1. Los prefijos
En la actualidad (septiembre 2013), todos los navegadores modernos reconocen las propiedades CSS3 de bordes redondeados (http://www.w3.org/TR/css3-background/#corners), por tanto ya no es necesario añadir los prefijos de los navegadores.
2. Bordes idénticos
Los "contenedores" (<div>, <section>, <header>...) ya admiten los bordes redondeados. El valor de la curva expresado en píxeles puede ser idéntico para las cuatro esquinas, o bien, diferente para cada una de ellas. Este valor indica el radio del "círculo" que determina el ángulo de cada contenedor o de cada caja.
Este es el estilo CSS de una caja <div> con los cuatro bordes idénticos, con una curva de 10 píxeles:
#esquinas-iguales{
border-radius: 10px;
position: absolute;
top: 10px;
left: 10px;
width: 200px;
height: 90px;
background-color: lightblue;
}
Fíjese en que Opera e IE reconocen de forma nativa la propiedad border-radius.
Y el resultado visual:
3. Bordes redondeados diferentes
Veamos ahora una caja con bordes redondeados diferentes para cada ángulo:
#esquinas-diferentes {
border-radius: 10px 30px 20px 40px;
position: absolute;
top: 130px;
left: 10px;
width: 200px;
height: 90px;
background-color: lightblue;
}
Como puede ver, se han usado dos sintaxis:
Una sintaxis para cada ángulo:
border-top-left-radius: 10px;
border-top-right-radius: 30px;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 40px;
Y la sintaxis corta, con este orden: el ángulo superior izquierdo, el superior derecho, el inferior derecho y el inferior izquierdo.
border-radius: 10px 30px 20px 40px;
Y el resultado visual:
4. Elipses en los bordes
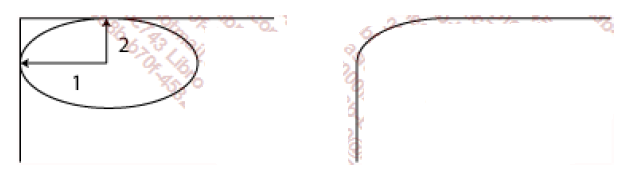
Si lo desea, puede aplicar elipses, en lugar de círculos, a los bordes de sus cajas.
Bastará con que indique dos valores separados mediante una barra oblicua/. El primer valor corresponderá al radio horizontal y el segundo al radio vertical.
Veamos una caja con los bordes redondeados en elipse. El radio horizontal es de 40 píxeles y el radio vertical de 20 píxeles.
#esquinas-en-elipse {
border-radius: 40px/20px;
position: absolute; top: 300px;
left: 10px; width: 200px;
height: 90px;
background-color: lightblue;
}
Y el resultado obtenido:
También puede crear, por qué no, una caja con cuatro esquinas redondeadas diferentes en elipse. La primera serie de valores indicará el radio horizontal, en este orden: el ángulo superior izquierdo, el superior derecho, el inferior derecho y el inferior izquierdo. La segunda serie indicará el radio vertical, en el mismo orden.
#esquinas-en-elipse-2 {
border-radius: 40px 30px 50px 10px / 20px 10px 10px 40px;
position: absolute;
top: 450px;
left: 10px;
width: 200px;
height: 90px;
background-color: lightblue;
}
El resultado visual de este ejemplo:
5. Los generadores en línea
Existen multitud de generadores CSS3 en línea. Veamos tres de ellos con los que podrá crear rápidamente un estilo CSS3.
El sitio web Border-Radius (http://border-radius.com/) propone una interfaz minimalista, en la que deberá introducir los valores deseados para cada esquina. El ejemplo se mostrará inmediatamente. Seleccione los prefijos de los navegadores que desee, todo se hace automáticamente. Usted solamente tendrá que copiar y pegar el código.
El sitio web CSS3GEN (http://css3gen.com/) permite generar un gran número de propiedades CSS3. En cuanto a los bordes redondeados (http://css3gen.com/border-radius/), dispone de una interfaz en la que puede introducir los valores, o bien, puede utilizar un cursor. Nuevamente, el código se generará automáticamente.
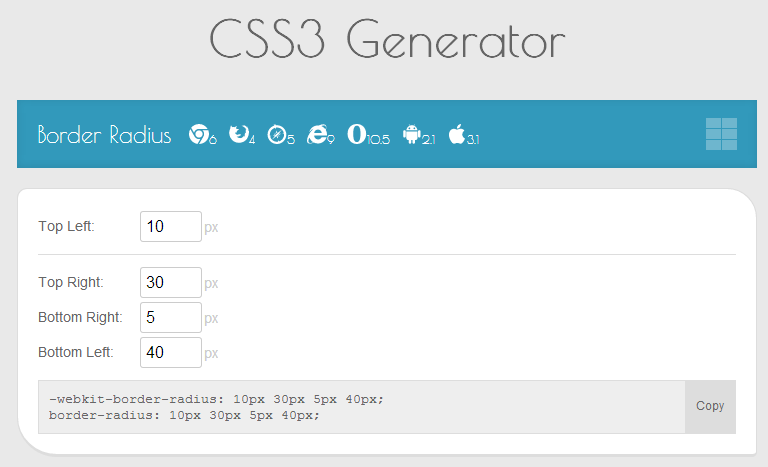
El sitio web CSS3 Generator (http://css3generator.com/) también propone diferentes propiedades que se pueden generar en línea. En el menú desplegable Choose Something, seleccione Border Radius. Especifique a continuación si desea aplicar valores idénticos, o no, a todos los ángulos. Se generará inmediatamente la visualización y el código, de modo que podrá copiarlo y pegarlo donde desee.
Espero haber ayudado en algo. Hasta la próxima oportunidad!











No hay comentarios:
Publicar un comentario