1. Objetivo
Vamos a estudiar paso a paso la realización del formulario en HTML5/CSS3 que la diseñadora web Inayaili de León presenta en el sitio web: http://24ways.org/2009/have-a-field-day-with-html5-forms/
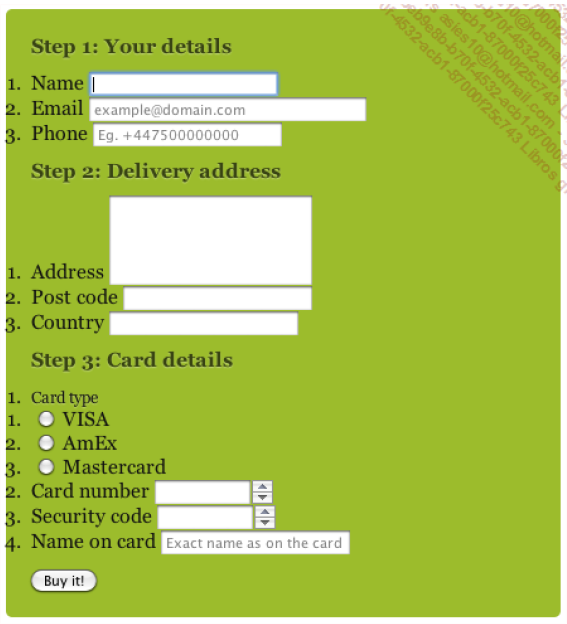
Este es el resultado final:
2. La estructura del formulario
Este formulario se compone de tres partes principales: Your details, Delivery address y Card details. Para empezar bien, con una estructura lógica y semántica, vamos a usar los elementos <fieldset> y <legend> para cada una de esas partes.
<!DOCTYPE HTML>
<html lang="es">
<head>
<title>Formulario de Inayaili de León</title>
<meta charset="UTF-8" />
</head>
<body>
<form id=payment method=# action="#>
<fieldset>
<legend>Your details</legend>
</fieldset>
<fieldset>
<legend>Delivery address</legend>
</fieldset>
<fieldset>
<legend>Card details</legend>
</fieldset>
<fieldset>
<button type=submit>Buy it!</button>
</fieldset>
</form>
</body>
</html>
Como puede ver, la diseñadora ha preferido omitir las comillas en la declaración del valor de los atributos.
3. Los objetos HTML5
En HTML5 podemos usar nuevos atributos para los campos de texto, en función de su contenido: email, number, tel.
Además, podemos usar esos nuevos atributos para situar el punto de inserción en el primer campo (autofocus), para mostrar un ejemplo de un valor válido (placeholder) y para crear campos obligatorios (required).
La diseñadora ha insertado todos los objetos del formulario entre etiquetas <ol> y <li>. Efectivamente, es una buena idea, ya que un formulario se compone de una lista de objetos.
Veamos el código HTML de la sección Your details.
<fieldset>
<legend>Your details</legend>
<ol>
<li>
<label for=name>Name</label>
<input id=name name=name type=text
placeholder="First and last name" required autofocus>
</li>
<li>
<label for=email>Email</label>
<input id=email name=email type=email
placeholder="example@domain.com" required>
</li>
<li>
<label for=phone>Phone</label>
<input id=phone name=phone type=tel
placeholder="Eg. +447500000000" required>
</li>
</ol>
</fieldset>
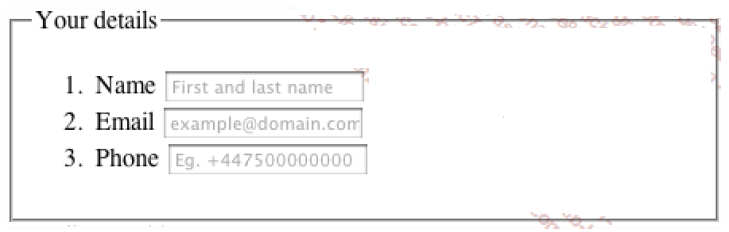
Así se visualizará la sección sin los estilos:
El primer campo de texto, Name, corresponde al nombre de usuario. Además de los atributos "tradicionales", este campo dispone de tres nuevos atributos HTML5:
- placeholder="First and last name": permite incluir un valor de ejemplo en el campo.
- required: permite hacer que el campo sea obligatorio, que no pueda dejarse vacío.
- autofocus: permite hacer que el punto de inserción parpadee dentro de ese campo.
El segundo campo de texto, Email, es un campo de tipo e-mail: type=email. Esto permite añadir un control de los valores insertados. El campo deberá contener texto, seguido de arroba, y otra vez de texto, para que sea válido. Este campo también presenta los atributos placeholder y required.
