a[href="#close"]:focus:after {
outline: 1px solid #000;
}
5. Ocultar el cuerpo de la página
Otra característica de esta ventana modal es que "oscurece" la ventana del navegador, es decir, el cuerpo (body) de la página web. Ese efecto se obtiene con el elemento aside. Dicho elemento utiliza la clase modal.
<aside id="ejemplo" class="modal">
...
</aside>
El estilo de la clase modal define el posicionamiento (position: fixed), aplica un fondo negro semitransparente (background: rgba(0,0,0,0.5)) y, cuando se carga la página, hace que la opacidad (opacity) sea de 0, de modo que esta no aparecerá "oscurecida". Por último, cuando se use la ventana modal, el cuerpo de la página "se ocultará" progresivamente. Esto se consigue con la propiedad transition sobre la opacidad (opacity).
.modal {
/* Overlay page content */
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0,0,0,0.5);
z-index: 10000;
/* Hide for now */
opacity: 0;
pointer-events: none;
/* Transformación de la transparencia al abrir la ventana */
-webkit-transition: opacity 500ms ease-in;
-moz-transition: opacity 500ms ease-in;
transition: opacity 500ms ease-in;
}
6. La animación de apertura
Cuando el usuario haga clic en el botón, la ventana modal se abrirá con una animación: se visualizará progresivamente, al mismo tiempo que el fondo oscuro aparecerá también progresivamente.
La animación utilizada es un cambio de escala 3D que solamente funcionará con el motor de renderizado WebKit (Safari y Chrome). Mozilla Firefox ignorará ese efecto y mostrará directamente la ventana modal, sin el efecto de cambio de escala. Además, se le ha aplicado una sombra. El autor ha previsto cuatro etapas para esta animación.
Este es el código CSS de la animación, a la que se le ha dado el nombre de bounce :
@-webkit-keyframes bounce {
0% {
-webkit-transform: scale3d(0.1,0.1,1);
-webkit-box-shadow: 0 3px 20px rgba(0,0,0,0.9);
-moz-box-shadow: 0 3px 20px rgba(0,0,0,0.9);
transform: scale3d(0.1,0.1,1);
box-shadow: 0 3px 20px rgba(0,0,0,0.9);
}
55% {
-webkit-transform: scale3d(1.08,1.08,1);
-webkit-box-shadow: 0 10px 20px rgba(0,0,0,0);
-moz-box-shadow: 0 10px 20px rgba(0,0,0,0);
transform: scale3d(1.08,1.08,1);
box-shadow: 0 10px 20px rgba(0,0,0,0);
}
75% {
-webkit-transform: scale3d(0.95,0.95,1);
-webkit-box-shadow: 0 0 20px rgba(0,0,0,0.9);
-moz-box-shadow: 0 0 20px rgba(0,0,0,0.9);
transform: scale3d(0.95,0.95,1);
box-shadow: 0 0 20px rgba(0,0,0,0.9);
}
100% {
-webkit-transform: scale3d(1,1,1);
-webkit-box-shadow: 0 3px 20px rgba(0,0,0,0.9);
-moz-box-shadow: 0 3px 20px rgba(0,0,0,0.9);
transform: scale3d(1,1,1);
box-shadow: 0 3px 20px rgba(0,0,0,0.9);
}
}
7. Activar la animación de apertura
Esta animación deberá aplicarse, en el momento de ocultar el cuerpo de la página (.modal:target), sobre la ventana modal que ha sido insertada como primer elemento hijo (.modal:target > div).
.modal:target > div {
-webkit-animation-name: bounce;
-moz-animation-name: bounce;
animation-name: bounce;
}
8. Aplicar la ocultación
Ahora vamos a aplicar el efecto que permitirá ocultar la página:
.modal:target {
opacity: 1;
pointer-events: auto;
}
9. La animación de cierre
La animación de cierre aplica un cambio de escala a la ventana modal, para visualizarla con una proporción de 0.1.
@-webkit-keyframes minimise {
0% {
-webkit-transform: scale3d(1,1,1);
transform: scale3d(1,1,1);
}
100% {
-webkit-transform: scale3d(0.1,0.1,1);
transform: scale3d(0.1,0.1,1);
}
}
10. Activar la animación de cierre
Esta animación deberá aplicarse cuando se oculte la ventana modal, que ha sido insertada como primer elemento hijo (.modal > div).
.modal > div {
...
/* Aplicación de la animación de cierre */
-webkit-animation: minimise 500ms linear;
-moz-animation: minimise 500ms linear;
animation: minimise 500ms linear;
...
