1. La visualización
Este sitio web (http://foodsense.is/) utiliza las búsquedas de medios de difusión y se adapta para optimizar su visualización en función del dispositivo utilizado.
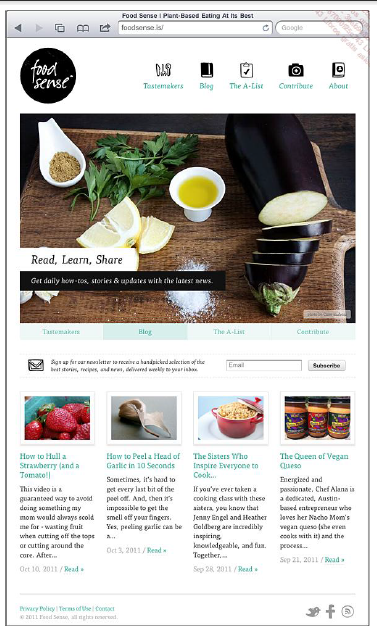
Así se visualizará en una pantalla de ordenador.
Así se visualizará en un iPad:
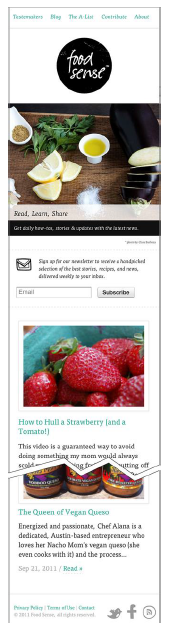
Así se visualizará en un iPhone:
2. La estructura principal
Esta es la estructura principal del sitio web en HTML5:
Estos son los principales estilos CSS que se han utilizado:
El contenedor general es una caja <div id="wrap">:
#wrap {
position: relative;
width: 100%;
height: 100%;
margin: 0 auto;
background: #FFF;
}
El encabezado es un <header>, que contiene un <h1> con una imagen de fondo:
header[role="masthead"] {
float: left;
width: 160px;
margin-bottom: 25px;
}
h1#branding {
display: block;
width: 120px;
height: 120px;
text-indent: -999em;
background: url(../img/food-sense.png) no-repeat 0 0;
-webkit-transition: all .3s ease;
-moz-transition: all .3s ease;
-o-transition: all .3s ease;
transition: all .3s ease;
}
Los vínculos de navegación de la parte izquierda se encuentran dentro de un elemento <nav>:
nav {
position: absolute;
top: 158px;
left: 0;
width: 160px;
}
Los elementos para las redes sociales se encuentran dentro de un elemento <aside>, dentro de los elementos <section>:
aside[role="social"] {
position: absolute;
top: 452px;
left: 0;
width: 160px;
}
aside[role="social"] section {
display: block;
margin-bottom: 32px;
padding-right: 20px;
}
La zona central es una caja <div id="content">:
#content {
position: relative;
float: right;
width: 712px;
}
La zona de visualización del diaporama se encuentra dentro de un elemento <section id="featured">:
#featured {
position: relative;
width: 100%;
height: 510px;
}
El diaporama se ha insertado en una caja <div id="slides">:
#featured #slides {
width: 712px;
height: 446px;
overflow: hidden;
}
El menú de navegación del diaporama es una caja <div id="nav">:
#featured #nav {
position: absolute;
top: 445px;
width: 712px;
background: #EFF8F7;
overflow: hidden;
-webkit-border-bottom-left-radius: 3px;
-moz-border-bottom-left-radius: 3px;
border-bottom-left-radius: 3px;
-webkit-border-bottom-right-radius: 3px;
-moz-border-bottom-right-radius: 3px;
border-bottom-right-radius: 3px;
}
La zona de inscripción a la newsletter se encuentra dentro de un elemento <section id="newsletter">:
#newsletter {
overflow: hidden;
clear: both;
width: 100%;
min-height: 48px;
margin-bottom: 29px;
line-height: 1em;
border-top: 1px dashed #E5E5E5;
border-bottom: 1px dashed #E5E5E5;
background: url(../img/icon-mailinglist-32.png) no-repeat
18px 7px;
}
Los cuatro artículos están insertados en elementos <article>, dentro de un elemento <section id="recent">:
#recent {
width: 100%;
clear: both;
margin-bottom: 18px;
overflow: hidden;
}
#recent article {
float: left;
width: 160px;
margin: 0 24px 25px 0;
}
Por último, el pie de página es un elemento <footer>:
footer[role="siteinfo"] {
clear: both;
position: relative;
min-height: 70px;
padding-top: 20px;
border-top: 2px solid #E5E5E5;
color: #AAA;
}
3. El viewport
El viewport es muy sencillo:
<meta name="viewport" content="width=device-width;
initial-scale=1.0">
4. La visualización para las pantallas de mayor tamaño
El diseñador ha utilizado Media Queries para las pantallas muy grandes, de un ancho de 1176 píxeles como mínimo:
/* WIDE DESKTOP LAYOUT
---------------------------------------- */
@media only screen and (min-width: 1176px) {
...
