1. El módulo de los colores
El W3C ha editado un módulo CSS3 específico para la gestión de los colores: http://www.w3.org/TR/css3-color/. Este módulo ya está finalizado, así que se presenta como Recommendation del 07 de junio de 2011.
Las dos grandes novedades son el modo HSB y la transparencia.
2. El modo HSB
El modo HSB permite reunir en un solo y único gráfico (que se conoce como círculo cromático) los modelos colorimétricos RGB y CMJN, que en inglés se conoce como modo HSL.
- La H corresponde a Tono (Hue en inglés): se trata del color. La unidad de medida es el grado. Por definición el rojo es 0º.
- La S corresponde a Saturación: se trata de la "pureza" del tono, es decir, de la cantidad de gris presente en un tono. Cuanto más saturado esté un color, este será más intenso, más vivo, ya que contendrá muy poco gris. Cuanto menos saturado esté un color, este será más apagado, sin brillo, ya que contendrá mucho gris. La unidad es el %. Un tono al 0% será totalmente gris (sin saturación), un tono al 100% será totalmente "puro" (saturado), sin una pizca de gris.
- La B corresponde a Brillo (Brightness en inglés): se trata de la cantidad de luz. La unidad varía de 0% de luz, el negro, a 100% de luz, el blanco.
Así se representa gráficamente el modo HSB:
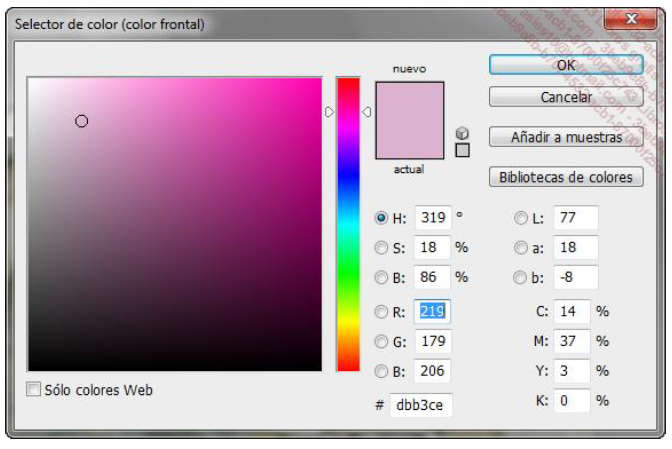
Este es el selector de color en modo HSB de Adobe Photoshop:
En el ejemplo, el color rosa seleccionado presenta el valor HSB: hsl(319,18%,86%).
Veamos el estilo CSS, con dicho color HSB:
#rosa {
width: 100px;
height: 50px;
background-color: hsl(319,18%,86%);
}
3. El modo HSB con transparencia
Con la unidad hsla, es posible añadir un cuarto valor opcional, la transparencia. Su valor va de 0, totalmente transparente, a 1, totalmente opaco (sin transparencia).
En el ejemplo siguiente tenemos dos cajas <div> superpuestas y la que está por encima utiliza la transparencia.
Los estilos CSS:
#verde {
position: absolute;
top: 10px;
left: 10px;
width: 100px;
height: 50px;
background-color: hsl(153,39%,74%);
}
#amarillo {
position: absolute;
top: 30px;
left: 50px;
width: 100px;
height: 50px;
background-color: hsla(40,50%,80%,.5);
}
Y el resultado visual:
4. El modo RGB con transparencia
Al igual que para el TSL con transparencia, el modo RGB (del inglés Red, Green, Blue, es decir, Rojo, Verde, Azul), ahora acepta la transparencia en unidades rgba().
Ejemplo: background-color: rgba(200,20,10,.5);
5. Un editor RGBA en línea
El sitio web CSS 3.0 Maker (http://www.css3maker.com/index.html) pone a su disposición multitud de herramientas en línea para generar estilos CSS3. La herramienta RGBA (http://www.css3maker.com/css-3-rgba.html) le permite seleccionar un color con la unidad rgba().
En esa interfaz oscura (y poco práctica), en el recuadro CSS3 Styles, arrastre los selectores para escoger los componentes rojo, verde y azul que desee. En el recuadro CSS3 Preview Area, podrá visualizar el color que haya seleccionado. En el recuadro CSS3 Codeview, podrá copiar el código generado, o bien, puede hacer clic en el botón Download.
6. La transparencia
La nueva propiedad opacity permite aplicar transparencias a todos los elementos HTML y a sus descendientes. Conviene que prestemos mucha atención a la hora de aplicarla. Al igual que antes, los valores van de 0, para la transparencia, a 1, para la opacidad.
Veamos un ejemplo en el que se ha aplicado la transparencia a una caja <div>:
#transp {
width: 250px;
padding: 0;
background-color: lightgreen;
opacity: .3;
text-align: center;
}
Este sería el código HTML:
<div id="transp">
<h1>Título de nivel 1</h1>
<p>Magna Nibh Malesuada</p>
</div>
Y se visualizará así. La caja (<div>) y su contenido (<h1> y <p>) tienen una transparencia de 0.3.
Espero haber ayudado en algo. Hasta la próxima oportunidad!





No hay comentarios:
Publicar un comentario