En el diseño de este sitio web se ha previsto que pueda adaptarse en función del tamaño de la pantalla que se utilice para su difusión.
Se incluye una regla para las pantallas que tengan un ancho mínimo de 79 em, es decir: 70 x 16 píxeles = 1120 píxeles.
@media all and (min-width: 70em) {
...
}
Se incluye otra regla para las pantallas que tengan un ancho máximo de 63 em, es decir: 63 x 16 píxeles = 1008 píxeles.
@media all and (max-width: 63em) {
...
}
Se incluye otra regla para las pantallas que tengan un ancho máximo de 60 em, es decir: 60 x 16 píxeles = 960 píxeles.
@media all and (max-width: 60em) {
...
}
Se incluye otra regla para las pantallas que tengan un ancho máximo de 23,75 em, es decir: 23,75 x 16 píxeles = 380 píxeles.
@media all and (max-width: 23.75em) {
...
}
Se incluye una última regla para las pantallas que tengan un ancho máximo de 30 em, es decir: 30 x 16 píxeles = 480 píxeles.
@media all and (max-width: 30em) {
...
}
1. La visualización modificada
Así se visualizará el sitio web con un ancho de unos 500 píxeles aproximadamente.
Las principales modificaciones afectan fundamentalmente al ancho de los elementos.
2. El menú de navegación principal
Inicialmente, con el ancho máximo de pantalla, el menú de navegación se compone de vínculos textuales. Al reducirse el tamaño, los vínculos presentarán imágenes.
Este es el estilo utilizado para las pantallas de mayor tamaño: no se visualiza ninguna imagen de fondo (background: none):
.main-nav a {
background: none repeat scroll 0 0 transparent;
font-size: 18px;
padding: 0.2em 0;
text-transform: uppercase;
}
Este es el estilo utilizado para las pantallas más pequeñas: se indica la imagen que se usará para el fondo (background-image: url("../img/bck/nav.png")):
.main-nav a {
display: block;
text-align: center;
font-family: "Oblik Bold", "Helvetica Neue", Arial,
Helvetica, sans-serif;
font-weight: bold;
color: #555;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.75);
background-image: url("../img/bck/nav.png");
background-repeat: no-repeat;
padding-top: 56px;
}
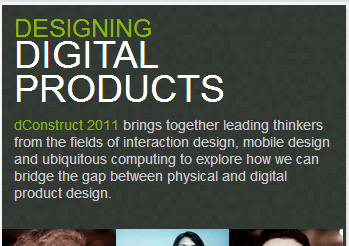
3. El título y el eslogan
En una pantalla de menor tamaño, el título y el eslogan se mostrarán sobre las imágenes de los oradores.
Este es el estilo utilizado para la visualización en una gran pantalla, que se aplica al elemento <section class="leader">: la caja fluye hacia la derecha (float: right):
.leader {
float: right;
margin-right: 2%;
padding: 0;
width: 36.52%;
}
Este es el estilo para las pantallas más pequeñas: ya no se produce el desplazamiento y el elemento <section class="leader"> se coloca en primera posición dentro de su elemento padre, la caja <div class="main page">:
.leader {
padding: 0 16px;
}
4. Las imágenes de los oradores
En función del ancho de la pantalla, las imágenes de los oradores se organizarán de modo que aparezcan dos, tres o cuatro en cada línea.
Se trata de la regla para las pantallas con un ancho de 30 em como máximo la que impone esta visualización.
La modificación se aplica a los elementos <a>, mediante la pseudo-clase :nth-child().
@media all and (max-width: 30em) {
.speaker-lineup a:nth-child(1n+0) {
width: 50%;
}
.speaker-lineup a:nth-child(1n+3) {
width: 33.3333%;
}
.speaker-lineup a:nth-child(1n+6) {
width: 25%;
}
}
El primer selector, a:nth-child(1n+0), se aplica a las dos primeras imágenes: 1n+0 :
- 1x0+0=0, no hay hijos, no hay imágenes.
- 1n+0 : 1x1+0=1, primer hijo, primera imagen.
- 1n+0 : 1x2+0=2, segundo hijo, segunda imagen.
El tamaño de las dos primeras imágenes será de la mitad del de su elemento padre: width: 50%.
El segundo selector, a:nth-child(1n+3), se aplicará a las tres imágenes siguientes:
- 1n+3 : 1x0+3=3, tercer hijo, tercera imagen.
- 1n+3 : 1x1+3=4, cuarto hijo, cuarta imagen.
- 1n+3 : 1x2+3=5, quinto hijo, quinta imagen.
El tamaño de las tres imágenes siguientes será igual a la tercera parte del de su elemento padre: width: 33,3333%.
El tercer selector, a:nth-child(1n+6), se aplicará a las imágenes siguientes:
- 1n+6 : 1x0+6=6, sexto hijo, sexta imagen.
- 1n+6 : 1x1+6=7, séptimo hijo, séptima imagen.
- 1n+6 : 1x2+6=8, octavo hijo, octava imagen.
- 1n+6 : 1x3+6=9, noveno hijo, novena imagen. ...
El tamaño de las tres imágenes siguientes será igual a la cuarta parte del de su elemento padre: width: 25%.
Espero haber ayudado en algo. Hasta la próxima oportunidad!
Twittear




No hay comentarios:
Publicar un comentario