La plantilla del gato, The cat template, está disponible en la URL: http://freehtml5templates.com/cattemplate-html5-and-css3-template/
En esta dirección tendrá acceso al sitio web de demostración y podrá descargar los archivos fuente.
1. Dos partes
El sitio web está dividido en dos partes principales:
- una caja <div id="container">,
- un <footer> para el pie de página.
2. El contenedor principal
La caja <div id="container"> contiene cinco zonas de visualización:
- un <header> para el encabezado, con el logotipo y el menú de navegación,
- una sección <section id="intro"> para el diaporama,
- una caja <div .holder_content1> para el mensaje que aparece debajo del diaporama,
- una caja <div .holder_content> que muestra los cuatro artículos en columnas,
- una caja <div .holder_content2> que muestra un artículo solo, en línea.
3. El encabezado
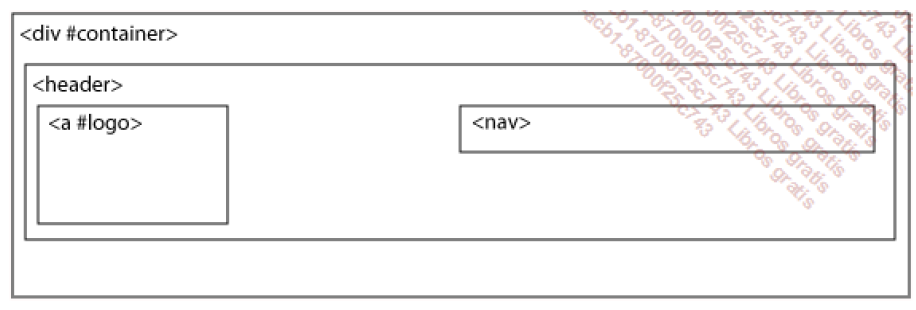
Estos son los elementos del encabezado:
El elemento <header> contiene:
- un vínculo <a id="logo">, con una imagen de fondo,
- un elemento <nav> para el menú de navegación, que ha sido creado con la habitual lista <ul>.
4. El diaporama
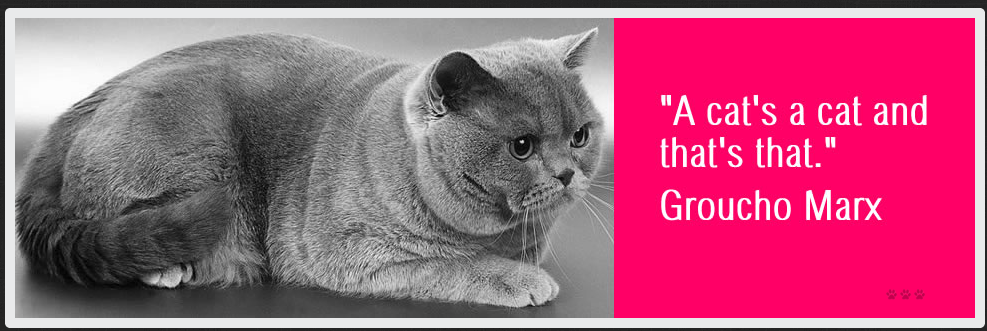
Este es el diaporama:
El diaporama se encuentra en un elemento <section> que contiene dos cajas <div>, con las imágenes como último hijo.
5. El mensaje
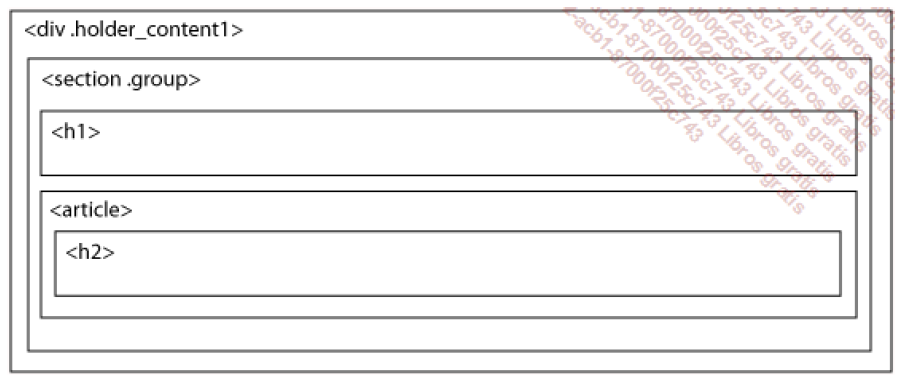
Este es el mensaje mostrado:
El mensaje que aparece debajo del diaporama se encuentra dentro de una caja <div class="holder_content1">, que contiene un elemento <section class= "groups">. Este último contiene, a su vez:
- un título <h1>,
- un elemento <article> que contiene un <h2> para el texto.