} /* CLOSE WIDE LAYOUT */
El diseño específico modifica, por ejemplo:
- El ancho fijo de <body>.
- El ancho del contenedor principal: #content.
- La altura de la zona central (diaporama y menú de navegación): #featured.
- El ancho de la caja <div> del diaporama: #slides.
- El ancho de la caja <div> del menú de navegación que está debajo del diaporama: #nav.
- El ancho de los artículos: <article>.
/* WIDE DESKTOP LAYOUT
----------------------------------------------- */
@media only screen and (min-width: 1176px) {
body { width: 1080px; }
#content {
float: right;
width: 896px;
}
/* FEATURED */
#featured { height: 560px; }
#featured #slides { width: 896px; }
#featured section img { left: 0; }
#featured section.alt h1,
#featured section.alt h2 {
right: 0;
}
#featured section .credit { right: 10px; }
/* FEATURED NAV */
#featured #nav {
top: 445px;
width: 896px;
}
#featured #nav a {
width: 191px;
height: 60px;
padding: 25px 12px 0 20px;
}
#featured #nav h3 { font-size: 1.125em; }
#featured #nav li { text-align: left; }
#featured #nav li p { display: inline; }
/* NEWSLETTER */
#newsletter input#email { width: 260px; }
/* RECENT */
#recent article { width: 206px; }
#recent article img { width: 185px; }
/* RECIPE GALLERY */
#content.gallery article {
width: 184px;
height: 430px;
}
#content.gallery article:nth-child(2n+2) { margin-right: 24px; }
#content.gallery #main article:nth-child(4n+4) { margin-right: 0; }
/* MISC */
.vendors article aside { width: 60%; }
#content aside input[type="search"] { width: auto; }
} /* CLOSE WIDE LAYOUT */
5. La visualización para las tabletas táctiles
Las modificaciones más destacadas son el nuevo posicionamiento del encabezado <header>, en lo alto de la ventana, al igual que para el menú de navegación, y la "desaparición" de la zona para las redes sociales <aside>.
Tenemos, por supuesto, una búsqueda Media Queries para la difusión del sitio web en las tabletas táctiles. Se trata de las pantallas que tiene un tamaño comprendido entre 768 píxeles como mínimo y 991 píxeles como máximo.
/* TABLET LAYOUT
----------------------------------------------- */
@media only screen and (min-width: 768px) and (max-width: 991px) {
...
} /* CLOSE TABLET LAYOUT */
El diseño específico modifica, por ejemplo:
- El ancho fijo de <body>.
- El ancho del encabezado <header>, para su visualización en sentido horizontal.
- Un nuevo posicionamiento del menú de navegación, <nav>, que pasa así de su posición inicial a la izquierda, a posicionarse en la parte superior derecha, con una presentación horizontal.
- La altura de la zona central (diaporama y menú de navegación): #featured.
- El ancho de la caja <div> del diaporama: #slides.
