1. Funcionalidad
Ya hemos visto algunos generadores en línea para las nuevas propiedades de CSS3. Voy a presentarle ahora algunas herramientas "todo en uno", en las que encontrará prácticamente todas las propiedades que necesite.
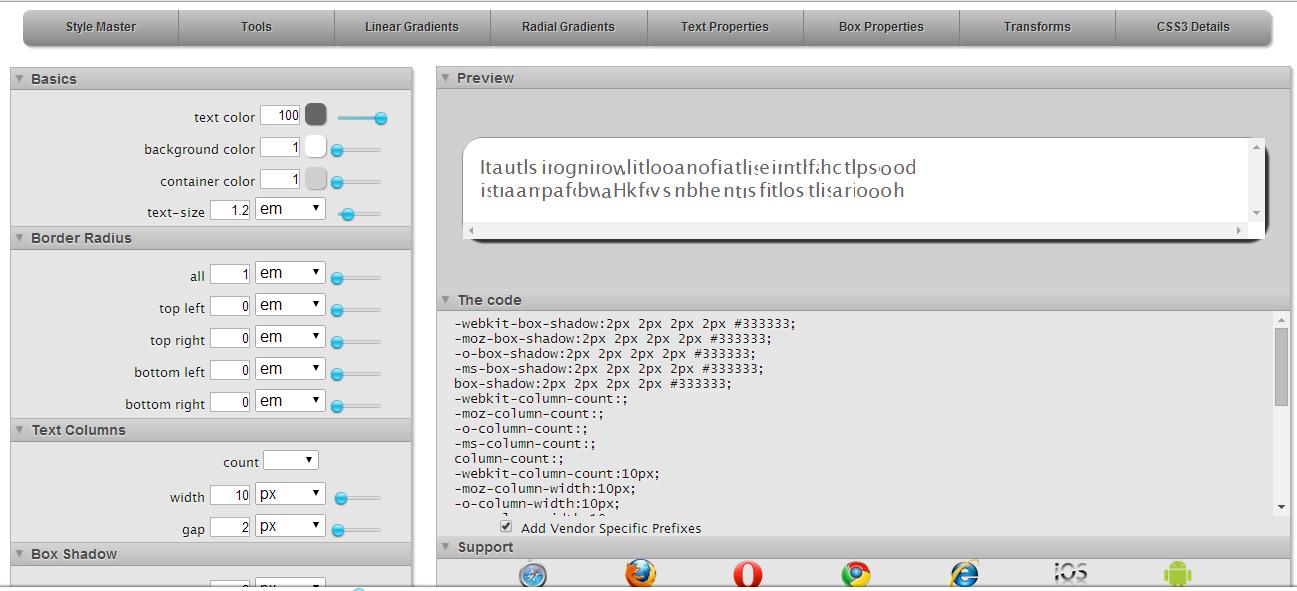
2. WestCIV
Este sitio web (http://www.westciv.com/tools/box-properties/index.html) permite trabajar, en una única interfaz, con:
- degradados lineales y radiales,
- texto (sombra y columnas),
- cajas (color de fondo, bordes redondeados, columnas y sombras),
- transformaciones (que veremos en un próximo capítulo).
3. CSS 3.0 Maker
Este sitio web (http://www.css3maker.com/index.html), con una interfaz muy oscura, le permite trabajar con:
- bordes redondeados,
- degradados,
- transformaciones, animaciones y transiciones (que veremos en un próximo capítulo),
- el color del fondo en rgba(),
- la sombra del texto,
- la sombra de las cajas,
- la rotación del texto,
- la gestión de las fuentes incorporadas con @font-face.
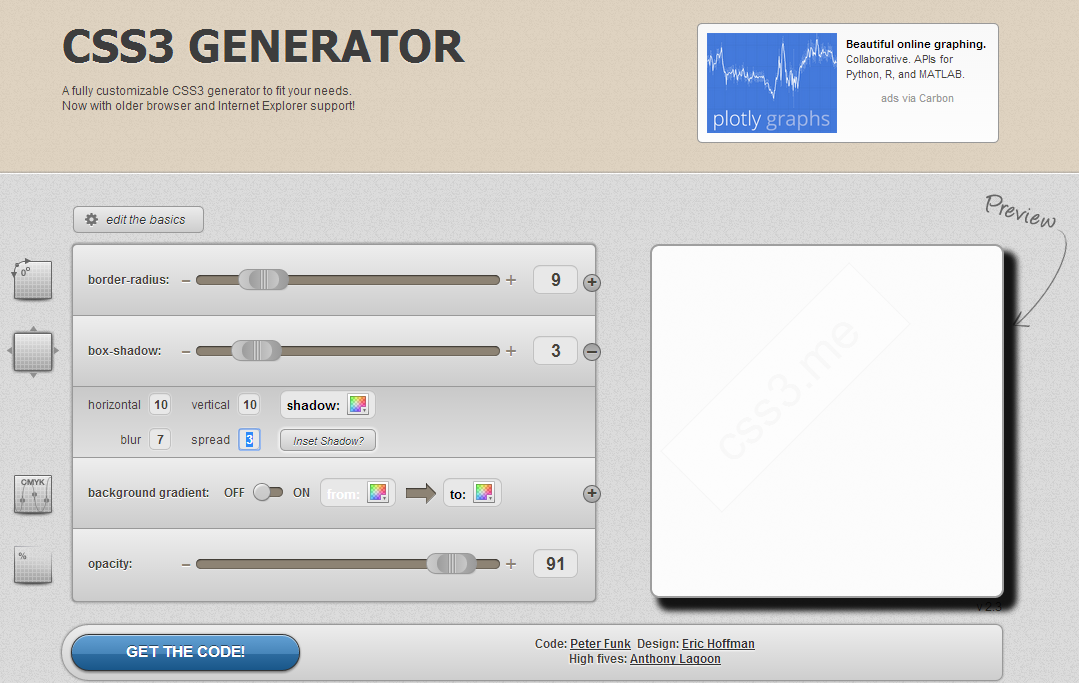
4. CSS3 Generator
Este sitio web (http://www.css3.me/), con una interfaz bien diseñada, permite trabajar con:
- bordes,
- sombras de cajas,
- degradados,
- transparencia.
5. CSS3 Playground
Este sitio web (http://css3.mikeplate.com/) con una interfaz minimalista permite trabajar con:
- bordes redondeados,
- sombras de cajas,
- sombras de texto,
- transformaciones,
- columnas de cajas,
- degradados,
- bordes y subrayado (outline),
- color y transparencia del fondo,
- texto (fuente, tamaño, alineación...).
6. CSS3 Generator
Este sitio web (http://css3generator.com/) permite trabajar con:
- bordes redondeados,
- sombras de cajas,
- sombras de texto,
- el color del fondo en rgba(),
- las fuentes con la regla @font-face,
- las columnas de las cajas,
- la redimensión de las cajas (resize),
- el modo de cálculo del tamaño de las cajas (box-sizing),
- el subrayado (outline),
- transiciones y transformaciones (que veremos en un próximo capítulo).
7. Layer Style
Este sitio web (http://layerstyles.org/builder.html), con una interfaz sobria pero desbordante de interactividad (podríamos creer que nos encontramos en Photoshop para Mac), nos permite trabajar con:
- sombras de cajas, externas e internas,
- degradados y transparencia,
- bordes,
- bordes redondeados.
Espero haber ayudado en algo. Hasta la próxima oportunidad!






No hay comentarios:
Publicar un comentario