1. El uso de las tipografías
La tipografía ha sido desde siempre el "pariente pobre" del diseño web. Siempre hemos tenido que limitarnos a las "familias genéricas", que eran las únicas que nos permitían obtener una visualización casi idéntica en los diferentes navegadores.
Teníamos:
- la familia de las tipografías sin serifa: "arial, helvetica, sans-serif".
- la familia de las tipografías con serifa: "timesnew roman, times, serif".
- la familia de las tipografías de ancho fijo: "courier new, courier, mono".
De esas tres listas, el navegador utiliza la primera tipografía que encuentre instalada en el ordenador del usuario.
Más tarde, Matthew Carter, a petición de Microsoft, diseñó dos tipografías creadas específicamente para facilitar la lectura en la pantalla: la tipografía sin serifa Verdana y la tipografía con serifa Georgia. Esas dos tipografías libres de derechos se encuentran disponibles en la gran mayoría de las plataformas informáticas actuales.
Debemos decir, sin embargo, que las posibilidades de elección son bastante limitadas.
2. Importar las fuentes tipográficas
Con los estilos CSS3 y la regla @font-face nosotros podemos "importar" las fuentes tipográficas en nuestra página web. De este modo, ya no estaremos limitados al uso de las fuentes genéricas.
¡Estupendo! Pero no se olvide de estos tres elementos fundamentales:
- La mayoría de las fuentes "profesionales" están sometidas a derechos de uso y de difusión.
- Cuando usted "importe" una fuente tipográfica, ¡incorporará a sus archivos la totalidad de los caracteres de dicha fuente! Esto podría sobrecargar en exceso sus páginas web.
- Por lo general, el antialiasing (que evita que los caracteres tengan un aspecto dentado) no se aplica a las páginas web.
3. La compatibilidad con los navegadores
Ahora tendremos que ocuparnos del problema de la compatibilidad (¡para no variar!) con las diferentes versiones de los navegadores.
Estos son los formatos de las fuentes tipográficas reconocidas por los navegadores:
- TrueType: extensión .ttf.
- OpenType: extensión .otf.
- Web Open Font: extensión .woff.
- SVG Font: extensión .svg y .svgz.
- Embed OpenType: extensión .eot. Atención, se trata de un formato propietario de Microsoft.
La siguiente tabla recoge las compatibilidades entre los formatos y los navegadores en su última versión (octubre de 2011).
Para conocer las compatibilidades de los navegadores y los diferentes formatos de fuentes, sugiero utilizar regularmente el sitio web caniuse.com.
- Compatibilidad con TTF y OTF: http://caniuse.com/ttf
- Compatibilidad con WOFF: http://caniuse.com/woff
Extracto de la tabla:
- Compatibilidad con SVG: http://caniuse.com/svg
- Compatibilidad con EOT: http://caniuse.com/eot
4. La regla @font-face
Veamos la sintaxis de la regla @font-face:
@font-face {
font-family: "Skia";
src: url(’Skia.ttf’);
}
Una vez que hayamos declarado la regla @font-face, con la propiedad font-family indicaremos el nombre de la fuente tipográfica que queramos importar. Luego, con la propiedad src indicaremos la ruta de acceso al archivo de dicha fuente.
Para aplicarla, simplemente tendremos que indicar en el selector en cuestión el nombre de la fuente que deberá usarse con la propiedad font-family:
h1, h2 {
font-family: Skia;
}
Este es el código HTML:
<h1>El título de mi página</h1>
<h2>El subtítulo</h2>
<p>Fusce dapibus...</p>
Y el resultado visual:
5. El nombre de las tipografías
Tenga cuidado, el nombre que se indica en font-family es totalmente arbitrario, no tiene por qué corresponder al nombre del archivo de la fuente tipográfica o al nombre que le haya dado el tipógrafo. Se trata del nombre que usted le haya asignado a dicha fuente. Lo que importa, es el nombre del archivo que contiene la fuente tipográfica.