El tercer campo de texto, Phone, es de tipo teléfono: type=tel. Recuerde que no hay ningún control de validación para los números de teléfono. Este campo también presenta los atributos placeholder y required.
En la sección Card details, encontramos dos campos de tipo number para introducir el número de la tarjeta de crédito y el código de seguridad.
<li>
<label for=cardnumber>Card number</label>
<input id=cardnumber name=cardnumber type=number required>
</li>
<li>
<label for=secure>Security code</label>
<input id=secure name=secure type=number required>
</li>
Usted puede usar una expresión regular con el atributo pattern, si desea exigir que se inserte un valor determinado.
4. El código completo del formulario
Este es el código completo del formulario:
<form id=payment method=# action=#>
<fieldset>
<legend>Your details</legend>
<ol>
<li>
<label for=name>Name</label>
<input id=name name=name type=text
placeholder="First and last name" required autofocus>
</li>
<li>
<label for=email>Email</label>
<input id=email name=email type=email
placeholder="example@domain.com" required>
</li>
<li>
<label for=phone>Phone</label>
<input id=phone name=phone type=tel
placeholder="Eg. +447500000000" required>
</li>
</ol>
</fieldset>
<fieldset>
<legend>Delivery address</legend>
<ol>
<li>
<label for=address>Address</label>
<textarea id=address name=address rows=5
required></textarea>
</li>
<li>
<label for=postcode>Post code</label>
<input id=postcode name=postcode type=text required>
</li>
<li>
<label for=country>Country</label>
<input id=country name=country type=text required>
</li>
</ol>
</fieldset>
<fieldset>
<legend>Card details</legend>
<ol>
<li>
<fieldset>
<legend>Card type</legend>
<ol>
<li>
<input id=visa name=cardtype type=radio>
<label for=visa>VISA</label>
</li>
<li>
<input id=amex name=cardtype type=radio>
<label for=amex>AmEx</label>
</li>
<li>
<input id=mastercard name=cardtype type=radio>
<label for=mastercard>Mastercard</label>
</li>
</ol>
</fieldset>
</li>
<li>
<label for=cardnumber>Card number</label>
<input id=cardnumber name=cardnumber type=number required>
</li>
<li>
<label for=secure>Security code</label>
<input id=secure name=secure type=number required>
</li>
<li>
<label for=namecard>Name on card</label>
<input id=namecard name=namecard type=text
placeholder="Exact name as on the card" required>
</li>
</ol>
</fieldset>
<fieldset>
<button type=submit>Buy it!</button>
</fieldset>
</form>
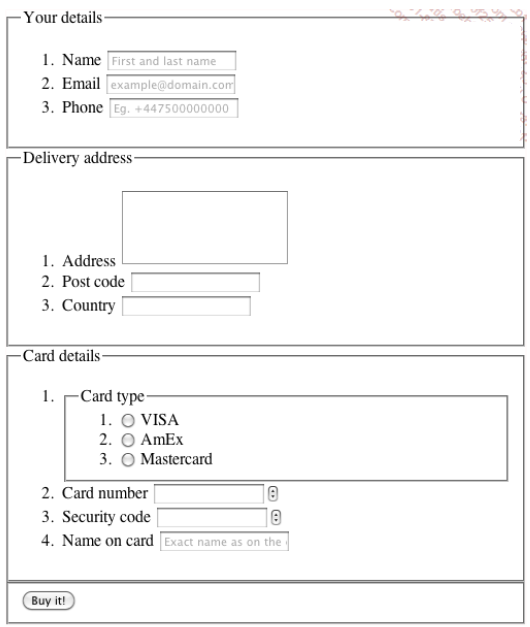
5. La visualización sin estilos
6. El diseño general
En primer lugar, la diseñadora ha definido los estilos de los elementos que componen la página mediante un margen y un espaciado de 0.
html, body, h1, form, fieldset, legend, ol, li {
margin: 0;
padding: 0;
}
A continuación ha definido el formato del texto y del cuerpo de la página:
body {
background: #ffffff;
color: #111111;
font-family: Georgia, "Times New Roman", Times, serif;
padding: 20px;
}
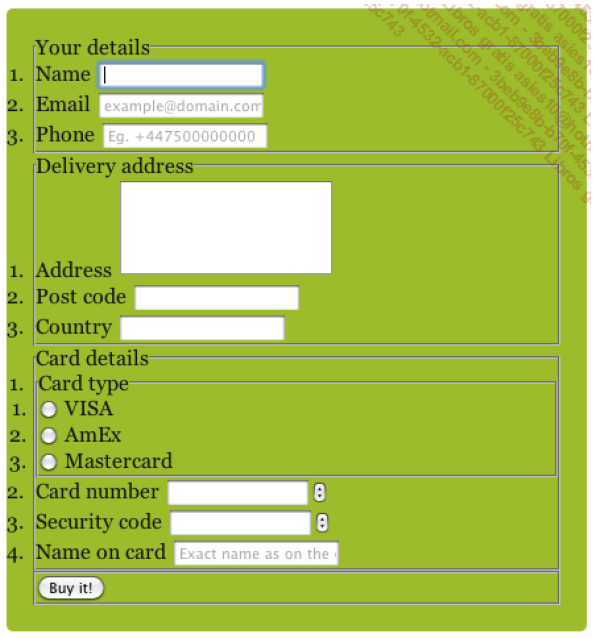
7. El diseño del formulario
El formulario presenta un diseño con un color de fondo, bordes redondeados, un espaciado y un ancho fijo.