- El ancho de la caja <div> del menú de navegación que se encuentra debajo del diaporama: #nav.
- La zona de navegación <aside>, que aparecía inicialmente en el lado izquierdo ha sido ocultada (display: none).
/* TABLET LAYOUT
----------------------------------------------- */
@media only screen and (min-width: 768px) and (max-width: 991px) {
body {
width: 712px;
padding: 20px 28px 0;
}
/* HEADER */
header[role="masthead"] {
width: 712px;
margin-bottom: 20px;
}
/* NAV */
nav {
position: absolute;
top: 70px;
left: auto;
right: 0;
width: 528px;
margin: 0;
}
nav ul { float: right; }
nav li { display: inline-block; }
nav a { display: inline; padding: 35px 15px 0 15px; }
nav li a { background-position: 50% 0; }
nav li a:hover { background-position: 50% 3px; }
/* FEATURED */
#featured { height: 510px; }
#featured #slides { width: 712px; }
#featured section img { left: -92px; }
#featured #nav {
top: 445px;
width: 712px;
}
#featured #nav a {
width: 177px;
height: 25px;
}
#featured #nav h3 {
margin-bottom: 0;
font-size: .875em;
}
#featured #nav li { text-align: center; }
#featured #nav li p { display: none; }
/* MISC */
#content header[role="page"] { padding-top: 0; }
aside[role="social"] { display: none; }
} /* CLOSE TABLET LAYOUT */
6. La visualización para los smartphones
La visualización para los smartphones es muy "clásica": todo el contenido se muestra en una sola columna. El menú de navegación solo muestra las etiquetas de los vínculos, sin los iconos. El logotipo del sitio web aparece debajo de este menú de navegación, centrado. La zona de visualización de las redes sociales, que inicialmente aparecía a la izquierda, se ha ocultado. Del mismo modo, el menú de navegación que inicialmente aparecía debajo del diaporama, ya no es visible.
El diseñador web ha usado dos búsquedas específicas para los smartphones.
Una para la visualización en modo de retrato, con un ancho máximo de 767 píxeles.
/* MOBILE LAYOUT (PORTRAIT/320PX)
----------------------------------------------- */
@media only screen and (max-width: 767px) {
...
} /* CLOSE MOBILE LAYOUT */
Y otra para la visualización en modo de paisaje, con un ancho mínimo de 480 píxeles y un ancho máximo de 767 píxeles.
/* WIDE MOBILE LAYOUT (LANDSCAPE/480PX)
----------------------------------------------- */
@media only screen and (min-width: 480px) and (max-width: 767px) {
...
} /* CLOSE WIDE MOBILE LAYOUT */
¡Las modificaciones son abundantes y ocupan unas 150 líneas! Así que no vamos a verlas todas.
Las modificaciones principales hacen referencia al tamaño de los contenedores, con un ancho de <body> establecido en 320 píxeles y la aplicación de la propiedad width: 100% para los principales contenedores.
body {
width: 320px;
padding: 0;
}
header[role="masthead"] {
width: 100%;
margin: 69px 0 20px;
}
nav {
top: 0;
left: 0;
width: 100%;
...
}
#content {
width: 100%;
}
#featured #slides {
width: 100%;
font-size: .75em;
}
Se han ocultado las imágenes de los vínculos del menú de navegación de la parte superior.
nav li#t-tastemakers a, ... {
background-image: none;
}
El logotipo (que se encuentra dentro de un <h1>) aparece centrado en el <header>:
header h1#branding {
margin: 0 auto;
}
El menú de navegación #nav, que inicialmente se encontraba debajo del diaporama, ya no es visible.
#featured #nav {
display: none;
}
Para las imágenes de los artículos, se ha fijado un ancho máximo del 100%, para que no sean más grandes que su elemento padre.
#content article img {
max-width: 100%;
height: auto;
}
Espero haber ayudado en algo. Hasta la próxima oportunidad!
Twittear






No hay comentarios:
Publicar un comentario