Esta es una sintaxis correcta y que funciona bien:
@font-face {
font-family: "Nombre de la tipografía";
src: url(’Skia.ttf’);
}
h1, h2 {
font-family: ’Nombre de la tipografía’, Arial, Helvetica, sans-serif;
}
6. Las tipografías locales
De manera predeterminada, con la sintaxis precedente, las fuentes tipográficas se descargarán del servidor en el ordenador del usuario que visite su sitio web. Sin embargo, podemos suponer que algunos visitantes disponen de esa tipografía localmente en su ordenador. Indicaremos entonces que deberá usarse la tipografía local, cuando esta esté disponible, con local en src.
@font-face {
font-family: "Skia";
src: local("Skia"), url(’Skia.ttf’);
}
El nombre de la tipografía que se indique en "local" deberá corresponder al nombre del archivo del sistema.
Esta sintaxis se puede leer así: se debe usar una tipografía a la que el diseñador web ha llamado Skia, si está disponible en local se deberá usar la tipografía que se llame Skia en el sistema del usuario, de lo contrario, se deberá descargar la fuente que se encuentra en el archivo llamado Skia.ttf.
7. Indicar varias fuentes tipográficas
Podemos indicar además varios formatos de fuente (si existen) para mejorar la compatibilidad:
@font-face {
font-family: "Skia";
src: url(’Skia.ttf’)format("truetype"),
url(’Skia.woff’)format("woff");
}
Claro está, también podemos indicar otras fuentes tipográficas para aumentar la compatibilidad con los navegadores antiguos.
h1, h2 {
font-family: Skia, Arial, Helvetica, sans-serif;
}
8. Los estilos tipográficos
En la declaración de la regla @font-face, puede indicar determinados estilos tipográficos con la propiedad font-weight, font-style y font-variant. Sin embargo, los navegadores aún no los reconocen del todo bien.
@font-face {
font-family: "Nombre de la tipografía";
src: url(’Skia.ttf’);
font-weight: bold;
}
9. Un generador de fuentes tipográficas con @font-face
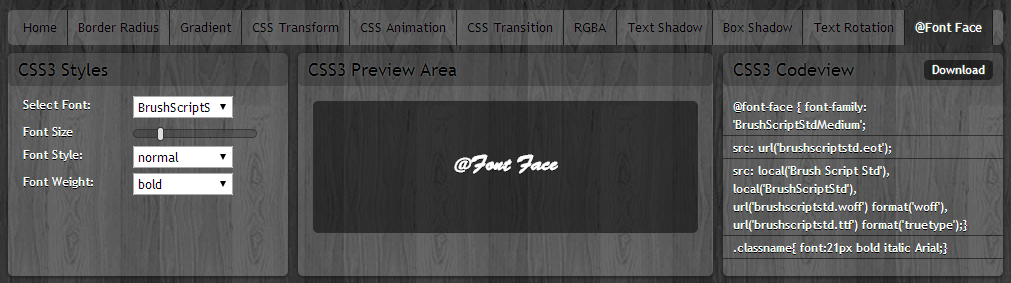
El servicio en línea CSS 3.0 Maker (http://www.css3maker.com/index.html) propone varios generadores CSS3, entre ellos, un generador de fuentes tipográficas con la regla @font-face: http://www.css3maker.com/font-face.html
En esta interfaz de color oscuro (y poco práctica), en el recuadro CSS3 Styles, seleccione una tipografía, el tamaño, el estilo y el ancho. En el recuadro CSS3 Preview Area podrá visualizar el resultado de su selección. En el recuadro CSS3 Codeview podrá copiar el código generado, o bien, puede hacer clic en el botón Download.
10. Las tipografías web en línea
Diferentes servicios en línea ofrecen la posibilidad de usar tipografías para la Web. El servicio de Google, Google Fonts, es uno de los más populares. Esta es su URL: http://www.google.com/fonts
Dispone de más de 630 tipografías.