form#payment {
background: #9cbc2c;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
padding: 20px;
width: 400px;
8. El formato de las secciones
Cada sección del formulario utiliza los elementos <fieldset> y <legend>. Se les ha aplicado un diseño sin bordes y un margen inferior. Fíjese en que se ha usado la pseudo-clase last-of-type para seleccionar el último <fieldset>.
form#payment fieldset {
border: none;
margin-bottom: 10px;
}
form#payment fieldset:last-of-type {
margin-bottom: 0;
}
El elemento <legend> de los elementos <fieldset> también aparece resaltado, en particular, con una sombra:
form#payment legend {
color: #384313;
font-size: 16px;
font-weight: bold;
padding-bottom: 10px;
text-shadow: 0 1px 1px #c0d576;
}
En cada sección del formulario, cada etiqueta <legend> aparece precedida de la palabra Step seguida de un número incrementado. Con el pseudo-elemento :before y las propiedades content y counter-increment, podemos automatizar esta enumeración.
form#payment > fieldset > legend:before {
content: "Step " counter(fieldsets) ": ";
counter-increment: fieldsets;
}
Por último, para el recuadro del tipo de tarjeta de crédito, la diseñadora web ha preferido crear un aspecto de tipo <label> y no <legend>.
form#payment fieldset fieldset legend {
color: #111111;
font-size: 13px;
font-weight: normal;
padding-bottom: 0;
}
9. El diseño de los elementos de la lista
Todos los objetos del formulario están insertados en elementos <li> de una lista <ol>. Estos presentan un diseño con bordes redondeados y una ligera transparencia (rgba()).
form#payment ol li {
background: #b9cf6a;
background: rgba(255,255,255,.3);
border-color: #e3ebc3;
border-color: rgba(255,255,255,.6);
border-style: solid;
border-width: 2px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
line-height: 30px;
list-style: none;
padding: 5px 10px;
margin-bottom: 2px;
}
form#payment ol ol li {
background: none;
border: none;
float: left;
10. El diseño de las etiquetas
A continuación se ha definido el diseño de las etiquetas de los campos <label> y, en especial, las de las tarjetas de crédito (label[for=amex]), que están ilustradas con una imagen y el cursor toma la forma de mano (cursor: pointer) cuando se pasa el ratón por encima de ellas (:hover).
form#payment label {
float: left;
font-size: 13px;
width: 110px;
}
form#payment fieldset fieldset label {
background:none no-repeat left 50%;
line-height: 20px;
padding: 0 0 0 30px;
width: auto;
}
form#payment label[for=visa] {
background-image: url(visa.gif);
}
form#payment label[for=amex] {
background-image: url(amex.gif);
}
form#payment label[for=mastercard] {
background-image: url(mastercard.gif);
}
form#payment fieldset fieldset label:hover {
cursor: pointer;
11. Los campos de tipo <input>
Todos los campos de tipo <input> serán idénticos, a excepción de los botones de opción y el botón de validación. Para ello, fíjese en que se ha usado la pseudo-clase :not(): input:not([type=radio]).
form#payment input:not([type=radio]),
form#payment textarea {
background: #ffffff;
border: none;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
font: italic 13px Georgia, "Times New Roman", Times, serif;
outline: none;
padding: 5px;
width: 200px;
}
form#payment input:not([type=submit]):focus,
form#payment textarea:focus {
background: #eaeaea;
}
form#payment input[type=radio] {
float: left;
margin-right: 5px;
}
12. El botón de envío del formulario
El botón de envío del formulario tiene un estilo propio.
form#payment button {
background: #384313;
border: none;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
-khtml-border-radius: 20px;
border-radius: 20px;
color: #ffffff;
display: block;
font: 18px Georgia, "Times New Roman", Times, serif;
letter-spacing: 1px;
margin: auto;
padding: 7px 25px;
text-shadow: 0 1px 1px #000000;
text-transform: uppercase;
}
form#payment button:hover {
background: #1e2506;
cursor: pointer;
Twittear








No hay comentarios:
Publicar un comentario