6. Los cuatro artículos
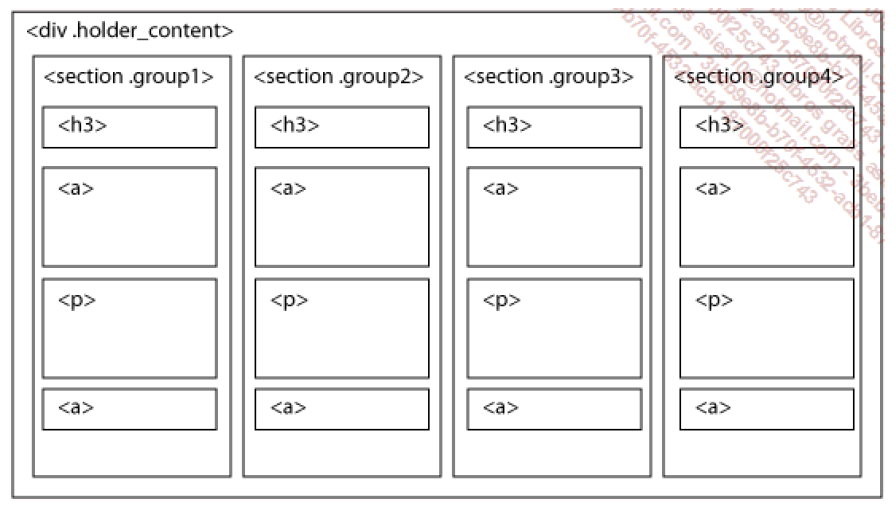
Podemos ver cuatro artículos en columnas:
Los cuatro artículos que aparecen verticalmente se encuentran dentro de una caja <div .holder_content>. Cada artículo ha sido insertado en un elemento <section> con una clase específica. Cada <section> contiene:
- un título <h3>,
- un vínculo <a> con una imagen de fondo,
- un párrafo <p> para el texto,
- un vínculo <a> para el botón Read more.
7. El artículo solo
Este es el artículo solo:
Podemos ver a continuación un artículo que aparece solo. Este ha sido insertado en una caja <div .holder_content2> que contiene un elemento <section .group6>. Este elemento <section> contiene, a su vez:
- un título <h3>,
- un vínculo <a> con una imagen de fondo,
- los párrafos <p>.
8. El pie de página
Así se visualiza el pie de página:
El pie de página <footer> contiene una caja <div class="container">. Esta contiene, a su vez:
- tres elementos <aside class="footer_left">, para los tres textos del pie de página,
- una imagen <img>,
- una caja <div #FooterThree> en el lado izquierdo, para mostrar la validación HTML5,
- una caja <div #FooterTwo> en el lado derecho, para incluir el copyright.
Espero haber ayudado en algo. Hasta la próxima oportunidad!
Twittear















Amigo te recomiendo la página https://www.ktbyte.com/intro tiene recursos pagos y gratuitos y enseñan muy bien (Si sabes inglés te lo recomiendo) puedes entrar crearte una cuenta y luego tener acceso gratis a recursos pagos con este cupon: https://www.ktbyte.com/.../apply-coupon/CS00LECluis0142126
ResponderEliminarHola Luis Sergio Fernandez, gracias por la visita y el aporte de tu comentario!!
EliminarLo tendré en cuenta...
Éxitos! Hasta cualquier momento!