}
11. El código completo
Este es el código completo de la página web:
<!DOCTYPE HTML>
<html lang="es">
<head>
<title>Título del documento</title>
<meta charset="UTF-8" />
<style>
/* El contenedor que oculta el body */
.modal {
/* Overlay page content */
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0,0,0,0.5);
z-index: 10000;
/* Transformación de la transparencia al abrir la página */
-webkit-transition: opacity 500ms ease-in;
-moz-transition: opacity 500ms ease-in;
transition: opacity 500ms ease-in;
/* Hide for now */
opacity: 0;
pointer-events: none;
}
/* La caja div del contenido de la ventana modal */
.modal > div {
width: 500px;
background: #fff;
position: relative;
margin: 10% auto;
/* Aplicación de la animación de cierre */
-webkit-animation: minimise 500ms linear;
-moz-animation: minimise 500ms linear;
animation: minimise 500ms linear;
/* Prettify */
padding: 30px;
-moz-border-radius: 7px;
border-radius: 7px;
-webkit-box-shadow: 0 3px 20px rgba(0,0,0,0.9);
-moz-box-shadow: 0 3px 20px rgba(0,0,0,0.9);
box-shadow: 0 3px 20px rgba(0,0,0,0.9);
background: -moz-linear-gradient(#fff, #ccc);
background: -webkit-gradient(linear, right bottom, right top,
color-stop(1, rgb(255,255,255)), color-stop(0.57,
rgb(230,230,230)));
text-shadow: 0 1px 0 #fff;
}
/* El botón de apertura */
a.openModal {
margin: 1em auto;
display: block;
width: 200px;
background: #ccc;
text-align: center;
text-decoration: none;
color: black;
padding: 10px;
-moz-border-radius: 7px;
border-radius: 7px;
background: -moz-linear-gradient(#fff, #ddd);
background: -webkit-gradient(linear, right top, right bottom,
from(rgb(255,255,255)), to(rgb(230,230,230)));
text-shadow: 0 1px 0 #fff;
border: 1px solid rgba(0,0,0,0.1);
-webkit-box-shadow: 0 1px 1px rgba(0,0,0,0.3);
-moz-box-shadow: 0 1px 1px rgba(0,0,0,0.3);
box-shadow: 0 1px 1px rgba(0,0,0,0.3);
}
/* El vínculo-botón de cierre */
.modal a[href="#close"] {
position: absolute;
right: 0;
top: 0;
color: transparent;
}
/* El vínculo-botón de cierre */
.modal a[href="#close"]:after {
content: ’X’;
display: block;
/* Posicionamiento */
position: absolute;
right: -10px;
top: -10px;
width: 1.5em;
padding: 1px 1px 1px 2px;
/* Formato */
text-decoration: none;
text-shadow: none;
text-align: center;
font-weight: bold;
background: #000;
color: #fff;
border: 3px solid #fff;
-moz-border-radius: 20px;
border-radius: 20px;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
box-shadow: 0 1px 3px rgba(0,0,0,0.5);
}
/* El vínculo-botón de cierre cuando se pase el cursor o cuando esté
activo */
.modal a[href="#close"]:focus:after,
.modal a[href="#close"]:hover:after {
-webkit-transform: scale(1.1,1.1);
-moz-transform: scale(1.1,1.1);
transform: scale(1.1,1.1);
}
.modal a[href="#close"]:focus:after {
outline: 1px solid #000;
}
/* Ocultar la página */
.modal:target {
opacity: 1;
pointer-events: auto;
}
/* Aplicación de la animación de apertura */
.modal:target > div {
-webkit-animation-name: bounce;
-moz-animation-name: bounce;
animation-name: bounce;
}
/* Animación de apertura */
@-webkit-keyframes bounce {
0% {
-webkit-transform: scale3d(0.1,0.1,1);
-webkit-box-shadow: 0 3px 20px rgba(0,0,0,0.9);
-moz-box-shadow: 0 3px 20px rgba(0,0,0,0.9);
transform: scale3d(0.1,0.1,1);
box-shadow: 0 3px 20px rgba(0,0,0,0.9);
}
55% {
-webkit-transform: scale3d(1.08,1.08,1);
-webkit-box-shadow: 0 10px 20px rgba(0,0,0,0);
-moz-box-shadow: 0 10px 20px rgba(0,0,0,0);
transform: scale3d(1.08,1.08,1);
box-shadow: 0 10px 20px rgba(0,0,0,0);
}
75% {
-webkit-transform: scale3d(0.95,0.95,1);
-webkit-box-shadow: 0 0 20px rgba(0,0,0,0.9);
-moz-box-shadow: 0 0 20px rgba(0,0,0,0.9);
transform: scale3d(0.95,0.95,1);
box-shadow: 0 0 20px rgba(0,0,0,0.9);
}
100% {
-webkit-transform: scale3d(1,1,1);
-webkit-box-shadow: 0 3px 20px rgba(0,0,0,0.9);
-moz-box-shadow: 0 3px 20px rgba(0,0,0,0.9);
transform: scale3d(1,1,1);
box-shadow: 0 3px 20px rgba(0,0,0,0.9);
}
}
/* Animación de cierre */
@-webkit-keyframes minimise {
0% {
-webkit-transform: scale3d(1,1,1);
transform: scale3d(1,1,1);
}
100% {
-webkit-transform: scale3d(0.1,0.1,1);
transform: scale3d(0.1,0.1,1);
}
}
</style>
</head>
<body>
<p><a href="#ejemplo" class="openModal">Abrir la ventana
Modal</a></p>
<aside id="ejemplo" class="modal">
<div>
<h2>Modal box</h2>
<p>Integer posuere erat a ante venenatis dapibus
posuere velit aliquet. Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Vestibulum id ligula porta felis euismod
semper. Curabitur blandit tempus porttitor. Nulla vitae elit
libero, a pharetra augue. Vivamus sagittis lacus vel augue
laoreet rutrum faucibus dolor auctor. Vestibulum id ligula
porta felis euismod semper.</p>
<a href="#close" title="Close">Cerrar</a>
</div>
</aside>
</body>
</html>
12. La visualización de la página
Así se visualizará inicialmente la página:
Cuando haga clic en el botón, el fondo oscuro y la ventana modal aparecerán progresivamente y ya no se podrá usar el botón de apertura:
Cuando haga clic en el botón de cierre de la ventana modal, se producirá el efecto contrario.
Espero haber ayudado en algo. Hasta la próxima oportunidad!
Twittear






No hay comentarios:
Publicar un comentario