En la lista de tipografías, seleccione la que usted prefiera.
En el recuadro, puede hacer clic en el botón Pop out para obtener más información sobre esa tipografía.
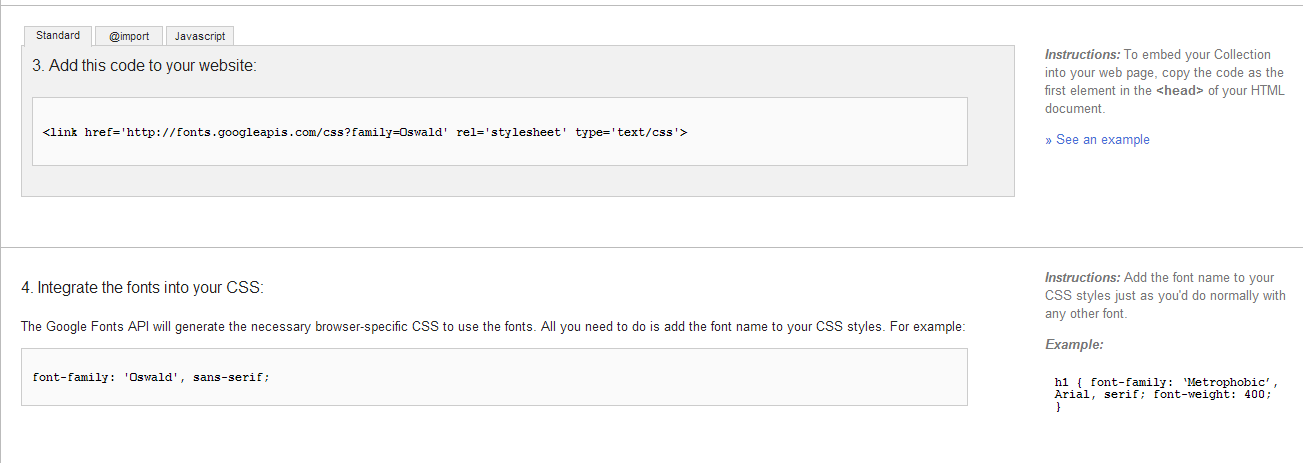
En los recuadros 3. y 4. encontrará las instrucciones para usar esa tipografía en sus hojas de estilo CSS.
Este sería un ejemplo de vínculo CSS:
<link href=’http://fonts.googleapis.com/css?family=Julee’ rel=’stylesheet’
type=’text/css’>
Y la aplicación en la hoja de estilo:
h1, h2 {
font-family: ’Julee’, cursive;
}
Veamos el código HTML de la página:
<h1>El título de mi página</h1>
<h2>El subtítulo</h2>
<p>Fusce dapibus...</p>
Este es el resultado visual:
11. Convertir las tipografías
El sitio web Font Squirrel (http://www.fontsquirrel.com/) es uno de los sitios web más populares para convertir las tipografías a diversos formatos (http://www.fontsquirrel.com/tools/webfont-generator).
12. Seleccionar las tipografías
A la hora de diseñar la interfaz de un sitio web, el sitio web Font Combinator (http://font-combinator.com/) le permite probar en línea tres fuentes tipográficas de Google: una para los títulos, una para los subtítulos y otra para el texto normal. Resulta muy práctico para examinar cómo se visualizarán las tres fuentes tipográficas que haya seleccionado.
Seleccione las tipografías y el tamaño en la parte derecha de la interfaz.
Otro sitio web interesante es Font comparer (http://www.fontcomparer.com/). En este sitio podrá comparar un gran número de tipografías de Google y luego recuperar el vínculo de la tipografía que desee. Para ello, pase el cursor por encima del nombre de una tipografía y haga clic en el vínculo Get font.
Espero haber ayudado en algo. Hasta la próxima oportunidad!
Twittear




+-+copia.png)








No hay comentarios:
Publicar un comentario