1. ¿Qué propiedades podemos usar?
Como acabamos de ver, los módulos CSS3 del W3C están en constante evolución. Los navegadores web intentan "seguir el movimiento" tratando de reconocer y de interpretar las nuevas propiedades CSS3.
Para facilitarle las cosas, dispone de multitud de servicios en línea.
2. findmebyIP - HTML5 & CSS3 Support
Este sitio web (http://www.findmebyip.com/litmus/) le indica la compatibilidad con los principales navegadores del mercado de las propiedades CSS3 (y de los elementos de HTML5), así como de los selectores.
3. When can I use
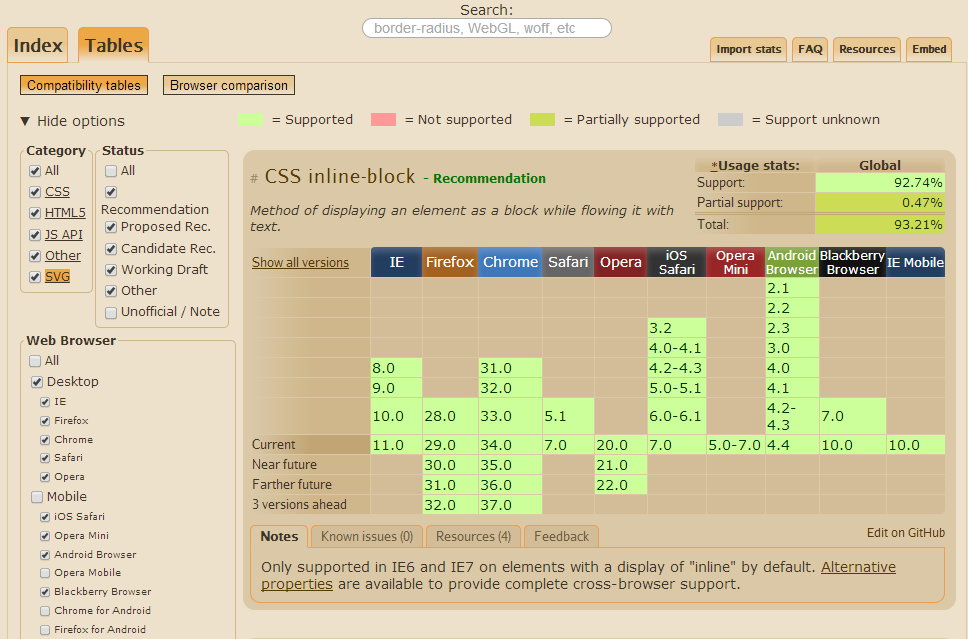
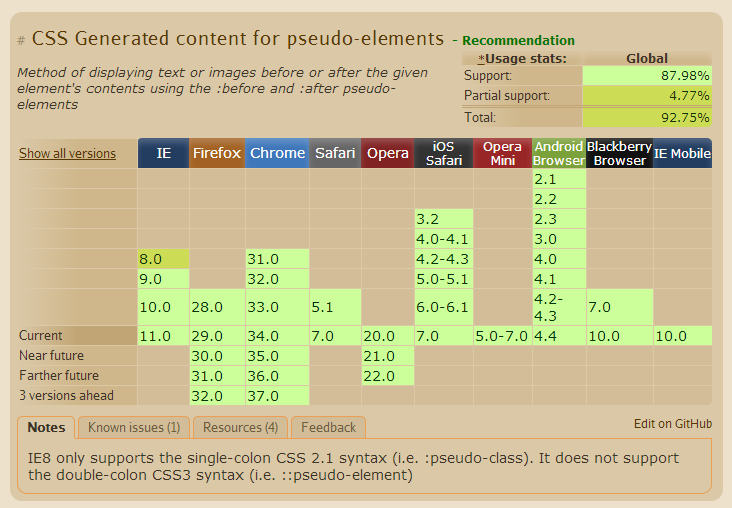
El sitio web When can I use (http://caniuse.com/), como su nombre indica, propone un servicio muy completo sobre el grado de compatibilidad de los navegadores con las propiedades CSS3.
Si hace clic en Tables y, a continuación, en Show options, podrá ordenar la lista en función de multitud de criterios.
En cuanto a las propiedades, el sitio web le indica el estado actual del módulo:
Working Draft, Candidate recommendation, Proposed Recommendation o Recommendation.
Working Draft, Candidate recommendation, Proposed Recommendation o Recommendation.
Para algunas propiedades, podrá encontrar recursos adicionales bajo las diferentes pestañas: Notes, Known issues, Resources y Feedback.
4. Examinar la compatibilidad con los selectores
El sitio web CSS3.info (http://www.css3.info/) le permite examinar el grado de compatibilidad de su navegador con los selectores CSS3.
Abra un navegador y vaya a la URL: http://www.css3.info/selectors-test/. Haga clic en el botón Start the CSS Selectors test.
El test comenzará y se mostrarán los resultados: no ha encontrado ni el más mínimo error con un navegador reciente.
5. CSS3 Please
Podemos consultar las principales propiedades CSS3, en la parte izquierda de la página, con los prefijos propietarios de los navegadores.
En la lista de la derecha podrá desactivar las distintas propiedades con el vínculo [toggle rule off], y luego podrá volver a activarlas con [toggle rule on], para ver si su navegador es capaz de interpretarlas y comprobar si se visualizan correctamente.
Además, podrá copiar el código de los ejemplos con el vínculo [to clipboard].
6. Browser Support Checklist CSS3
Este sitio web (http://www.normansblog.de/demos/browser-support-checklist-css3/) presenta la lista de los elementos compatibles el 07/02/2012. Habrá que ver si el responsable del sitio web mantiene la tabla actualizada.
7. css3test
Lea Verou (http://lea.verou.me) es una desarrolladora muy conocida en la comunidad Web. Propone numerosas herramientas (http://lea.verou.me/projects/) para ayudarnos a desarrollar nuestros sitios Web.
Su página css3test (http://css3test.com) permite comprobar si nuestro navegador reconoce las CSS3.
Espero haber ayudado en algo. Hasta la próxima oportunidad!












No hay comentarios:
Publicar un comentario